Hello friend, I hope you are doing well. Today you are going to learn how to show and hide passwords in the input field by clicking on the toggle using HTML CSS and JavaScript. There are lots of Login Forms I have created with different animations and features. But many of you have requested me to create input filed label up animation and toggling password visibility, so here we go.
As a definition, password show and hide mean showing or hiding the letter of the passwords by clicking on the toggle button. This type of feature is mostly added to the form for security purposes because many users do not want to show their passwords to those who are around them.
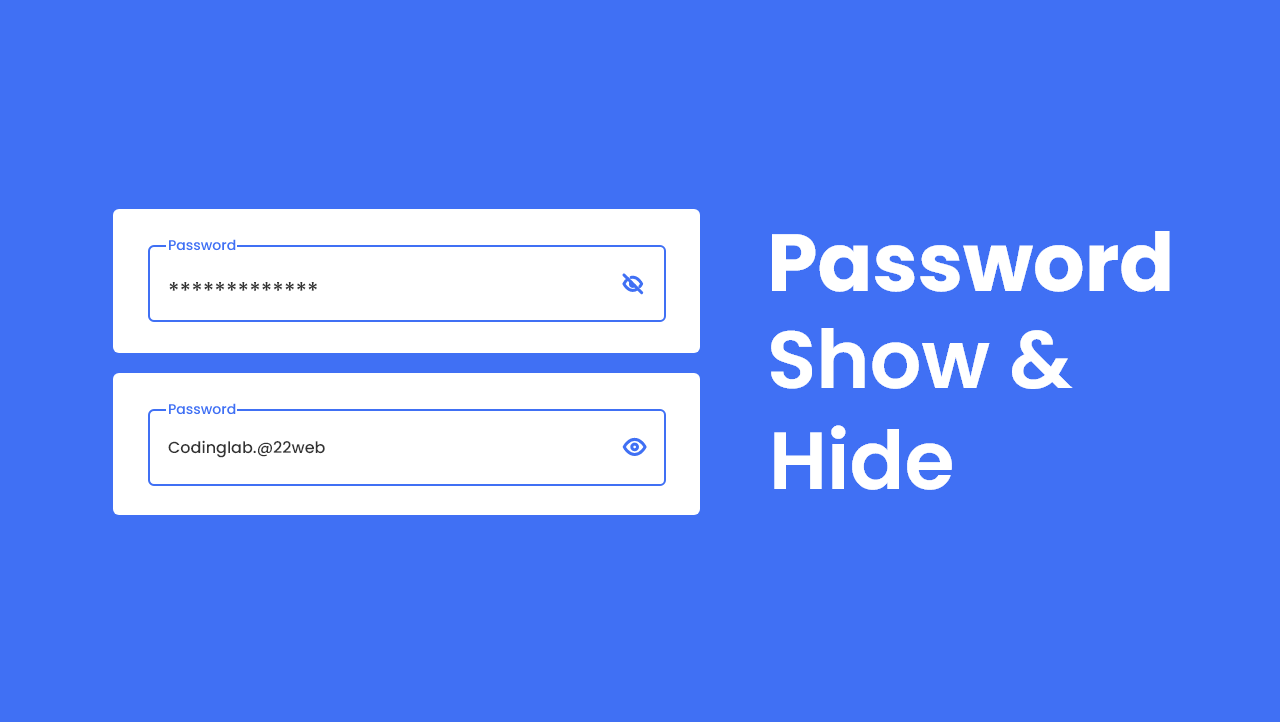
Let’s have a look at the given image of our project [how to show and hide password], as you can see on the given image. On the first input field you can see we can’t see the letter and eye icon is in hiding condition and on the second password field we can see the letter of password clearly and the eye icon is in show condition.
You can watch the real demo of this project [toggle to show and hide password], and all the HTML CSS, and JavaScript code that I have used to create this project. By watching the full video tutorial you will know how all codes are working behind this project.
Show & Hide Password in HTML CSS & JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create this project [Show and hide password], before jumping into the source code file you need to know some important points out of this video tutorial.
As you have seen in the video tutorial, At first we can see a password field with a grey border and eye icon, when I focused on the password field password text moved upward, border and eye icon color changed into the blue with the beautiful animation. To make this animation I have used only HTML CSS. After that, I typed some letters which are not visible and when I clicked on the eye icon password was visible and also eye icon changed at the same time, to make these changes I have used some JavaScript code.
I hope, now you can make this project [Show and Hide Password] easily. If you are feeling difficulty building this project, I have provided all the source code below.
You Might Like This:
Show and Hide Password [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!----==== CSS ====-->
<link rel="stylesheet" href="style.css">
<!----==== Icounscout Link ====-->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
<title>Password Show & Hide</title>
</head>
<body>
<div class="container">
<div class="input-box">
<input type="password" spellcheck="false" required>
<label for="">Password</label>
<i class="uil uil-eye-slash toggle"></i>
</div>
</div>
<script>
const toggle = document.querySelector(".toggle"),
input = document.querySelector("input");
toggle.addEventListener("click", () =>{
if(input.type ==="password"){
input.type = "text";
toggle.classList.replace("uil-eye-slash", "uil-eye");
}else{
input.type = "password";
}
})
</script>
</body>
</html>
/* Google Font Import - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070f4;
}
.container{
position: relative;
max-width: 340px;
width: 100%;
padding: 20px;
border-radius: 6px;
background-color: #fff;
}
.container .input-box{
position: relative;
height: 50px;
}
.input-box input{
position: absolute;
height: 100%;
width: 100%;
outline: none;
border: 2px solid #ccc;
border-radius: 6px;
padding: 0 35px 0 15px;
transition: all 0.2s linear;
}
input:is(:focus, :valid){
border-color: #4070f4;
}
.input-box :is(label, i){
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #999;
transition: all 0.2s linear;
}
.input-box label{
left: 15px;
pointer-events: none;
font-size: 16px;
font-weight: 400;
}
input:is(:focus, :valid) ~ label{
color: #4070f4;
top: 0;
font-size: 12px;
font-weight: 500;
background-color: #fff;
}
.input-box i{
right: 15px;
cursor: pointer;
font-size: 20px;
}
input:is(:focus, :valid) ~ i{
color: #4070f4;
}
If you face any difficulties while creating your this Password Show and Hide Project or your code is not working as expected, you can download the source code files for this Show or Hide Password Project for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.











 Build AI Image Generator in HTML CSS & JavaScript
Build AI Image Generator in HTML CSS & JavaScript




A wonderful and useful blog, I liked it from the first time I browsed it. Keep posting wonderful things
A wonderful and useful blog, I liked it from the first time I browsed it. Keep posting wonderful things