Hey friends, today in this blog, you’ll learn how to Build A Random Quote Generator in HTML CSS & JavaScript. In the earlier blog, I shared how to Build a Text To Speech Converter in Vanilla JavaScript, and now it’s time to create a Random Quote Generator.
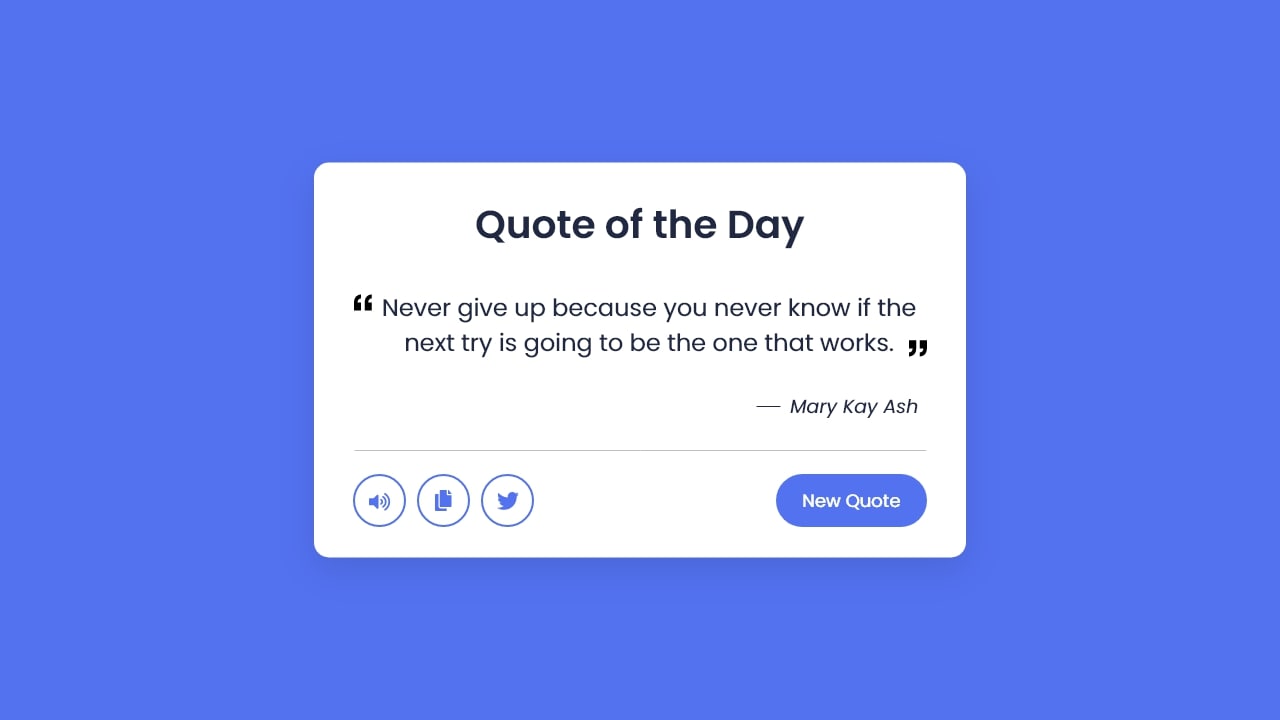
Random Quote Generator is used to generate random quotes. In this Random Quote Generator project, as you can see in the preview image, there is a quote that will be changed randomly, a button and some icons.
Each time you click on the new quote button, you’ll get a new quote. You can also convert a quote to speech, copy a quote, or share a quote on Twitter by clicking the given button.
If you’re having difficulty understanding what I’m saying then you can watch a demo or full video tutorial of this Random Quote Generator project.
Video Tutorial of Random Quote Generator in JavaScript
In the video, you’ve seen the demo or full video tutorial of this random quote generator and know how I created it using HTML CSS & JavaScript. To show random quotes, I used a free API named quotable (https://quotable.io/random). You can use any other API for this project.
I hope you’ve liked this random quote generator and understood the basic codes of it. If you liked this project and want to get source codes or files then you can easily get it from the bottom of this page.
But, before you go to copy-paste the codes, let’s understand the main JavaScript codes and concepts behind creating this random quote generator. In the JavaScript codes, first: I called a randomQuotes() function on the new quote button clicked.
Inside this function, using the quotable API I fetched the random quotes and showed them on the Quote App. Second: for the TTS (Text To Speech) functionality, there is no external API is used and it’s possible with the Web Speech API of JavaScript.
Third: to copy the quote, I used the writeText() property of the navigator object. Last: for sharing to Twitter, I passed the quote text in the Tweet URL, and using the window open() method, I opened this URL in the new tab.
You might like this:
- Build A Dictionary Web App
- Todo List App with Localhost
- Build Text To Speech Converter
- Draggable Div Element in JavaScript
Random Quote Generator in JavaScript [Source Codes]
To create this Random Quote Generator project. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the given codes into your file. You can also download the source code files of this Quote Generator App from the given download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Random Quote Generator | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" />
</head>
<body>
<div class="wrapper">
<header>Quote of the Day</header>
<div class="content">
<div class="quote-area">
<i class="fas fa-quote-left"></i>
<p class="quote">Never give up because you never know if the next try is going to be the one that works.</p>
<i class="fas fa-quote-right"></i>
</div>
<div class="author">
<span>__</span>
<span class="name">Mary Kay Ash</span>
</div>
</div>
<div class="buttons">
<div class="features">
<ul>
<li class="speech"><i class="fas fa-volume-up"></i></li>
<li class="copy"><i class="fas fa-copy"></i></li>
<li class="twitter"><i class="fab fa-twitter"></i></li>
</ul>
<button>New Quote</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Second, create a CSS file named style.css and paste the given codes into it. Remember to create a file with the .css extension.
/* Import Google Font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #5372F0;
}
.wrapper {
width: 605px;
background: #fff;
border-radius: 15px;
padding: 30px 30px 25px;
box-shadow: 0 12px 35px rgba(0, 0, 0, 0.1);
}
header,
.content :where(i, p, span) {
color: #202842;
}
.wrapper header {
font-size: 35px;
font-weight: 600;
text-align: center;
}
.wrapper .content {
margin: 35px 0;
}
.content .quote-area {
display: flex;
justify-content: center;
}
.quote-area i {
font-size: 15px;
}
.quote-area i:first-child {
margin: 3px 10px 0 0;
}
.quote-area i:last-child {
display: flex;
margin: 0 0 3px 10px;
align-items: flex-end;
}
.quote-area .quote {
font-size: 22px;
text-align: center;
word-break: break-all;
}
.content .author {
display: flex;
font-size: 18px;
margin-top: 20px;
font-style: italic;
justify-content: flex-end;
}
.author span:first-child {
margin: -7px 5px 0 0;
font-family: monospace;
}
.wrapper .buttons {
border-top: 1px solid #ccc;
}
.buttons .features {
display: flex;
margin-top: 20px;
align-items: center;
justify-content: space-between;
}
.features ul {
display: flex;
}
.features ul li {
margin: 0 5px;
height: 47px;
width: 47px;
display: flex;
cursor: pointer;
color: #5372F0;
list-style: none;
border-radius: 50%;
align-items: center;
justify-content: center;
border: 2px solid #5372F0;
transition: all 0.3s ease;
}
.features ul li:first-child {
margin-left: 0;
}
ul li:is(:hover, .active) {
color: #fff;
background: #5372F0;
}
ul .speech.active {
pointer-events: none;
}
.buttons button {
border: none;
color: #fff;
outline: none;
font-size: 16px;
cursor: pointer;
padding: 13px 22px;
border-radius: 30px;
background: #5372F0;
}
.buttons button.loading {
opacity: 0.7;
pointer-events: none;
}
Last, create a JavaScript file with the name script.js and paste the given codes into it. Remember, you must create a file with the .js extension.
const quoteText = document.querySelector(".quote"),
quoteBtn = document.querySelector("button"),
authorName = document.querySelector(".name"),
speechBtn = document.querySelector(".speech"),
copyBtn = document.querySelector(".copy"),
twitterBtn = document.querySelector(".twitter"),
synth = speechSynthesis;
// Fetch and display a random quote
function randomQuote() {
quoteBtn.classList.add("loading");
quoteBtn.innerText = "Loading Quote...";
fetch("http://api.quotable.io/random").then(response => response.json()).then(result => {
quoteText.innerText = result.content;
authorName.innerText = result.author;
quoteBtn.classList.remove("loading");
quoteBtn.innerText = "New Quote";
});
}
// Read quote aloud using speech synthesis
speechBtn.addEventListener("click", () => {
if (!quoteBtn.classList.contains("loading")) {
let utterance = new SpeechSynthesisUtterance(`${quoteText.innerText} by ${authorName.innerText}`);
synth.speak(utterance);
setInterval(() => {
!synth.speaking ? speechBtn.classList.remove("active") : speechBtn.classList.add("active");
}, 10);
}
});
// Copy quote to clipboard
copyBtn.addEventListener("click", () => {
navigator.clipboard.writeText(quoteText.innerText);
});
// Share quote on Twitter
twitterBtn.addEventListener("click", () => {
let tweetUrl = `https://twitter.com/intent/tweet?url=${quoteText.innerText}`;
window.open(tweetUrl, "_blank");
});
// Generate a new quote on button click
quoteBtn.addEventListener("click", randomQuote);
That’s all, now you’ve successfully built a Random Quote Generator in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any problems, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.














twitter button not working the way its supposed to be it keeps sending me to some twitter profile not mine. how to fix it?
Masha Allah; Great work
copy btn is not working on host server.
It works fine. Here is the example: https://codingnepalweb.com/demos/random-quote-generator/
hi sir,
I’m having some issues while fetching the API.
when I run your code in my local system. It works fine but when I uploaded in my website it is unable to load new quotes.
please help me sir..
In the fetch URL of the JavaScript file, change http to https. I hope this will work.
http://api.quotable.io/random to https://api.quotable.io/random
The next quote is not loading after uploading files on the server.
Is any error showing in the browser console..?
awsome coding
How do you add quotes to the list?
Please, view the codes or watch a video tutorial to know.
Hey CodingNepal, can you please tell how to add WhatsApp and instagram button that would be helpful
Can I use it on my site?
Is there any problem of copyright?
No, there is no any problem.
I tried to validate it on a site and it says:
Parse error on line 1:
const quoteText = do
^
Expecting ‘STRING’, ‘NUMBER’, ‘NULL’, ‘TRUE’, ‘FALSE’, ‘{‘, ‘[‘, got ‘undefined’
what is this btw? Im kinda into fixing errors unlike html warnings that can be omitted.
thank you for this project btw!!! :)))
Use ‘ I ‘ tag and add Instagram icon link and create
NICE
Good
Very good
very very good
This is an example message