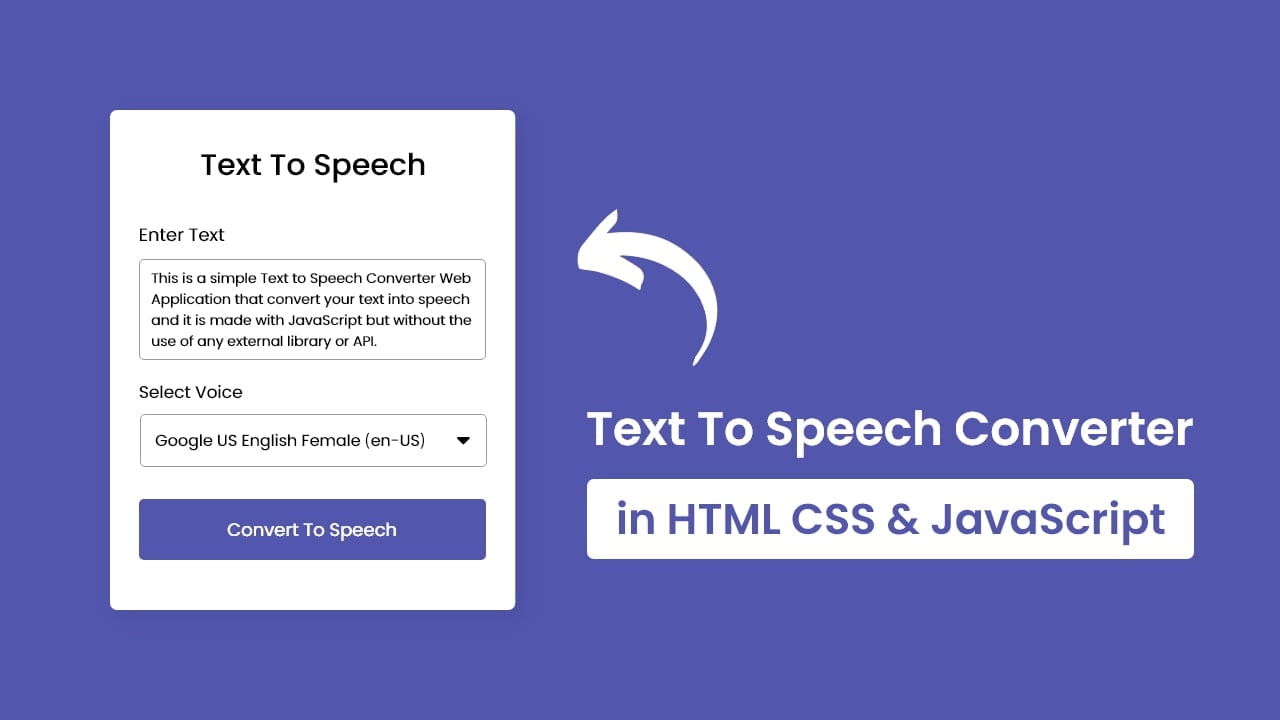
Hey friends, today in this blog, you’ll learn how to create a Text To Speech Converter in HTML CSS & JavaScript. In the earlier blog, I have shared how to Build A Dictionary App in JavaScript, and now it’s time to create a Text To Speech Converter Web Application.
Text To Speech (TTS) is a technology that enables your text to be converted into speech sounds. In this project (Text To Speech Converter App), you can convert your text into speech on different voices. A pause and resume option is also available if your text character length is more than 80.
You can watch a demo or full video tutorial of this JavaScript project (Text To Speech Converter App – TTS).
Video Tutorial of Text To Speech Converter in JavaScript
In the video, you have seen a demo of the Text To Speech Converter App and knew how I made it using HTML CSS & Vanilla JavaScript. No external JavaScript libraries or APIs are used to make this TTS App and I hope you have liked this project.
If you liked it and want to get source codes of this Text To Speech Converter App then you can copy or download coding files from the bottom of this page. But before you go to download the codes, let’s understand the main JS codes and concepts behind creating this project.
In the JavaScript code, first, I got the user text and call a function textToSpeech() with passing user text as an argument. Inside this function, using the speech synthesis property of the window object, I converted the entered text to speech. Speech Synthesis is a web speech API that controls the speech service.
After this, I got all available voices from the user device using the getVoices() method of Speech Synthesis and insert it into HTML select tag. That’s all and I request you to watch the full video where I have explained each JavaScript line with a written comment so you can understand the codes more easily.
You might like this:
- Build A Currency Converter App
- Build A Weather App in JavaScript
- Draggable Div Element in JavaScript
- Build A Dictionary App in JavaScript
Text To Speech Converter in JavaScript [Source Codes]
To create this Text To Speech Converter App (TTS). First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the given codes into your file. You can also download the source code files of this Text To Speech App from the given download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Text To Speech in JavaScript | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<header>Text To Speech</header>
<form action="#">
<div class="row">
<label>Enter Text</label>
<textarea></textarea>
</div>
<div class="row">
<label>Select Voice</label>
<div class="outer">
<select></select>
</div>
</div>
<button>Convert To Speech</button>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
/* Import Google Font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #5256AD;
}
::selection{
color: #fff;
background: #5256AD;
}
.wrapper{
width: 370px;
padding: 25px 30px;
border-radius: 7px;
background: #fff;
box-shadow: 7px 7px 20px rgba(0,0,0,0.05);
}
.wrapper header{
font-size: 28px;
font-weight: 500;
text-align: center;
}
.wrapper form{
margin: 35px 0 20px;
}
form .row{
display: flex;
margin-bottom: 20px;
flex-direction: column;
}
form .row label{
font-size: 18px;
margin-bottom: 5px;
}
form .row:nth-child(2) label{
font-size: 17px;
}
form :where(textarea, select, button){
outline: none;
width: 100%;
height: 100%;
border: none;
border-radius: 5px;
}
form .row textarea{
resize: none;
height: 110px;
font-size: 15px;
padding: 8px 10px;
border: 1px solid #999;
}
form .row textarea::-webkit-scrollbar{
width: 0px;
}
form .row .outer{
height: 47px;
display: flex;
padding: 0 10px;
align-items: center;
border-radius: 5px;
justify-content: center;
border: 1px solid #999;
}
form .row select{
font-size: 14px;
background: none;
}
form .row select::-webkit-scrollbar{
width: 8px;
}
form .row select::-webkit-scrollbar-track{
background: #fff;
}
form .row select::-webkit-scrollbar-thumb{
background: #888;
border-radius: 8px;
border-right: 2px solid #ffffff;
}
form button{
height: 52px;
color: #fff;
font-size: 17px;
cursor: pointer;
margin-top: 10px;
background: #675AFE;
transition: 0.3s ease;
}
form button:hover{
background: #4534fe;
}
@media(max-width: 400px){
.wrapper{
max-width: 345px;
width: 100%;
}
}
Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
const textarea = document.querySelector("textarea"),
voiceList = document.querySelector("select"),
speechBtn = document.querySelector("button");
let synth = speechSynthesis,
isSpeaking = true;
voices();
function voices(){
for(let voice of synth.getVoices()){
let selected = voice.name === "Google US English" ? "selected" : "";
let option = `<option value="${voice.name}" ${selected}>${voice.name} (${voice.lang})</option>`;
voiceList.insertAdjacentHTML("beforeend", option);
}
}
synth.addEventListener("voiceschanged", voices);
function textToSpeech(text){
let utterance = new SpeechSynthesisUtterance(text);
for(let voice of synth.getVoices()){
if(voice.name === voiceList.value){
utterance.voice = voice;
}
}
synth.speak(utterance);
}
speechBtn.addEventListener("click", e =>{
e.preventDefault();
if(textarea.value !== ""){
if(!synth.speaking){
textToSpeech(textarea.value);
}
if(textarea.value.length > 80){
setInterval(()=>{
if(!synth.speaking && !isSpeaking){
isSpeaking = true;
speechBtn.innerText = "Convert To Speech";
}else{
}
}, 500);
if(isSpeaking){
synth.resume();
isSpeaking = false;
speechBtn.innerText = "Pause Speech";
}else{
synth.pause();
isSpeaking = true;
speechBtn.innerText = "Resume Speech";
}
}else{
speechBtn.innerText = "Convert To Speech";
}
}
});
That’s all, now you’ve successfully created a Text To Speech Converter App in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.














how to do the opposite, speech to text?
Hello Sir,
I want some audio link with my written sentenses on my page. There displayed an audio button at the end of the written sentences. If the viewer wants to listen the pronounciation of the written sentences, just click and listen.
How can we download the speech in any audio file, like mp3?
can you send the document for this project
thanks sir you are great
there is not all languages on Mac
how can I chnage the Rate and the Pitch?
Here is the MDN documentation for it: https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesisUtterance/pitch
i want to use this in php like somone should write and it saved in database and then once someone wants to read then it just vocie note
Great. how can we allow the vietnamese speech?
Thanks a lot. But how can we allow the french speech ?
dosent work on iphone 12 chrome and safari
Thanks Bro love you from
Can Vietnamese accent be added?
hello sir the code you have given is not saving in blogger so can you convert it to XML file