Hello buddy, I hope you are doing and creating awesome. Today in this blog, you are going to learn to create a Multiple Options Select Menu in HTML CSS & JavaScript. Recently I built a Custom Select Menu that project got really impressive appreciation.
Multiple Options Select Menu is the dropdown menu that contains lots of options and users can select the options that they want. The menu could have a dropdown feature as well. For example, when are going to fill out a registration form on the internet, then we have to click on the choose gender button to select our gender.
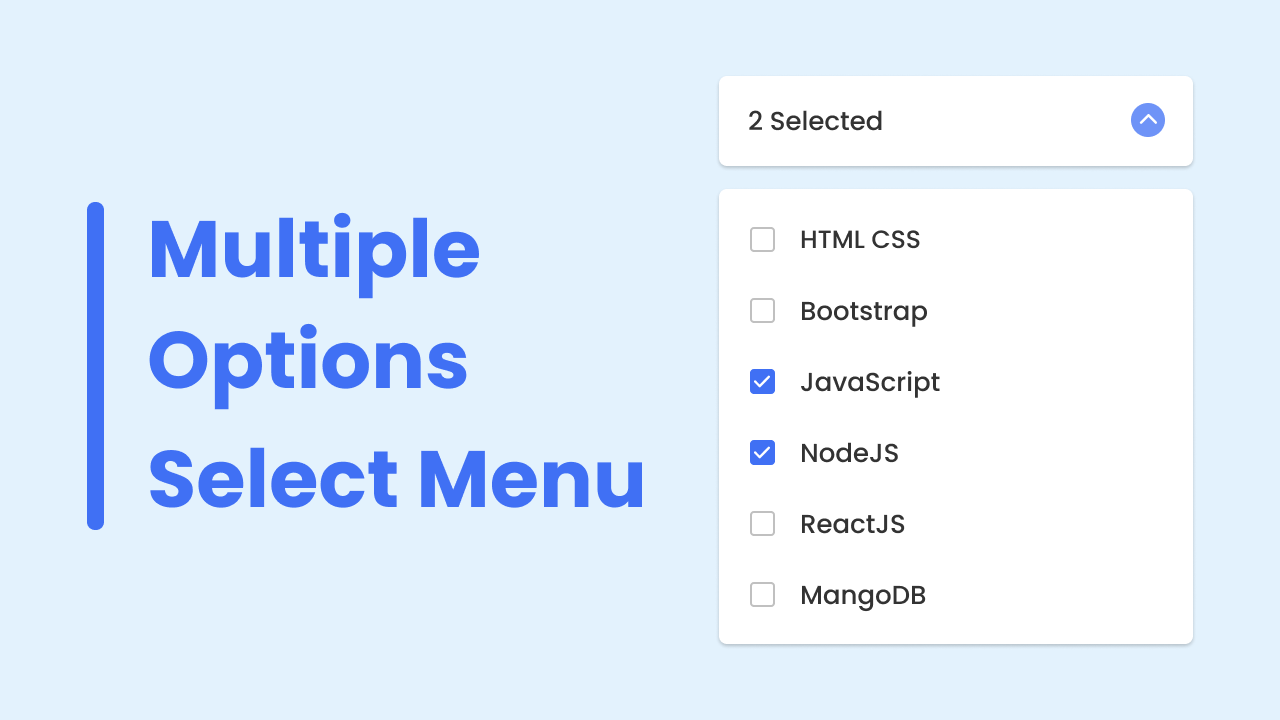
Let’s have a quick look at the given image of our project [Multiple Options Select Menu], As you seen on the preview of the project. On the top, there is a button with an arrow icon aligned upwards. The button displayed that, two options are selected, underneath the button, we can see I have selected options. Actually, at first, the menu will be in closed condition and a button is visible. When we click on the button, then the menu appears and when we click on the options the selected number will display on the button.
Multiple Options Select Menu in HTML CSS & JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create is project [Multiple Options Select Menu]. Before jumping into the source code file, I would like to explain the given video tutorial briefly.
As you have seen in the video tutorial. At first, there was a button with text and an arrow icon aligned downward. When I clicked on that button the menu appears with lots of options and every menu has own check box. When I clicked on the options or the checkbox checked and tick icons appear on the checkbox, at the same time on the select button a number appeared. As long I was selecting or deselecting the options the checkbox got checked and unchecked and the number on the check box was also changing.
I have not used the HTML check box, that check box was built by myself and all the UI design was created by HTML and CSS, to show the dropdown and check the checkbox, I have used some JavaScript code.
I hope, that now you can build this project [Multiple Options Select Menu] using HTM CSS and JavaScript. If you are feeling difficulty creating it. I have provided all the source codes below.
You Might Like This:
Multiple Options Select Menu [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Multiple Options Select Menu </title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
</head>
<body>
<div class="container">
<div class="select-btn">
<span class="btn-text">Select Language</span>
<span class="arrow-dwn">
<i class="fa-solid fa-chevron-down"></i>
</span>
</div>
<ul class="list-items">
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">HTML & CSS</span>
</li>
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">Bootstrap</span>
</li>
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">JavaScript</span>
</li>
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">Node.Js</span>
</li>
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">React JS</span>
</li>
<li class="item">
<span class="checkbox">
<i class="fa-solid fa-check check-icon"></i>
</span>
<span class="item-text">Mango DB</span>
</li>
</ul>
</div>
<!-- JavaScript -->
<script src="js/script.js"></script>
</body>
</html>
/* Google Fonts - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background-color: #e3f2fd;
}
.container{
position: relative;
max-width: 320px;
width: 100%;
margin: 80px auto 30px;
}
.select-btn{
display: flex;
height: 50px;
align-items: center;
justify-content: space-between;
padding: 0 16px;
border-radius: 8px;
cursor: pointer;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.select-btn .btn-text{
font-size: 17px;
font-weight: 400;
color: #333;
}
.select-btn .arrow-dwn{
display: flex;
height: 21px;
width: 21px;
color: #fff;
font-size: 14px;
border-radius: 50%;
background: #6e93f7;
align-items: center;
justify-content: center;
transition: 0.3s;
}
.select-btn.open .arrow-dwn{
transform: rotate(-180deg);
}
.list-items{
position: relative;
margin-top: 15px;
border-radius: 8px;
padding: 16px;
background-color: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
display: none;
}
.select-btn.open ~ .list-items{
display: block;
}
.list-items .item{
display: flex;
align-items: center;
list-style: none;
height: 50px;
cursor: pointer;
transition: 0.3s;
padding: 0 15px;
border-radius: 8px;
}
.list-items .item:hover{
background-color: #e7edfe;
}
.item .item-text{
font-size: 16px;
font-weight: 400;
color: #333;
}
.item .checkbox{
display: flex;
align-items: center;
justify-content: center;
height: 16px;
width: 16px;
border-radius: 4px;
margin-right: 12px;
border: 1.5px solid #c0c0c0;
transition: all 0.3s ease-in-out;
}
.item.checked .checkbox{
background-color: #4070f4;
border-color: #4070f4;
}
.checkbox .check-icon{
color: #fff;
font-size: 11px;
transform: scale(0);
transition: all 0.2s ease-in-out;
}
.item.checked .check-icon{
transform: scale(1);
}
const selectBtn = document.querySelector(".select-btn"),
items = document.querySelectorAll(".item");
selectBtn.addEventListener("click", () => {
selectBtn.classList.toggle("open");
});
items.forEach(item => {
item.addEventListener("click", () => {
item.classList.toggle("checked");
let checked = document.querySelectorAll(".checked"),
btnText = document.querySelector(".btn-text");
if(checked && checked.length > 0){
btnText.innerText = `${checked.length} Selected`;
}else{
btnText.innerText = "Select Language";
}
});
})















I appreciate your code, it's exactly what I needed in my website.
But now when I try to duplicate the dropdown multiple select box in HTML, the second box isn't responsive. I'd like to know how I can fix that.
Thank you