Hey friends, today in this blog you’ll learn how to create a Pricing Card with Sliding Animation using only HTML & CSS. In the earlier blog, I have shared how to create a Profile Card using HTML & CSS and now it’s time to create a Pricing Card.
A pricing card is a design element on a commercial website to display the various pricing plans, subscriptions, or price comparisons.
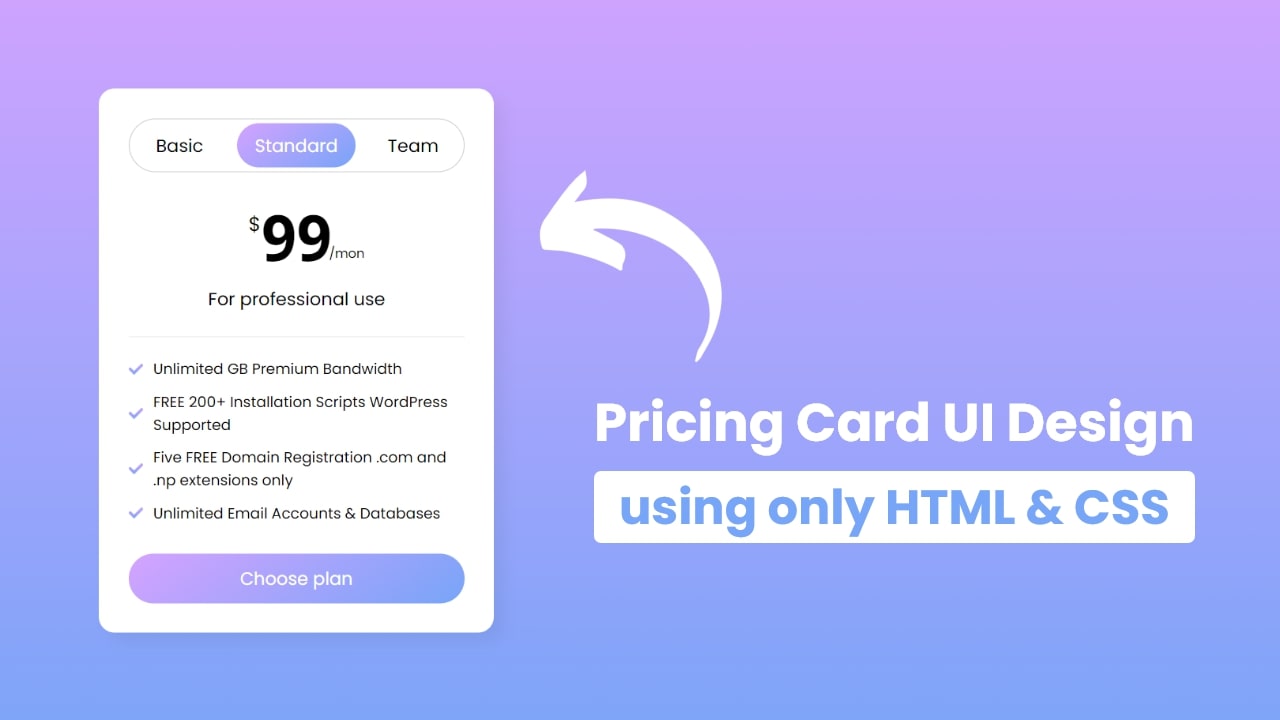
In our design [Pure CSS Pricing Card], there is a single card as you can see in the preview image above. In this card, there is a total of 3 packages, and you can view each package with the help of a slider tab which is placed to the top. When you click on the particular tab, the particular package will appear with a sliding animation, making this card pretty cool.
If you are confusing about how this card slide to show it other packages or how it is created using only HTML & CSS then you can watch a video tutorial of this Pricing Card with Sliding Animation.
Video Tutorial of Animated Pricing Card UI Design
In the video, you have seen how this card looks like, its animation, and how it is created using HTML & CSS only. As I already told you, this is a pure CSS card and its animation is also done by using only HTML & CSS. To make the tab clickable and slide card accordingly, I used HTML <input> type radio and <label> tag. Using the for attribute of the label tag, I controlled the input.
If you’re confused or you’re a beginner and difficult to understand how this slide actually possible using these tags then simply know when you put the id of the input tag inside the for the attribute of the label tag then you can control the input tag from the label tag that’s it. Just try by self two-three times you’ll definitely understand.
You might like this:
- CSS Responsive Pricing Tables
- Creative Product Card UI Design
- 3D Flip Animation on Profile Card
- Vertical Cards with Sliding Animation
Animated Pricing Card Design [Source Codes]
To create this program [CSS Pricing Card Design]. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. You can also download the source code files of this Pricing Card from the given download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pure CSS Pricing Cards | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<input type="radio" name="slider" id="tab-1">
<input type="radio" name="slider" id="tab-2" checked>
<input type="radio" name="slider" id="tab-3">
<header>
<label for="tab-1" class="tab-1">Basic</label>
<label for="tab-2" class="tab-2">Standard</label>
<label for="tab-3" class="tab-3">Team</label>
<div class="slider"></div>
</header>
<div class="card-area">
<div class="cards">
<div class="row row-1">
<div class="price-details">
<span class="price">19</span>
<p>For beginner use</p>
</div>
<ul class="features">
<li><i class="fas fa-check"></i><span>100 GB Premium Bandwidth</span></li>
<li><i class="fas fa-check"></i><span>FREE 50+ Installation Scripts WordPress Supported</span></li>
<li><i class="fas fa-check"></i><span>One FREE Domain Registration .com and .np extensions only</span></li>
<li><i class="fas fa-check"></i><span>Unlimited Email Accounts & Databases</span></li>
</ul>
</div>
<div class="row">
<div class="price-details">
<span class="price">99</span>
<p>For professional use</p>
</div>
<ul class="features">
<li><i class="fas fa-check"></i><span>Unlimited GB Premium Bandwidth</span></li>
<li><i class="fas fa-check"></i><span>FREE 200+ Installation Scripts WordPress Supported</span></li>
<li><i class="fas fa-check"></i><span>Five FREE Domain Registration .com and .np extensions only</span></li>
<li><i class="fas fa-check"></i><span>Unlimited Email Accounts & Databases</span></li>
</ul>
</div>
<div class="row">
<div class="price-details">
<span class="price">49</span>
<p>For team collaboration</p>
</div>
<ul class="features">
<li><i class="fas fa-check"></i><span>200 GB Premium Bandwidth</span></li>
<li><i class="fas fa-check"></i><span>FREE 100+ Installation Scripts WordPress Supported</span></li>
<li><i class="fas fa-check"></i><span>Two FREE Domain Registration .com and .np extensions only</span></li>
<li><i class="fas fa-check"></i><span>Unlimited Email Accounts & Databases</span></li>
</ul>
</div>
</div>
</div>
<button>Choose plan</button>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@700&family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(#D5A3FF 0%, #77A5F8 100%);
}
.wrapper{
width: 400px;
background: #fff;
border-radius: 16px;
padding: 30px;
box-shadow: 10px 10px 15px rgba(0,0,0,0.05);
}
.wrapper header{
height: 55px;
display: flex;
align-items: center;
border: 1px solid #ccc;
border-radius: 30px;
position: relative;
}
header label{
height: 100%;
z-index: 2;
width: 30%;
display: flex;
cursor: pointer;
font-size: 18px;
position: relative;
align-items: center;
justify-content: center;
transition: color 0.3s ease;
}
#tab-1:checked ~ header .tab-1,
#tab-2:checked ~ header .tab-2,
#tab-3:checked ~ header .tab-3{
color: #fff;
}
header label:nth-child(2){
width: 40%;
}
header .slider{
position: absolute;
height: 85%;
border-radius: inherit;
background: linear-gradient(145deg, #D5A3FF 0%, #77A5F8 100%);
transition: all 0.3s ease;
}
#tab-1:checked ~ header .slider{
left: 0%;
width: 90px;
transform: translateX(5%);
}
#tab-2:checked ~ header .slider{
left: 50%;
width: 120px;
transform: translateX(-50%);
}
#tab-3:checked ~ header .slider{
left: 100%;
width: 95px;
transform: translateX(-105%);
}
.wrapper input[type="radio"]{
display: none;
}
.card-area{
overflow: hidden;
}
.card-area .cards{
display: flex;
width: 300%;
}
.cards .row{
width: 33.4%;
}
.cards .row-1{
transition: all 0.3s ease;
}
#tab-1:checked ~ .card-area .cards .row-1{
margin-left: 0%;
}
#tab-2:checked ~ .card-area .cards .row-1{
margin-left: -33.4%;
}
#tab-3:checked ~ .card-area .cards .row-1{
margin-left: -66.8%;
}
.row .price-details{
margin: 20px 0;
text-align: center;
padding-bottom: 25px;
border-bottom: 1px solid #e6e6e6;
}
.price-details .price{
font-size: 65px;
font-weight: 600;
position: relative;
font-family: 'Noto Sans', sans-serif;
}
.price-details .price::before,
.price-details .price::after{
position: absolute;
font-weight: 400;
font-family: "Poppins", sans-serif;
}
.price-details .price::before{
content: "$";
left: -13px;
top: 17px;
font-size: 20px;
}
.price-details .price::after{
content: "/mon";
right: -33px;
bottom: 17px;
font-size: 13px;
}
.price-details p{
font-size: 18px;
margin-top: 5px;
}
.row .features li{
display: flex;
font-size: 15px;
list-style: none;
margin-bottom: 10px;
align-items: center;
}
.features li i{
background: linear-gradient(#D5A3FF 0%, #77A5F8 100%);
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.features li span{
margin-left: 10px;
}
.wrapper button{
width: 100%;
border-radius: 25px;
border: none;
outline: none;
height: 50px;
font-size: 18px;
color: #fff;
cursor: pointer;
margin-top: 20px;
background: linear-gradient(145deg, #D5A3FF 0%, #77A5F8 100%);
transition: transform 0.3s ease;
}
.wrapper button:hover{
transform: scale(0.98);
}
That’s all, now you’ve successfully created a Pure CSS Pricing Card Design. If your code doesn’t work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.















How can I make this a popup?
Bro it’s me Mohit see my one
Please don’t add a link while commenting
How about for blogger.com, I use the median ui 1.5 template