You may have generated random passwords using a website and wondered how to create a Random Password Generator like that using HTML CSS & JavaScript. Then, this blog is written for you.
Today in this blog, you will learn How to Create a Random Password Generator in HTML CSS & JavaScript step by step. Even if you have a basic knowledge of HTML CSS & JavaScript then
also you will be able to create a Random Password Generator after
reading this blog.
The Password Generator is the program that generates random passwords for the user as they want. Password generators can be in different UI designs with functions. For example, some Password generator generates weak passwords, some medium, and some strong, and along with the strengthening of the password, their character can be different which depends on the coding.
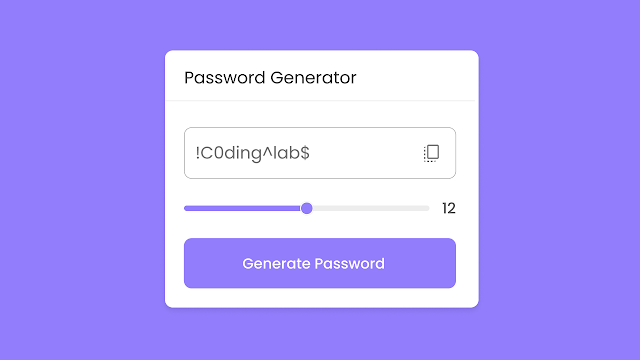
Take a look at the given image of our Random Password Generator. As you can see in the image there is a password field with a strong password. Strong passwords are those which has all the combination of the characters such as small, capital alphabet, numbers, and special with a decent length. As far as strength passwords are concerned, our program will also help us to create all types of passwords with custom lengths.
By the password field, there is a copy icon which obviously is for copying the password which is shown in the password field. Below the password field, there is a range slider that helps us to create the length of the password as we want and underneath the range slider, there is a button that is used to generate passwords.
To see the real demo of this random password generator as well as all the source codes that I have used to create this strong password generator, a full video tutorial is given below. Watching the given video tutorial will help you understand the codes that work behind this password generator.
Random Password Generator in HTML CSS & JavaScript
You would be wondering to get the source code, I have provided all the HTML CSS, and JavaScript code to create a random password generator. Before getting into the source code file, I would be delighted to explain this given video tutorial briefly.
As you have seen in the video tutorial on Random Password Generators. At first, there was our password generator with a password that was generated with the webpage. At first, we had a total of 16 length passwords and that was the maximum limit of the password that we can create.
I could easily copy that generated password with the copy icon which was available right side of that password. When I dragged the range slider the password automatically started to generate with the value of the password’s length. Also, I generated the password by clicking on the button.
I believe you can create this Random Password Generator using HTML CSS and JavaScript. If you are feeling difficulty building this password generator, I have provided all the source codes below.
You May Like This:
Random Password Generator [Source Codes]
To create Random Password Generator, follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download the Random Password Generator by clicking on the given download button.
First, paste the following codes into your index.html file.
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Password Generator JavaScript</title>
<link rel="stylesheet" href="style.css" />
<!-- Unicon Icons -->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css" />
<script src="script.js" defer></script>
</head>
<body>
<div class="wrapper">
<div class="password-box">
<input type="text" disabled />
<i class="uil uil-copy copy-icon"></i>
</div>
<div class="range-box">
<input type="range" min="6" max="40" value="8" />
<span class="slider-number">8</span>
</div>
<button class="generate-button">Generate Password</button>
</div>
</body>
</html>
Second, paste the following codes into your style.css file.
/* Google Fonts - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #927dfc;
}
.wrapper {
position: relative;
max-width: 300px;
width: 100%;
background: #fff;
border-radius: 12px;
padding: 30px 25px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.wrapper .password-box {
position: relative;
height: 50px;
}
.password-box input {
height: 100%;
width: 100%;
border-radius: 8px;
padding: 0 45px 0 15px;
border: 1px solid #aaa;
background-color: transparent;
}
.password-box .copy-icon {
position: absolute;
right: 15px;
top: 50%;
color: #707070;
font-size: 20px;
cursor: pointer;
transform: translateY(-50%);
}
.copy-icon:hover {
color: #826afb;
}
.wrapper .range-box {
display: flex;
align-items: center;
margin-top: 20px;
}
.range-box input {
width: 100%;
height: 5px;
accent-color: #826afb;
cursor: pointer;
}
.range-box .slider-number {
min-width: 30px;
text-align: right;
font-size: 17px;
color: #707070;
}
.wrapper .generate-button {
width: 100%;
color: #fff;
padding: 12px 0;
margin-top: 20px;
background: #927dfc;
border: none;
border-radius: 8px;
cursor: pointer;
transition: all 0.2s ease;
}
.generate-button:hover {
background-color: #826afb;
}
Third paste the following code in your script.js file
const passwordInput = document.querySelector(".password-box input"),
copyIcon = document.querySelector(".password-box .copy-icon"),
rangeInput = document.querySelector(".range-box input"),
sliderNumber = document.querySelector(".range-box .slider-number"),
generateButton = document.querySelector(".generate-button");
//Characters of alphabet(a-z/A-Z), numbers(0-9) and Symbols($%&[]...)
let allCharacters = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789^!$%&|[](){}:;.,*+-#@<>~";
//this function will be called on, page reload, generateButton clicked & rangeInput slide
const generatePassword = () => {
let newPassword = "";
//for loop will run till rangeInput value
for (let i = 0; i < rangeInput.value; i++) {
let randomNumbers = Math.floor(Math.random() * allCharacters.length);
newPassword += allCharacters[randomNumbers];
}
passwordInput.value = newPassword;
copyIcon.classList.replace("uil-file-check-alt", "uil-copy"); //replace icon
};
rangeInput.addEventListener("input", () => {
sliderNumber.innerText = rangeInput.value;
generatePassword();
});
//copy passInput's value on copyIcon click
//copy passInput's value on copyIcon click
copyIcon.addEventListener("click", () => {
navigator.clipboard.writeText(passwordInput.value);
copyIcon.classList.replace("uil-copy", "uil-file-check-alt"); //replace icon
});
generatePassword();
generateButton.addEventListener("click", generatePassword);
If you face any difficulties while creating your Strong Password Generator or your code is not working as expected, you can download the source code files for this Random Password Generator for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.