Hello friend how are you doing, today in this blog of HTML CSS and JavaScript project we are going to create a Website with day-night mode (dark/light theme) and customize the color theme, with the help of HTML CSS and JavaScript. Without further ado let’s get started.
There are lots of websites with lots of features on the internet and of course, we have made. All the website has different features and specialty. But many websites have limited colors that’s why people always feel bored by the limited color on the website right? that’s why in this HTML CSS and JavaScript project we will add all the customize color theme features and of course day night mode (light-dark mode) in our today’s website.
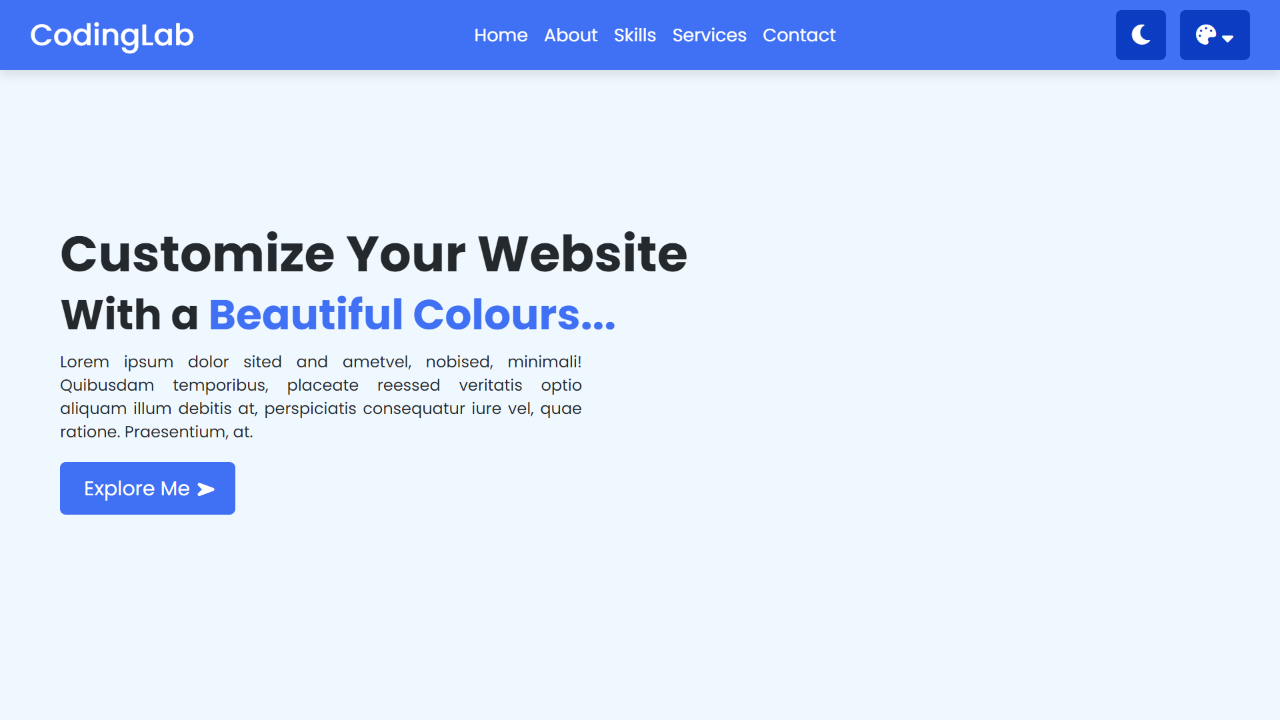
Let’s have a look at the given image of our website design. On the top side, we have a navigation menu bar, a home section with some text, and a beautiful button. At the right side of the navigation menu bar, we can see an icon which is for to switch the website into dark and light mode, and at the right end side we have a color switcher button, from it we can switch any color as we like.
Now, let’s see the virtual demo of this website and all the codes I have used to build this beautiful website.
Create a Website in HTML CSS and JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to make this website below, before jumping into the code I have to point out some important points that you need to clear to create this website.
As you have seen on the video tutorial of this Website Design. At first, we have seen a navigation bar on the top with some text and a button. When I clicked on the website’s theme color switcher one color switcher box appear and some color, and also we have seen which color was active. When I clicked on the second orange color, all the theme colors of the website changed into orange and like this, I switched the website to a different color.
At that time when I clicked on the moon button, the website turns into the dark mode and sun icons appear, again when I clicked on the sun icons, the website turns into light mode.
The whole UI design of this website is made by the HTML and CSS code, to make the website dark and light mode(day-night mode) and to switch the website color theme I have used some JavaScript code.
I hope to know to build this type of website and you could make a website like this, if you want all the HTML CSS, and JavaScript code of this website then you can copy or download from below;
You Might Like This:
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Website with Customize Color Theme | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<nav>
<div class="navbar">
<div class="logo"><a href="#">CodingLab</a></div>
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="appearance">
<div class="light-dark">
<i class="btn fas fa-moon" data-color="#e4e6eb #e4e6eb #24292D #24292D #242526"></i>
</div>
<div class="color-icon">
<div class="icons">
<i class="fas fa-palette"></i>
<i class="fas fa-sort-down arrow"></i>
</div>
<div class="color-box">
<h3>Color Switcher</h3>
<div class="color-switchers">
<button class="btn blue active" data-color="#fff #24292d #4070f4 #0b3cc1 #F0F8FF"></button>
<button class="btn orange" data-color="#fff #242526 #F79F1F #DD8808 #fef5e6"></button>
<button class="btn purple" data-color="#fff #242526 #8e44ad #783993 #eadaf1"></button>
<button class="btn green" data-color="#fff #242526 #3A9943 #2A6F31 #DAF1DC"></button>
</div>
</div>
</div>
</div>
</div>
</nav>
<section class="home-content">
<div class="texts">
<h2 class="text">Customize Your Website </h2>
<h3 class="text">With a <span>Beautiful Colours...</span></h3>
<p>Lorem ipsum dolor sited and ametvel, nobised, minimali! Quibusdam temporibus, placeate reessed veritatis optio aliquam illum debitis at, perspiciatis consequatur iure vel, quae ratione. Praesentium, at.</p>
<div class="button">
<a href="#">Explore Me
<i class="fas fa-location-arrow"></i></a>
</div>
</section>
<script>
// Js code to make color box enable or disable
let colorIcons = document.querySelector(".color-icon"),
icons = document.querySelector(".color-icon .icons");
icons.addEventListener("click" , ()=>{
colorIcons.classList.toggle("open");
})
// getting all .btn elements
let buttons = document.querySelectorAll(".btn");
for (var button of buttons) {
button.addEventListener("click", (e)=>{ //adding click event to each button
let target = e.target;
let open = document.querySelector(".open");
if(open) open.classList.remove("open");
document.querySelector(".active").classList.remove("active");
target.classList.add("active");
// js code to switch colors (also day night mode)
let root = document.querySelector(":root");
let dataColor = target.getAttribute("data-color"); //getting data-color values of clicked button
let color = dataColor.split(" "); //splitting each color from space and make them array
//passing particular value to a particular root variable
root.style.setProperty("--white", color[0]);
root.style.setProperty("--black", color[1]);
root.style.setProperty("--nav-main", color[2]);
root.style.setProperty("--switchers-main", color[3]);
root.style.setProperty("--light-bg", color[4]);
let iconName = target.className.split(" ")[2]; //getting the class name of icon
let coloText = document.querySelector(".home-content span");
if(target.classList.contains("fa-moon")){ //if icon name is moon
target.classList.replace(iconName, "fa-sun") //replace it with the sun
colorIcons.style.display = "none";
coloText.classList.add("darkMode");
}else if (target.classList.contains("fa-sun")) { //if icon name is sun
target.classList.replace("fa-sun", "fa-moon"); //replace it with the sun
colorIcons.style.display = "block";
coloText.classList.remove("darkMode");
document.querySelector(".btn.blue").click();
}
});
}
</script>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
transition: all 0.3s ease;
}
:root{
--white: #fff;
--black: #24292d;
--nav-main: #4070f4;
--switchers-main: #0b3cc1;
--light-bg: #F0F8FF;
}
nav{
position: fixed;
height: 70px;
width: 100%;
background: var(--nav-main);
box-shadow: 0 5px 10px rgba(0,0,0,0.1);
}
nav .navbar{
display: flex;
align-items: center;
height: 100%;
max-width: 1300px;
margin: auto;
padding: 0 30px;
justify-content: space-between;
}
nav .navbar a{
font-size: 30px;
font-weight: 500;
color: var(--white);
text-decoration: none;
}
.navbar .nav-links{
display: flex;
}
.navbar .nav-links li{
margin: 0 8px;
list-style: none;
display: flex;
}
.navbar .nav-links a{
font-size: 18px;
font-weight: 400;
opacity: 1;
}
.navbar .nav-links a:hover{
opacity: 1;
}
.navbar .appearance{
display: flex;
align-items: center;
}
.appearance .light-dark,
.appearance .icons{
height: 50px;
width: 50px;
border-radius: 6px;
line-height: 50px;
text-align: center;
color: var(--white);
font-size: 20px;
background: var(--switchers-main);
cursor: pointer;
}
.appearance .light-dark i,
.appearance .icons i{
opacity: 1;
}
.appearance .light-dark:hover i,
.appearance .icons:hover i{
opacity: 1;
}
.appearance .light-dark:hover{
box-shadow: 0 5px 10px rgba(0,0,0,0.1)
}
.appearance .light-dark i{
height: 100%;
width: 100%;
}
.appearance .color-icon{
position: relative;
}
.appearance .icons{
width: 70px;
height: 50px;
margin-left: 14px;
}
.appearance .color-box{
position: absolute;
bottom: -133px;
right: 0;
min-height: 100px;
background: var(--white);
padding: 16px 20px 20px 20px;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
opacity: 0;
pointer-events: none;
}
.color-box::before{
content: '';
position: absolute;
top: -10px;
right: 20px;
height: 30px;
width: 30px;
border-radius: 50%;
background: var(--white);
transform: rotate(45deg);
}
.color-icon.open .color-box{
opacity: 1;
pointer-events: auto;
}
.color-icon.open .arrow{
transform: rotate(-180deg);
}
.appearance .color-box h3{
font-size: 16px;
font-weight: 600;
display: block;
color: var(--nav-main);
text-align: left;
white-space: nowrap;
margin-bottom: 10px;
}
.appearance .color-box .color-switchers{
display: flex;
}
.color-box .color-switchers .btn{
display: inline-block;
height: 40px;
width: 40px;
border: none;
outline: none;
border-radius: 50%;
margin: 0 5px;
cursor: pointer;
background: #4070F4;
}
.color-switchers .btn.blue.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #4070F4;
}
.color-switchers .btn.orange{
background: #F79F1F;
}
.color-switchers .btn.orange.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #F79F1F;
}
.color-switchers .btn.purple{
background: #8e44ad;
}
.color-switchers .btn.purple.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #8e44Ad;
}
.color-switchers .btn.green{
background: #3A9943;
}
.color-switchers .btn.green.active{
box-shadow: 0 0 0 2px #fff,
0 0 0 4px #3A9943;
}
.home-content{
height: 100vh;
width: 100%;
background: var(--light-bg);
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 60px;
}
.home-content h2{
color: var(--black);
font-size: 50px;
}
.home-content h3{
color: var(--black);
font-size: 42px;
margin-top: -8px;
}
.home-content h3 span{
color: var(--nav-main);
}
.home-content h3 span.darkMode{
color: var(--black);
}
.home-content p{
color: var(--black);
font-size: 16px;
width: 45%;
text-align: justify;
margin: 4px 0 30px 0;
}
.home-content a{
color: #fff;
font-size: 20px;
padding: 12px 24px;
border-radius: 6px;
text-decoration: none;
background: var(--nav-main);
}
.home-content a i{
transform: rotate(45deg);
font-size: 16px;
}
.home-content a:hover{
background: var(--switchers-main);
}
@media (max-width: 1050px) {
.home-content p{
width: 70%;
}
}
If you face any difficulties while creating your Website with Color Switcher and Dark Light Mode or your code is not working as expected, you can download the source code files for this Website with Day Night Mode and Color Switcher Feature for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















Thanks bro
Good perfect job
Çok Güzel Bi Çalışma Çok Güzel Olmuş Ellerinize Sağlık. 🙂
Sorry in advance bro, I have an idea to replace the coloText js file with the target and the darkMode on off function will run perfectly.
I want to make custome theme can u help
watch this – https://www.codinglabweb.com/2021/03/navigation-bar-with-scroll-to-top.html
very very good job bro
I want to know how to make Navigation when scroll down = hide then scroll top show,
is same this website pls tech me I need your tutorial I like your videos so much.
good