Hello friend, I hope you are doing awesome. Today I will show how to create a Sidebar Menu in HTML CSS and JavaScript with Dark Light Mode features. There are lots of Sidebar Menus that I have created but to date, I have not created a sidebar with dark and light mode features.
A sidebar is the combination of several navigation links aligned vertically at the left or right side of the web page. Sidebar helps users to get into the different webpage through the help of navigation links and they have open and close features.
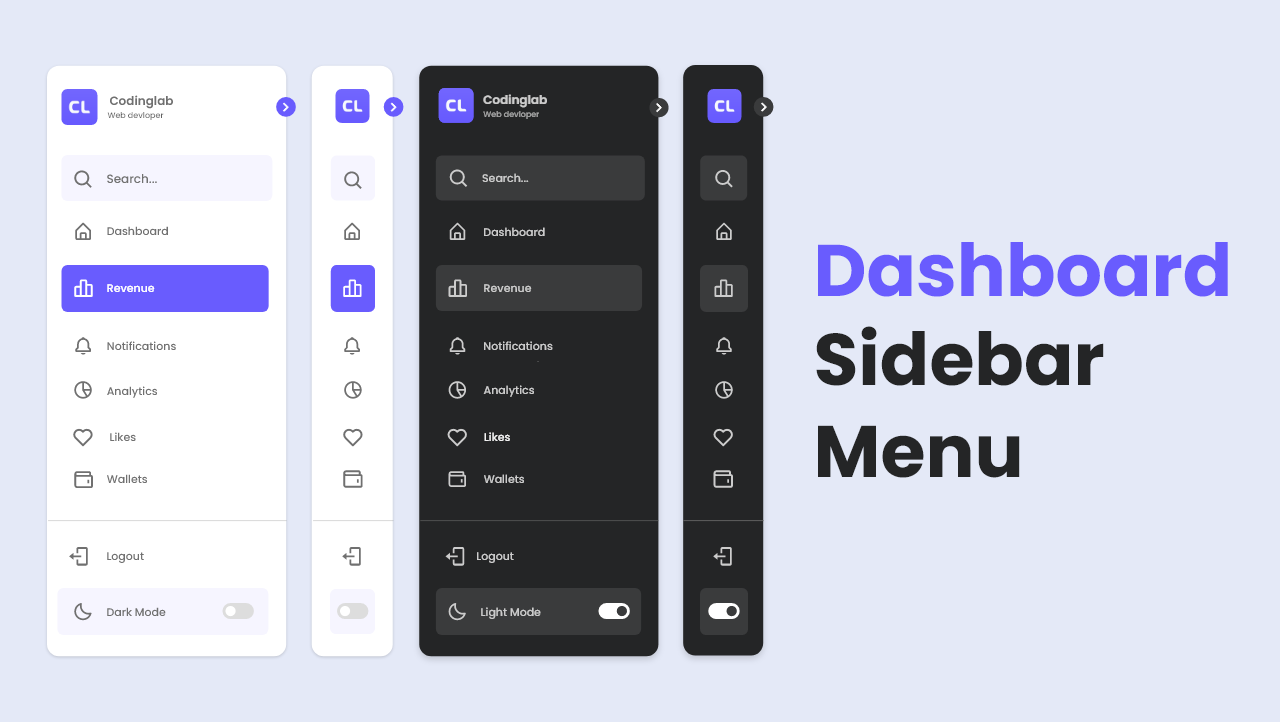
Let’s have a look at the given image of our sidebar menu that I have given on the webpage. On the right side, we can see the light mode features of the sidebar and on the left side, we can see the dark mode of the sidebar. Actually, those image which has big width are the opened form of the sidebar, and those images that have small width that is the closed form of the sidebar.
Now we are going to watch the real demo of our sidebar how it looks like in the close form and open form and of course the day and night mode of this side navigation menu bar.
Sidebar Menu in HTML CSS & JavaScript | Dark/Light Mode
I have provided all the HTML CSS and JavaScript source code that I have used to create this beautiful sidebar menu. Before getting into the source code file, you need to know some basic points of this video tutorial.
As you have seen on the give video tutorial of the Side Navigation Menu Bar. At first, we have seen our sidebar is in closed form with a logo, an open and close icon, a navigation link’s icon, and a toggle button for the dark night mode, and we can open and close the dark light mode even side bar is in closed form. When I clicked on the button sidebar opens and another text was visible with beautiful animation. Have you noticed that we can open the sidebar by clicking on the search button?
All UI design of our sidebar is made by HTML and CSS, to open and close the sidebar and toggle the toggle button with changing the icon and text according to the sidebar mode, I have used some JavaScript code.
I hope now you can make this sidebar menu easily, if you are feeling difficulty creating this side navigation menu bar then you can take all HTML CSS, and JavaScript of this sidebar from below.
You Might Like This:
Sidebar Menu [Source Code]
<!DOCTYPE html>
<!-- Coding by CodingLab | www.codinglabweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!----======== CSS ======== -->
<link rel="stylesheet" href="style.css">
<!----===== Boxicons CSS ===== -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<!--<title>Dashboard Sidebar Menu</title>-->
</head>
<body>
<nav class="sidebar close">
<header>
<div class="image-text">
<span class="image">
<!--<img src="logo.png" alt="">-->
</span>
<div class="text logo-text">
<span class="name">Codinglab</span>
<span class="profession">Web developer</span>
</div>
</div>
<i class='bx bx-chevron-right toggle'></i>
</header>
<div class="menu-bar">
<div class="menu">
<li class="search-box">
<i class='bx bx-search icon'></i>
<input type="text" placeholder="Search...">
</li>
<ul class="menu-links">
<li class="nav-link">
<a href="#">
<i class='bx bx-home-alt icon' ></i>
<span class="text nav-text">Dashboard</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-bar-chart-alt-2 icon' ></i>
<span class="text nav-text">Revenue</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-bell icon'></i>
<span class="text nav-text">Notifications</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-pie-chart-alt icon' ></i>
<span class="text nav-text">Analytics</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-heart icon' ></i>
<span class="text nav-text">Likes</span>
</a>
</li>
<li class="nav-link">
<a href="#">
<i class='bx bx-wallet icon' ></i>
<span class="text nav-text">Wallets</span>
</a>
</li>
</ul>
</div>
<div class="bottom-content">
<li class="">
<a href="#">
<i class='bx bx-log-out icon' ></i>
<span class="text nav-text">Logout</span>
</a>
</li>
<li class="mode">
<div class="sun-moon">
<i class='bx bx-moon icon moon'></i>
<i class='bx bx-sun icon sun'></i>
</div>
<span class="mode-text text">Dark mode</span>
<div class="toggle-switch">
<span class="switch"></span>
</div>
</li>
</div>
</div>
</nav>
<section class="home">
<div class="text">Dashboard Sidebar</div>
</section>
<script>
const body = document.querySelector('body'),
sidebar = body.querySelector('nav'),
toggle = body.querySelector(".toggle"),
searchBtn = body.querySelector(".search-box"),
modeSwitch = body.querySelector(".toggle-switch"),
modeText = body.querySelector(".mode-text");
toggle.addEventListener("click" , () =>{
sidebar.classList.toggle("close");
})
searchBtn.addEventListener("click" , () =>{
sidebar.classList.remove("close");
})
modeSwitch.addEventListener("click" , () =>{
body.classList.toggle("dark");
if(body.classList.contains("dark")){
modeText.innerText = "Light mode";
}else{
modeText.innerText = "Dark mode";
}
});
</script>
</body>
</html>
/* Google Font Import - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root{
/* ===== Colors ===== */
--body-color: #E4E9F7;
--sidebar-color: #FFF;
--primary-color: #695CFE;
--primary-color-light: #F6F5FF;
--toggle-color: #DDD;
--text-color: #707070;
/* ====== Transition ====== */
--tran-03: all 0.2s ease;
--tran-03: all 0.3s ease;
--tran-04: all 0.3s ease;
--tran-05: all 0.3s ease;
}
body{
min-height: 100vh;
background-color: var(--body-color);
transition: var(--tran-05);
}
::selection{
background-color: var(--primary-color);
color: #fff;
}
body.dark{
--body-color: #18191a;
--sidebar-color: #242526;
--primary-color: #3a3b3c;
--primary-color-light: #3a3b3c;
--toggle-color: #fff;
--text-color: #ccc;
}
/* ===== Sidebar ===== */
.sidebar{
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 250px;
padding: 10px 14px;
background: var(--sidebar-color);
transition: var(--tran-05);
z-index: 100;
}
.sidebar.close{
width: 88px;
}
/* ===== Reusable code - Here ===== */
.sidebar li{
height: 50px;
list-style: none;
display: flex;
align-items: center;
margin-top: 10px;
}
.sidebar header .image,
.sidebar .icon{
min-width: 60px;
border-radius: 6px;
}
.sidebar .icon{
min-width: 60px;
border-radius: 6px;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 20px;
}
.sidebar .text,
.sidebar .icon{
color: var(--text-color);
transition: var(--tran-03);
}
.sidebar .text{
font-size: 17px;
font-weight: 500;
white-space: nowrap;
opacity: 1;
}
.sidebar.close .text{
opacity: 0;
}
/* =========================== */
.sidebar header{
position: relative;
}
.sidebar header .image-text{
display: flex;
align-items: center;
}
.sidebar header .logo-text{
display: flex;
flex-direction: column;
}
header .image-text .name {
margin-top: 2px;
font-size: 18px;
font-weight: 600;
}
header .image-text .profession{
font-size: 16px;
margin-top: -2px;
display: block;
}
.sidebar header .image{
display: flex;
align-items: center;
justify-content: center;
}
.sidebar header .image img{
width: 40px;
border-radius: 6px;
}
.sidebar header .toggle{
position: absolute;
top: 50%;
right: -25px;
transform: translateY(-50%) rotate(180deg);
height: 25px;
width: 25px;
background-color: var(--primary-color);
color: var(--sidebar-color);
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
font-size: 22px;
cursor: pointer;
transition: var(--tran-05);
}
body.dark .sidebar header .toggle{
color: var(--text-color);
}
.sidebar.close .toggle{
transform: translateY(-50%) rotate(0deg);
}
.sidebar .menu{
margin-top: 40px;
}
.sidebar li.search-box{
border-radius: 6px;
background-color: var(--primary-color-light);
cursor: pointer;
transition: var(--tran-05);
}
.sidebar li.search-box input{
height: 100%;
width: 100%;
outline: none;
border: none;
background-color: var(--primary-color-light);
color: var(--text-color);
border-radius: 6px;
font-size: 17px;
font-weight: 500;
transition: var(--tran-05);
}
.sidebar li a{
list-style: none;
height: 100%;
background-color: transparent;
display: flex;
align-items: center;
height: 100%;
width: 100%;
border-radius: 6px;
text-decoration: none;
transition: var(--tran-03);
}
.sidebar li a:hover{
background-color: var(--primary-color);
}
.sidebar li a:hover .icon,
.sidebar li a:hover .text{
color: var(--sidebar-color);
}
body.dark .sidebar li a:hover .icon,
body.dark .sidebar li a:hover .text{
color: var(--text-color);
}
.sidebar .menu-bar{
height: calc(100% - 55px);
display: flex;
flex-direction: column;
justify-content: space-between;
overflow-y: scroll;
}
.menu-bar::-webkit-scrollbar{
display: none;
}
.sidebar .menu-bar .mode{
border-radius: 6px;
background-color: var(--primary-color-light);
position: relative;
transition: var(--tran-05);
}
.menu-bar .mode .sun-moon{
height: 50px;
width: 60px;
}
.mode .sun-moon i{
position: absolute;
}
.mode .sun-moon i.sun{
opacity: 0;
}
body.dark .mode .sun-moon i.sun{
opacity: 1;
}
body.dark .mode .sun-moon i.moon{
opacity: 0;
}
.menu-bar .bottom-content .toggle-switch{
position: absolute;
right: 0;
height: 100%;
min-width: 60px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 6px;
cursor: pointer;
}
.toggle-switch .switch{
position: relative;
height: 22px;
width: 40px;
border-radius: 25px;
background-color: var(--toggle-color);
transition: var(--tran-05);
}
.switch::before{
content: '';
position: absolute;
height: 15px;
width: 15px;
border-radius: 50%;
top: 50%;
left: 5px;
transform: translateY(-50%);
background-color: var(--sidebar-color);
transition: var(--tran-04);
}
body.dark .switch::before{
left: 20px;
}
.home{
position: absolute;
top: 0;
top: 0;
left: 250px;
height: 100vh;
width: calc(100% - 250px);
background-color: var(--body-color);
transition: var(--tran-05);
}
.home .text{
font-size: 30px;
font-weight: 500;
color: var(--text-color);
padding: 12px 60px;
}
.sidebar.close ~ .home{
left: 78px;
height: 100vh;
width: calc(100% - 78px);
}
body.dark .home .text{
color: var(--text-color);
}
If you face any difficulties while creating your Sidebar Menu or your code is not working as expected, you can download the source code files for this Side Navigation Menu Bar for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















Neat!!!!
When I add cdn link for bootstrap css in code the navbar just break.
when it is closed it does not display correctly, i can´t find the reason, any idea??
Thanks a lot for this awesome, do you have another that change the content dynamically?
gg
How to add Dark/Light Mode feature in submenu navigation..
thank you
Thanks, I love your concepts on youtube
hey buddy can you make drowpdown sidebar with dark mode
Hi!, can you please add a dropdown in the menus?
good job, you really help me!
Hi there..Whenever I remove the Search button by deleting the list tag, the Dark Mode toggle button does not work..Please assist.
This is a great effort may help comes your way as you are helping others
thank
beautiful soup
good job, can u make this nav witg grid post responsive?
im waiting for your replay. thanks
Please help me
I have done it in my latest post naivagiton bar. You can take idea from there.
I have done this in my latest post in navigation bar by using local storage hope you will like it.
In chrome mobile losts bottom in all your menus 🙁
Can anyone put me on how to store the setting once a user selects dark/light, I am new. I understand local storage can do it but don't understand how to implement it into this code. Thank you!
Hi, I'm trying to put it on my angular project, but it doesn't work. It seems like that :root {} in css file doesn't get recognized by angular
thank
i think localstorage is more appropriate for that!
can you share the code please? I can't understand
can you share your code please? i really do something wrong(
How to download the source code?
thank
hello, great dev.
i wanted to ask about your dark / light mode project.
how you manage the display always using dark mode even if the page section is changed through nav buttons?
me : ask about managing dark mode even page are changed.
update : nevermind.
i found the way. add a session storage into script.js
when it goes dark, it called the session and toggled it.
when it goes light, unset the session.
anyway, thanks for your post.. really great!
pro
thnx
bold
thank you, man!