Q: How can we create a responsive navigation bar using HTML and CSS?
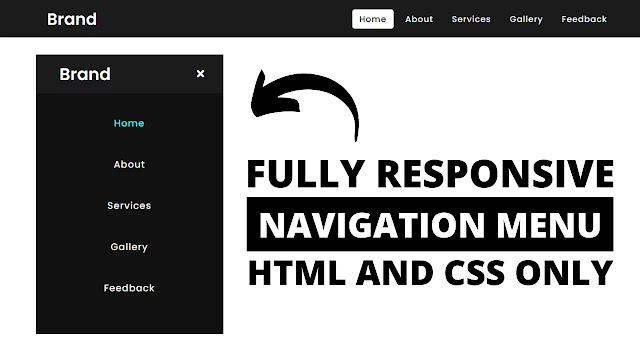
A: After reading the given article and watching the video tutorial for creating a Responsive Navigation Bar you will definitely able to create the navigation bar that i have given as an image.
Hello readers, today in this blog I’m going to create a Responsive Navigation Menu Bar By using only HTML & CSS. In a previous blog, I have shared How to Create a Sidebar Menu without using JavaScript and now I’m going to create a responsive navbar.
What is Navigation Menu Bar?
Basically, the Navigation menu is a horizontal bar where one logo and some hyperlinks exist. It is the most important program on the webpage. The main purpose of navigation bar is to directly redirect into the web pages by clicking on the hyperlinks as they want. Another main purpose of the navogation bar is to make the user’s works convenient and easier. The navigation bar should be perfectly fit in all screen devices.
As you can clearly look at the given image of this program Navbar Menu. On the top side, there is one horizontal bar. On the right side, there is one logo, and on the left side, there are some hyperlinks. Bottom of this bar there is a sidebar on the left side actually appears when that webpage moves into small devices screen.We have to put essentail hyperlinks inside the navigation menu bar like “Home, About us, Contac us, Privacy policy, terms nad & condition and of cource a logo”. Minimum we should keep 5 to 7 links to make best navigation menu.
How do I create a navigation bar in HTML and CSS?
If you are feeling difficulty understanding this program Responsive Navigation Menu Bar. You can watch a full video tutorial of this program which is given below. I hope all your confusion will clear after watching the video.
Create Navigation Menu Bar in HTML CSS [Video Tutorial]
As you have seen on the video of this program, at first there is a full horizontal bar on the top side. On the left side of this navbar, there is one logo with the name “Brand” and on the right side, there are some hyperlinks. When we hover in these hyperlinks their background color change into white and hyperlinks color changes into black very smoothly. To make this smooth I have used the CSS transition property.
Also, you have seen, when this navbar’s webpage is decreased all hyperlinks are disappeared except the logo and one bar appears on the right. When we clicked that button all hyperlinks smoothly slide from left to right as a sidebar. To make this navigation responsive, I have used the @media property of the CSS and to control the side menu I have uses an HTML input checkbox.
If you are familiar with HTML and CSS you can easily create this program Responsive Navigation Menu Bar or I want to say that if you have knowledge about JavaScript you can control that side menu by JavaScript without using “Checkbox”. For those who are feeling difficulty building this navbar, don’t worry, I have provided all the source codes of this navigation menu below. You can copy all codes from below and it is totally free.
You Might Like This
- Neumorphism Sidebar Menu
- Neumorphism Navigation Menu
- CSS Animated Sidebar Menu
- Website Design HTML CSS
How do I create a navigation bar in HTML and CSS? Source Code
Copy the following codes of this program Responsive Navigation Menu Bar , you need to make two files, one is an HTML file and another is a CSS file. After creation these files you can copy-paste the following codes in your file. You can also download all source code files from the given “Download Button” directly.
How do you make a navigation bar in HTML?
Create an HTML file with the name of index.html on your computer and copy-paste the given HTML code in your document.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Responsive Navigation Menu</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<nav>
<div class="logo">Brand</div>
<input type="checkbox" id="click">
<label for="click" class="menu-btn">
<i class="fas fa-bars"></i>
</label>
<ul>
<li><a class="active" href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
<div class="content">
<div>Responsive Navigation Menu Bar Design</div>
<div>using only HTML & CSS</div>
</div>
</body>
</html>
create a CSS file with the name of style.css on your computer and copy-paste the given CSS code in your document.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
nav{
display: flex;
height: 80px;
width: 100%;
background: #1b1b1b;
align-items: center;
justify-content: space-between;
padding: 0 50px 0 100px;
flex-wrap: wrap;
}
nav .logo{
color: #fff;
font-size: 35px;
font-weight: 600;
}
nav ul{
display: flex;
flex-wrap: wrap;
list-style: none;
}
nav ul li{
margin: 0 5px;
}
nav ul li a{
color: #f2f2f2;
text-decoration: none;
font-size: 18px;
font-weight: 500;
padding: 8px 15px;
border-radius: 5px;
letter-spacing: 1px;
transition: all 0.3s ease;
}
nav ul li a.active,
nav ul li a:hover{
color: #111;
background: #fff;
}
nav .menu-btn i{
color: #fff;
font-size: 22px;
cursor: pointer;
display: none;
}
input[type="checkbox"]{
display: none;
}
@media (max-width: 1000px){
nav{
padding: 0 40px 0 50px;
}
}
@media (max-width: 920px) {
nav .menu-btn i{
display: block;
}
#click:checked ~ .menu-btn i:before{
content: "\f00d";
}
nav ul{
position: fixed;
top: 80px;
left: -100%;
background: #111;
height: 100vh;
width: 100%;
text-align: center;
display: block;
transition: all 0.3s ease;
}
#click:checked ~ ul{
left: 0;
}
nav ul li{
width: 100%;
margin: 40px 0;
}
nav ul li a{
width: 100%;
margin-left: -100%;
display: block;
font-size: 20px;
transition: 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
#click:checked ~ ul li a{
margin-left: 0px;
}
nav ul li a.active,
nav ul li a:hover{
background: none;
color: cyan;
}
}
.content{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
z-index: -1;
width: 100%;
padding: 0 30px;
color: #1b1b1b;
}
.content div{
font-size: 40px;
font-weight: 700;
}
If you face any difficulties while creating your Responsive Navigation Bar or your code is not working as expected, you can download the source code files for this Navbar Menu for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.








 Build AI Image Generator in HTML CSS & JavaScript
Build AI Image Generator in HTML CSS & JavaScript







The download doesnt work