Hello friend, hope you are doing awesome, today in this blog I have shown How to make a Password Strength Checker using HTML CSS, and JavaScript, as you know there are lots of JavaScript projects that I have created like email validation, password, and confirm password checker. As like them, this project is also relevant.
In simple and easy language, Password Strenght Checker is the program that tests our password and shows how strong our password is. This type of program helps users to create theirs strong passwords, which really helps to prevent hacking.
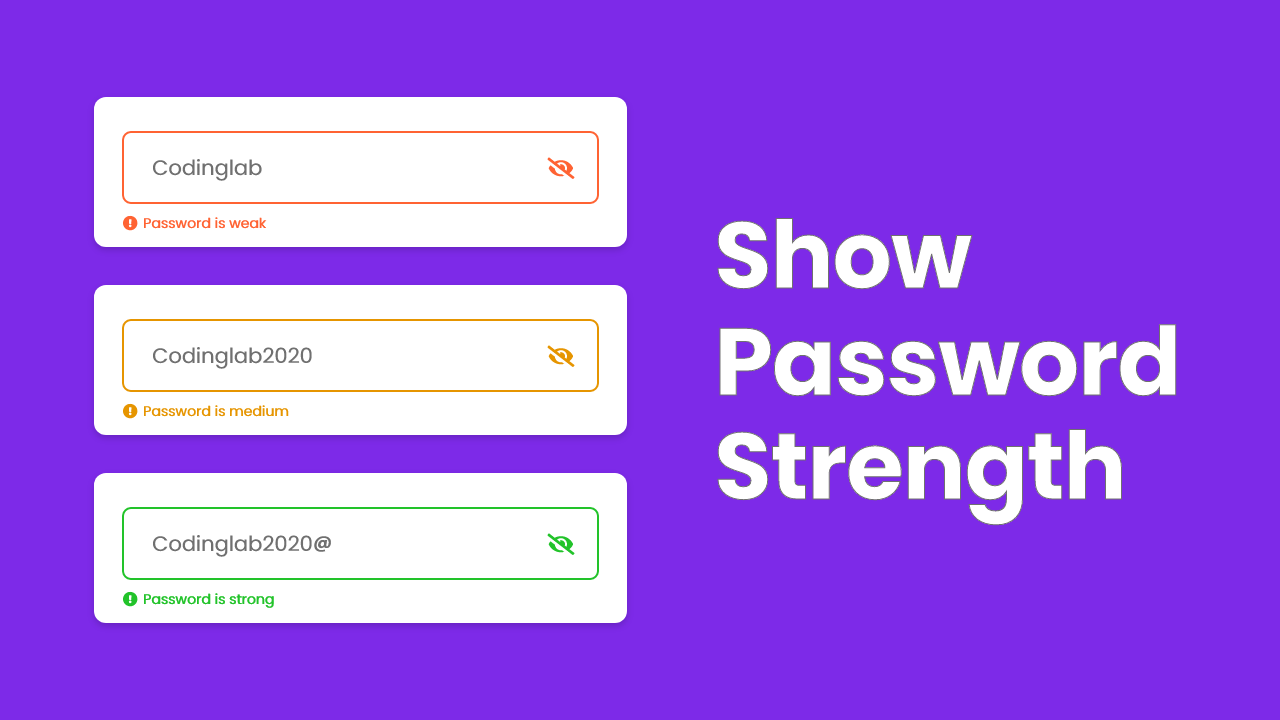
Let’s have a look at the given image of our program’s Password Strength Checker. There are three input fields with some characters. As you can see the first field shows our entered password is weak because i have used only alphabet letters, the second field shows the entered password is medium because I have added some numbers with alphabet letters and the last input field shows that our password is strong because I have entered alphabet letter, number, and one special character.
Now you have to know, to create a strong password we need to combine alphabet letters (capital letters and small letters), some numbers (like 1,2,3….9), and some special characters(like @,! $,%,#,&,*).
I hope now you got the basic and theoretical meaning of the Password Strength Checker, rather than theory I would highly recommend you to watch the given video tutorial of this project because in the video you will get the opportunity to see the real example of how this program checks the password and all the HTML CSS and JavaScript code that I have used to create this Password Strength Checker.
Password Strength Checker | HTML CSS & JavaScript
I have provided all the HTML CSS and JavaScript source code that I used to create this Password Strength Checker below, before jumping into the source code, you need to know some important points of this program.
As you have seen on the given video tutorial of this Password strength checker. At first, we saw a blank password field with a grey border. When I entered the character, it’s started to check and according to the character border, text, and eye icon color changed, that makes more beautiful, isn’t it?. Also by clicking on the eye button we can see our character easily.
This UI design is made by HTML and CSS and to show password strength and to show or hide passwords, I have used JavaScript code.
You can make this Password Strength Checker by watching a video tutorial and following the codes or you can take all the HTML CSS and javascript code forms below:
You Might Like This:
- Email Validation JavaScript
- Check and Confirm Password
- Responsive Registration Form
- Beautiful Login Form Template
Password Strength Checker [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Show Password Strength | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css"/>
</head>
<body>
<div class="container">
<div class="input-box">
<i class="fas fa-eye-slash show_hide"></i>
<input spellcheck="false" type="password" placeholder="Enter password">
</div>
<div class="indicator">
<div class="icon-text">
<i class="fas fa-exclamation-circle error_icon"></i>
<h6 class="text"></h6>
</div>
</div>
</div>
<script>
const input = document.querySelector("input"),
showHide = document.querySelector(".show_hide"),
indicator = document.querySelector(".indicator"),
iconText = document.querySelector(".icon-text"),
text = document.querySelector(".text");
// js code to show & hide password
showHide.addEventListener("click", ()=>{
if(input.type === "password"){
input.type = "text";
showHide.classList.replace("fa-eye-slash","fa-eye");
}else {
input.type = "password";
showHide.classList.replace("fa-eye","fa-eye-slash");
}
});
// js code to show password strength (with regex)
let alphabet = /[a-zA-Z]/, //letter a to z and A to Z
numbers = /[0-9]/, //numbers 0 to 9
scharacters = /[!,@,#,$,%,^,&,*,?,_,(,),-,+,=,~]/; //special characters
input.addEventListener("keyup", ()=>{
indicator.classList.add("active");
let val = input.value;
if(val.match(alphabet) || val.match(numbers) || val.match(scharacters)){
text.textContent = "Password is weak";
input.style.borderColor = "#FF6333";
showHide.style.color = "#FF6333";
iconText.style.color = "#FF6333";
}
if(val.match(alphabet) && val.match(numbers) && val.length >= 6){
text.textContent = "Password is medium";
input.style.borderColor = "#cc8500";
showHide.style.color = "#cc8500";
iconText.style.color = "#cc8500";
}
if(val.match(alphabet) && val.match(numbers) && val.match(scharacters) && val.length >= 8){
text.textContent = "Password is strong";
input.style.borderColor = "#22C32A";
showHide.style.color = "#22C32A";
iconText.style.color = "#22C32A";
}
if(val == ""){
indicator.classList.remove("active");
input.style.borderColor = "#A6A6A6";
showHide.style.color = "#A6A6A6";
iconText.style.color = "#A6A6A6";
}
});
</script>
</body>
</html>
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #7D2AE8;
}
.container{
position: relative;
max-width: 460px;
width: 100%;
background: #fff;
border-radius: 4px;
padding: 30px;
margin: 0 20px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
}
.container .input-box{
position: relative;
}
.input-box .show_hide{
position: absolute;
right: 16px;
top: 50%;
transform: translateY(-50%);
color: #A6A6A6;
padding: 5px;
cursor: pointer;
}
.input-box input{
height: 60px;
width: 100%;
border: 2px solid #d3d3d3;
border-radius: 4px;
font-size: 18px;
font-weight: 500;
color: #333;
outline: none;
padding: 0 50px 0 16px;
}
.container .indicator{
display: none;
}
.container .indicator.active{
display: block;
margin-top: 14px;
}
.indicator .icon-text{
display: flex;
align-items: center;
}
.icon-text .error_icon{
margin-right: 8px;
}
.icon-text .text{
font-size: 14px;
font-weight: 500;
letter-spacing: 1px;
}
If you face any difficulties while creating your Password Strength Checker or your code is not working as expected, you can download the source code files for this Check Password Strength for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















Also, please create a javascript which stores the value of a form in microsoft access
Please
Big fan of you