 If you’ve learned basic JavaScript and looking for the best JavaScript projects to enhance your skills to the next level then this blog is written for you.
If you’ve learned basic JavaScript and looking for the best JavaScript projects to enhance your skills to the next level then this blog is written for you.
Hey friends, today in this blog, I’m going to share the 10 best JavaScript projects for beginners and intermediate JavaScript developers. These projects list starts from beginner to intermediate and I’ve also added some JavaScript games to the list. So, every beginner and intermediate developer can build these projects to increase their JavaScript skills.
These projects will help you to understand how to use JavaScript Arrays, Objects, Loops, Functions, Local storage, Fetch API, Event listeners, etc. in real-world projects.
Don’t worry, the projects I’ve listed below are completely built with Vanilla JavaScript which means no external library or framework is used. I’ve also provided source code and a video tutorial link for each project that helps you to solve your problems when you are stuck somewhere while building the projects.
Okay without further delay, let’s get started on the list!
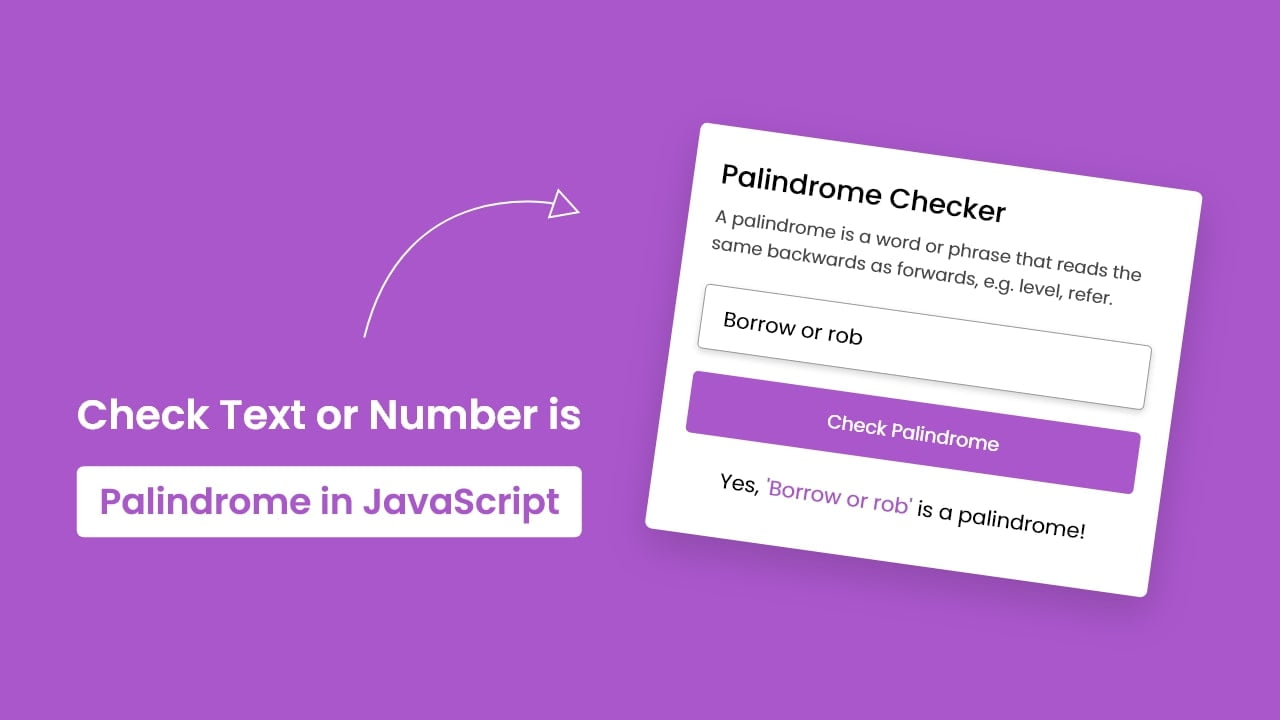
1. Palindrome Checker (Beginner Level Project)
 Palindrome checker is a simple, easy, and small project you can create as a beginner JavaScript developer. If you don’t know, a palindrome is a word, phrase, or sentence that reads the same from backward and forward. Level, borrow or rob, 1234321 are some examples of palindrome words.
Palindrome checker is a simple, easy, and small project you can create as a beginner JavaScript developer. If you don’t know, a palindrome is a word, phrase, or sentence that reads the same from backward and forward. Level, borrow or rob, 1234321 are some examples of palindrome words.
This is the most beginner-friendly project on this list. So, don’t forget to create it if you’re an absolute beginner. By creating this palindrome checker, you’ll learn the use of a JavaScript array, strings, and its methods in the actual projects.
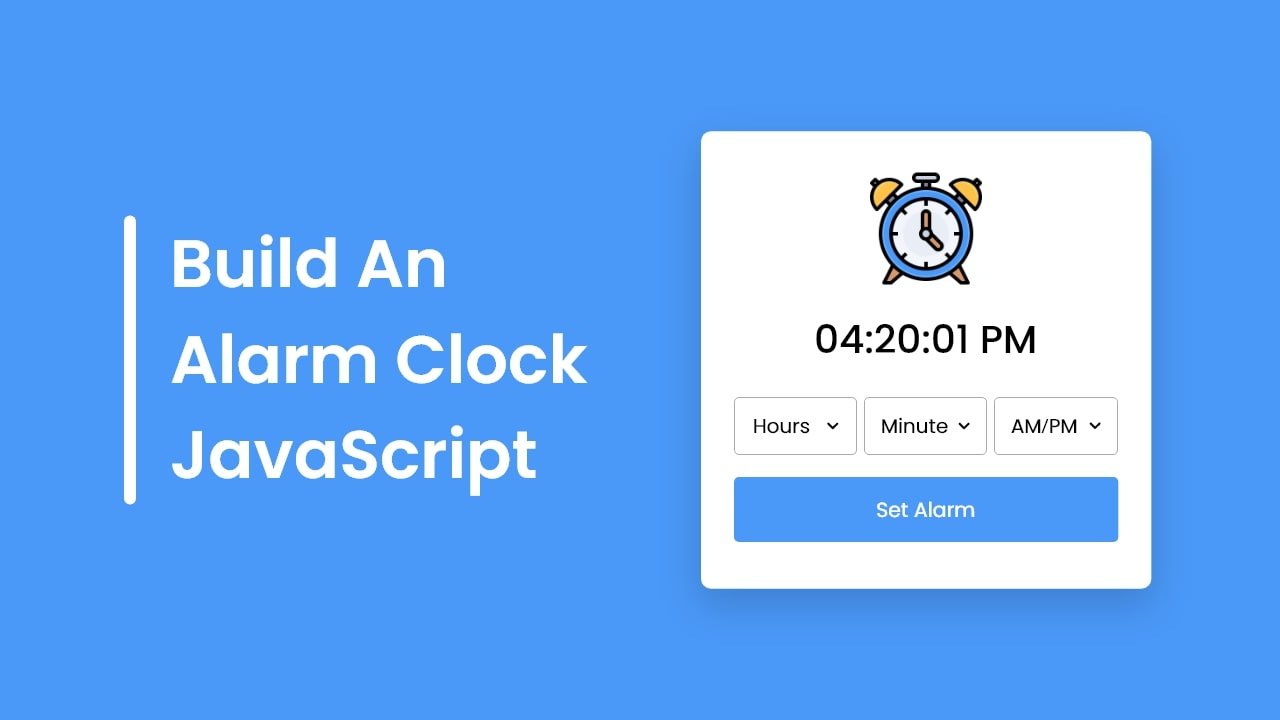
2. Simple Alarm Clock (Beginner Level Project)
This is a simple and easy project to build as a beginner JavaScript developer. In this alarm clock, users can set alarms for a particular time and when that time comes, the alarm will ring until the user stops it. There is also a working digital clock which helps users to know what time is it now.
By building this alarm clock, you’ll learn how to use the JavaScript Dates object to create a digital clock with an alarm system. You’ll also know the use of setInterval, and setTimeout functions.
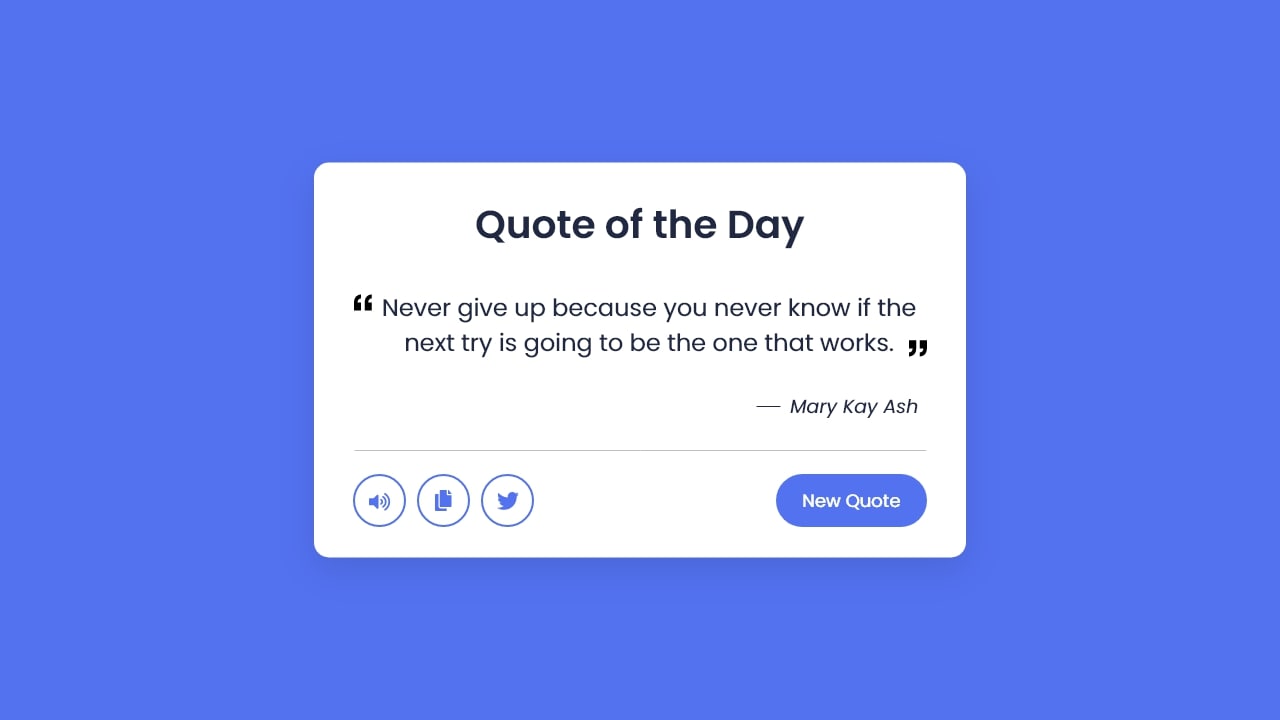
3. Random Quotes Generator (Beginner Level Project)
This Random Quotes Generator is an easy and beginner-level API-related project. In this quote generator app, each time user clicks on the new quote button they’ll get a new random quote. Users can also convert a quote to speech, copy a quote, and share a quote on Twitter by clicking on the Twitter icon.
By building this quotes generator, you’ll have strong knowledge of Fetch API, DOM manipulation, TTS (Text To Speech), and many more.
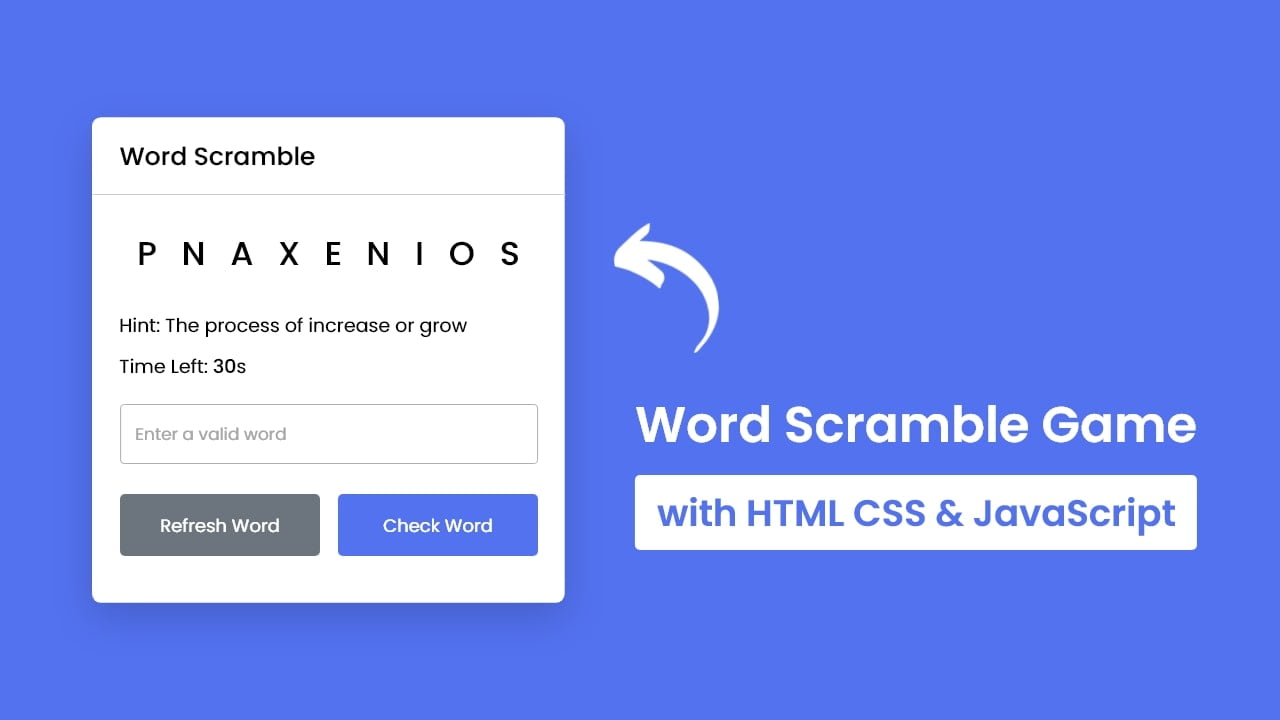
4. Word Scramble Game (Beginner Level Game Project)
This Word Scramble Game is an easy word game for beginners to build. In this game, letters are shuffled randomly, and you’ve to find the correct word using those letters within 30 seconds. To make the game easy for the user, there is a hint of the word too.
By building this word scramble game, you’ll learn how to use JavaScript Arrays, Objects, DOM manipulation, setInterval, and many more things to create a game or other project. If you want another project like this, you can check it out: Word Guessing Game in JavaScript.
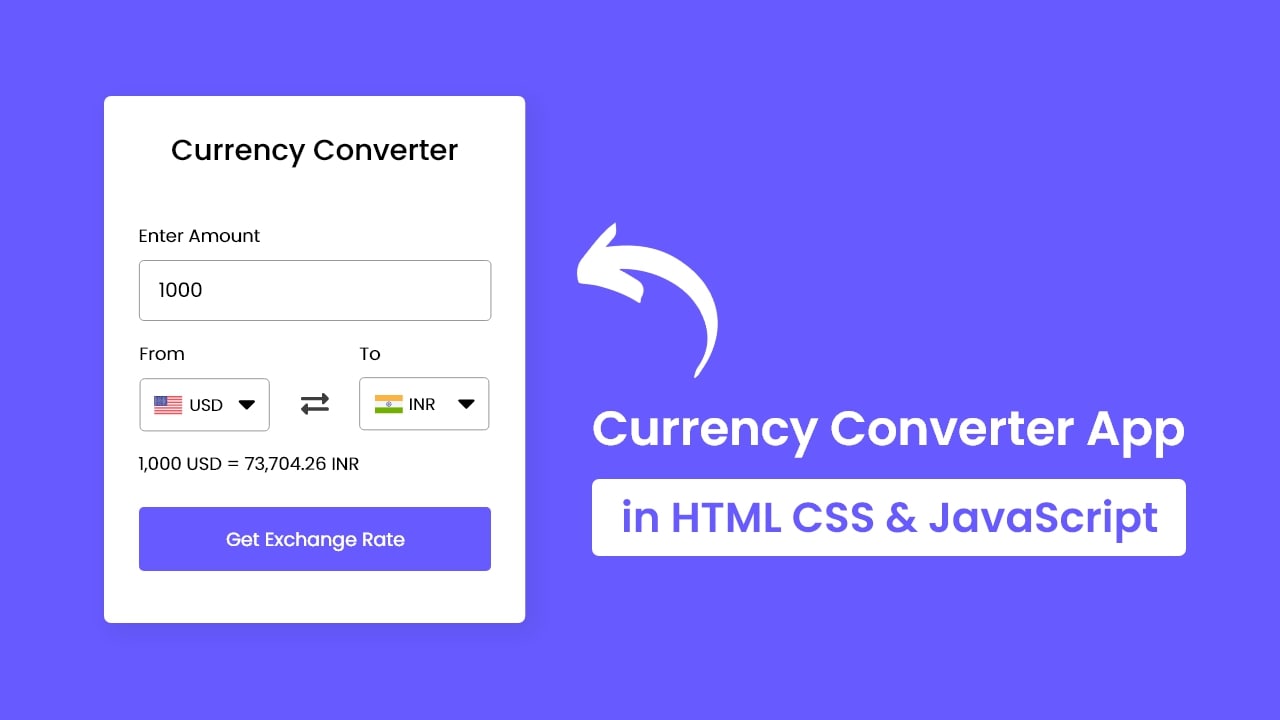
5. Currency Converter App (Beginner Level Project)
An easy and simple currency converter app for beginners. In this currency converter, users can enter an amount and convert it to a different country’s currency. Users can also easily exchange the two countries’ currencies by clicking on the exchange icon.
By building this currency converter, you’ll have good knowledge of how to use JavaScript Objects, Array methods, Fetch API, and many more to create real-world API-based projects.
- View Live Demo
- Watch Video Tutorial
- Download Source Codes
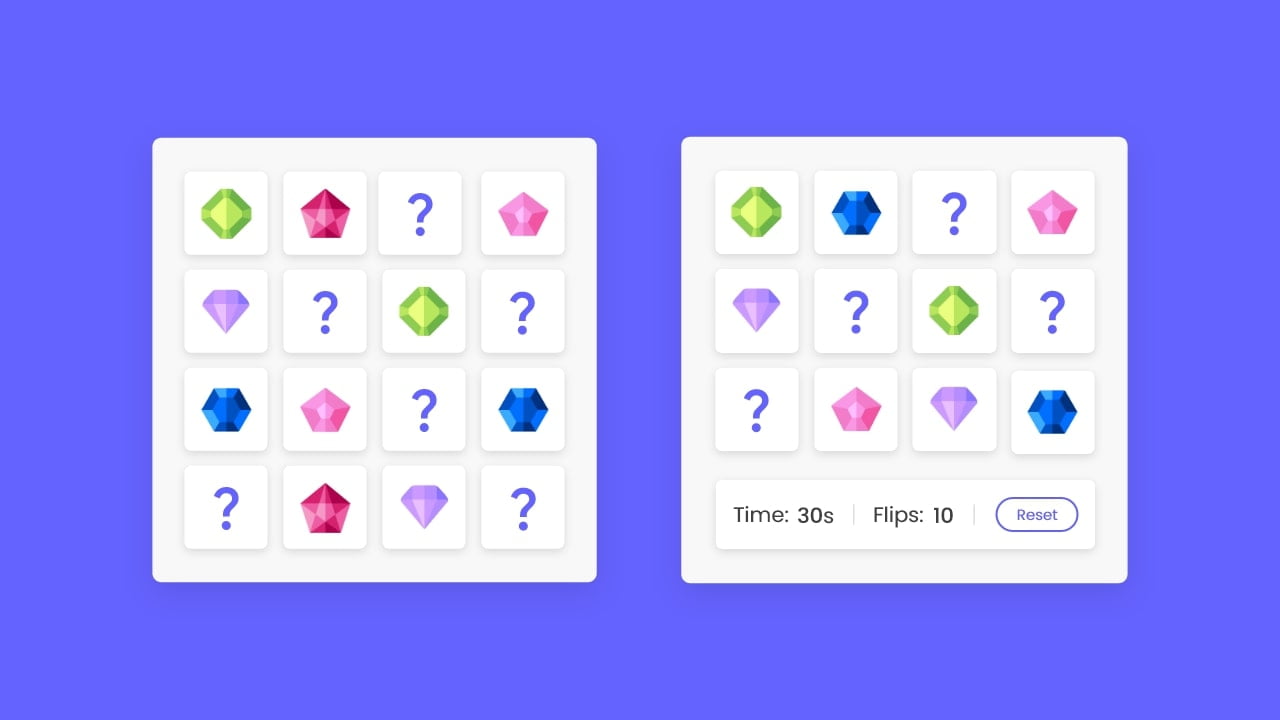
6. Memory Card Game (Beginner Level Project)
This memory card game is a beginner-level game you can build as a beginner JavaScript developer. In this game, there are 16 cards where every two cards have the same images, but each card is placed randomly, and you have to find them. There is both a time limit and no time limit version of this game to find the pairs of cards.
By building a memory card game, you’ll learn how to use JavaScript array methods, setTimeout function, different event listeners, and many other things to create a mind game or a project.
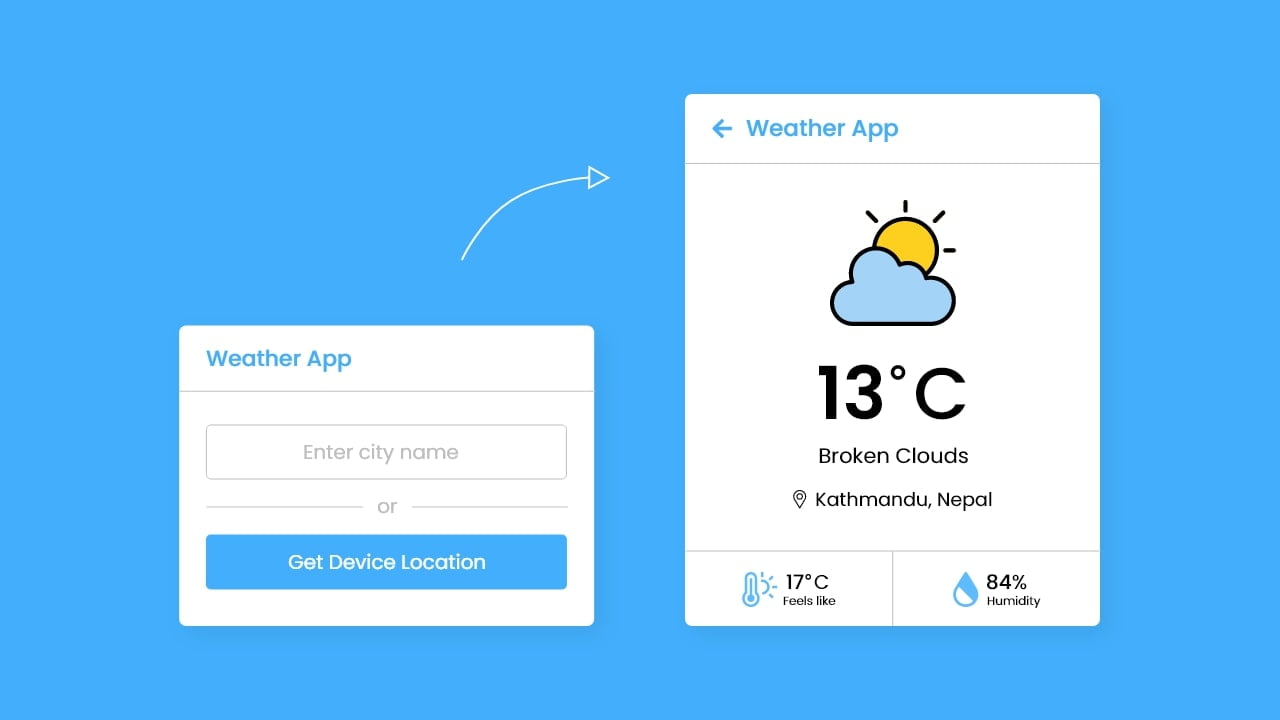
7. Weather App (Semi-beginner Level Project)
This Weather App is a semi-beginner-level API project which means if you’re an absolute beginner then you’ll have a little bit of difficulty building this project but don’t lose hope and give it a try.
In this weather app, users can get the weather details of a particular city by entering the city name. Users can also get their current location and weather details by clicking on the “Get Device Location” button. Users will get many weather details including temperature in celsius, weather conditions, location, feels like, and humidity.
By building this weather app, you’ll learn how to use JavaScript Fetch API, Geolocation API, DOM manipulation, and many other things.
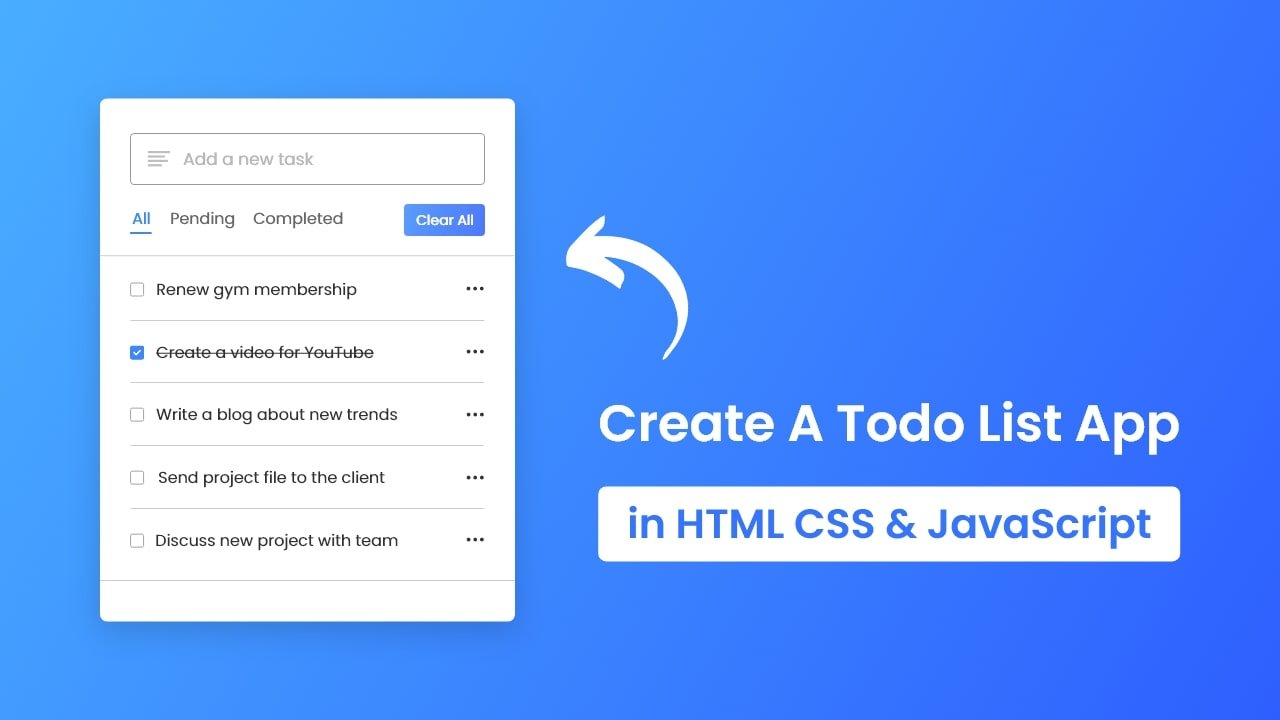
8. Todo List App with Local Storage (Semi-beginner Level Project)
This is a complete Todo List App with crud operation that you can build as a beginner JavaScript developer. Crud operation means to create, read, update, and delete.
In this to-do app, users can easily add, edit, or delete their tasks. There are filters button too that helps the user to filter their tasks. The tasks users added to this todo app will be stored in the browser’s local storage so, they won’t be removed on page refresh or tab close.
By creating this Todo List, you’ll learn how to do crud operations in JavaScript, how to use browser local storage to store data, and many other things. You can build this Simple Todo List App if you’re feeling difficult to create the first one.
If you don’t want to create Todo List App or have already created it then you can try to create this Notes App with Local Storage.
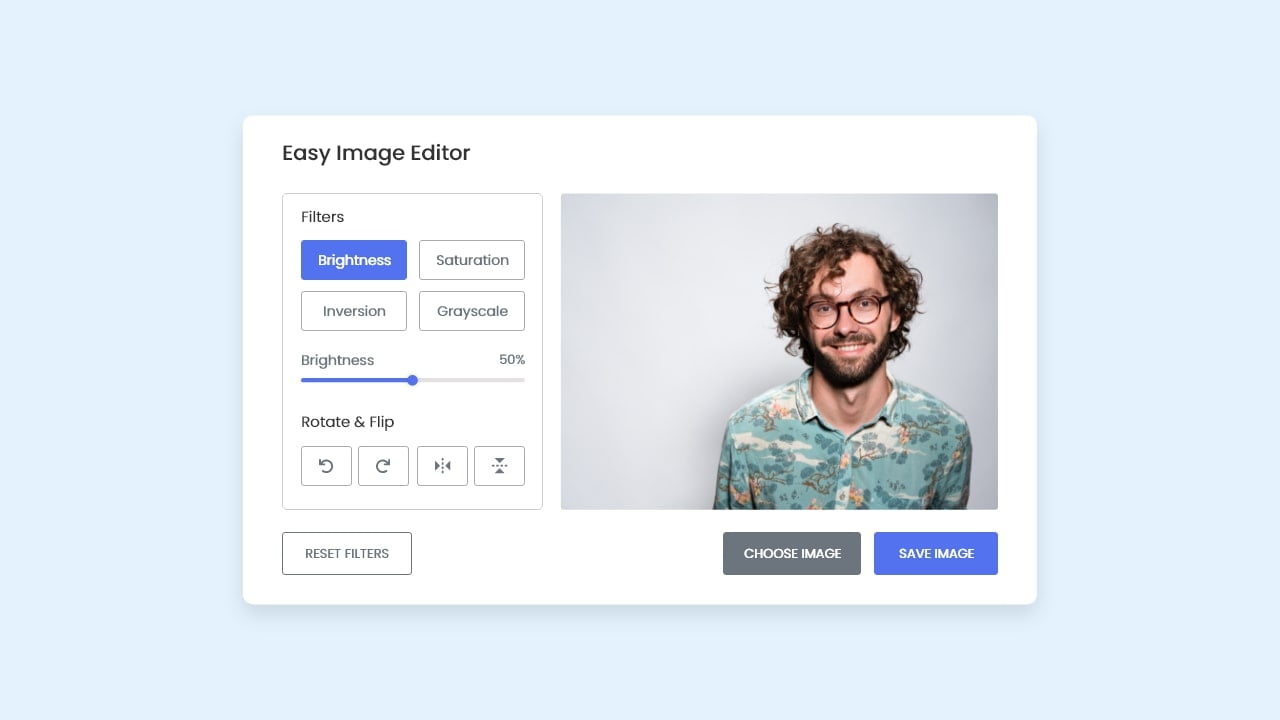
9. Basic Image Editor (Intermediate Level Project)
This is a basic Image Editor that you can build as an intermediate JavaScript developer. In this image editor, users can apply different filters to their image like grayscale, inversion, saturation, and adjust the image brightness. Users can also rotate or flip the images and download their edited images.
To download the user-edited images with filters, there is used HTML 5 canvas and it is used only for this. All other things are done with JavaScript.
By building this image editor, you’ll learn how to apply CSS filters to an image with JavaScript, download the image and many more things related to JavaScript functions, methods, event listeners, canvas, etc.
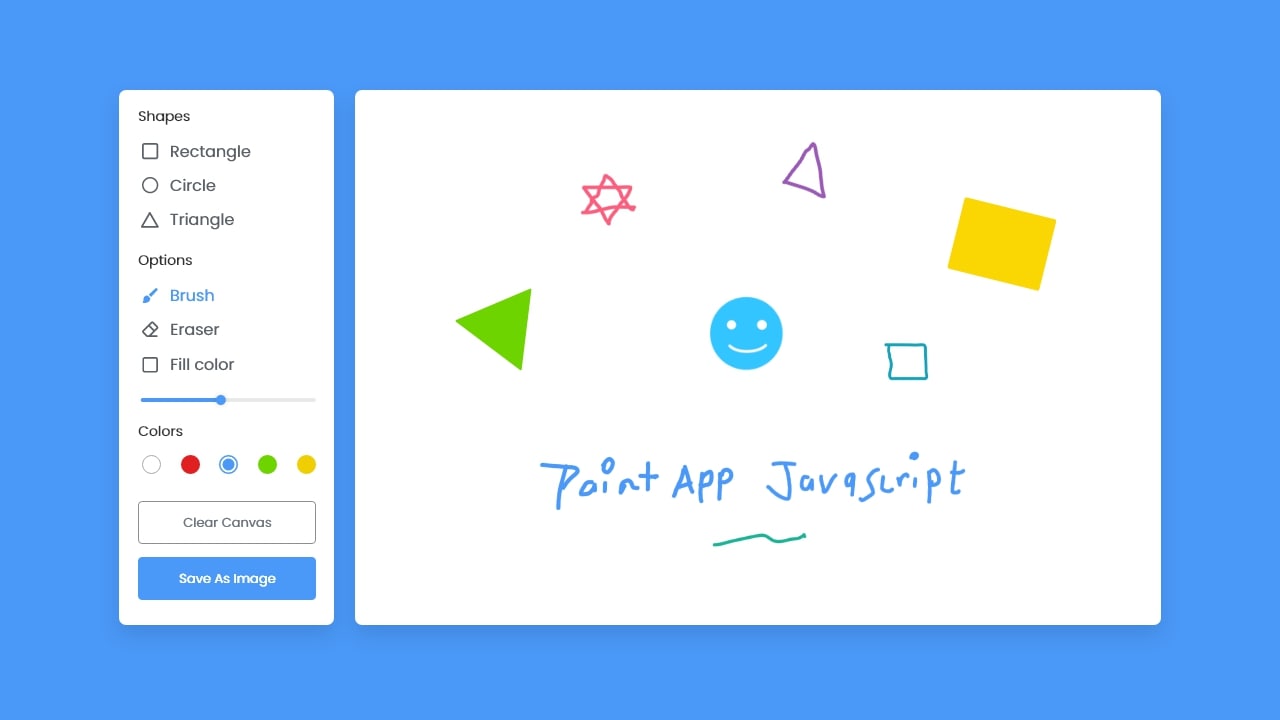
10. Drawing or Paint App (Intermediate Level Project)
This drawing or painting app you can build as an intermediate JavaScript developer. In this drawing app, users can draw different shapes in their preferred colors, erase their drawings, and download their drawings as an image.
This drawing app is built with the use of HTML 5 canvas and different canvas methods and properties. So, you must have basic knowledge of canvas before building this drawing app.
By building this drawing app, you’ll learn how to use canvas and its methods/properties to create canvas-based projects or games.
Conclusion
I hope you’ve liked my JavaScript projects list. I do not recommend you copy-paste source codes to create the projects. Instead of it, watch the video of each project, understand the codes and logic properly and create the projects else you might get confused while implementing the codes in your projects.
Don’t forget to comment down which projects you’re going to build. If you want more projects, you can check out my 100+ beginner to intermediate JavaScript projects videos.
If you want to boost your accuracy, speed, and performance in coding then check out my blog on Top 10 Useful VS Code Extensions For Web Developers.






















I like your content, excellent keep it up bro
we love what you are doing man.
appreciate what you are doing for the young developer’s community,
keep up the good work.
It’s my pleasure 🙂
Download yt video site pls codingnepal
Your all content is very good, I appreciate you bro
It’s my pleasure.. Keep visiting 🙂