In the process of acquiring knowledge in web development, one of the crucial skills for learners is the ability to build both simple and complex websites. A strong skill for learners is the capability to create a website using only HTML and CSS, without relying on frameworks like Bootstrap.
A website is a collection of digital resources, such as web pages and related stuff. It is a digital platform with interactive features, multimedia, and text that is designed to provide users with a variety of information, services, or resources.
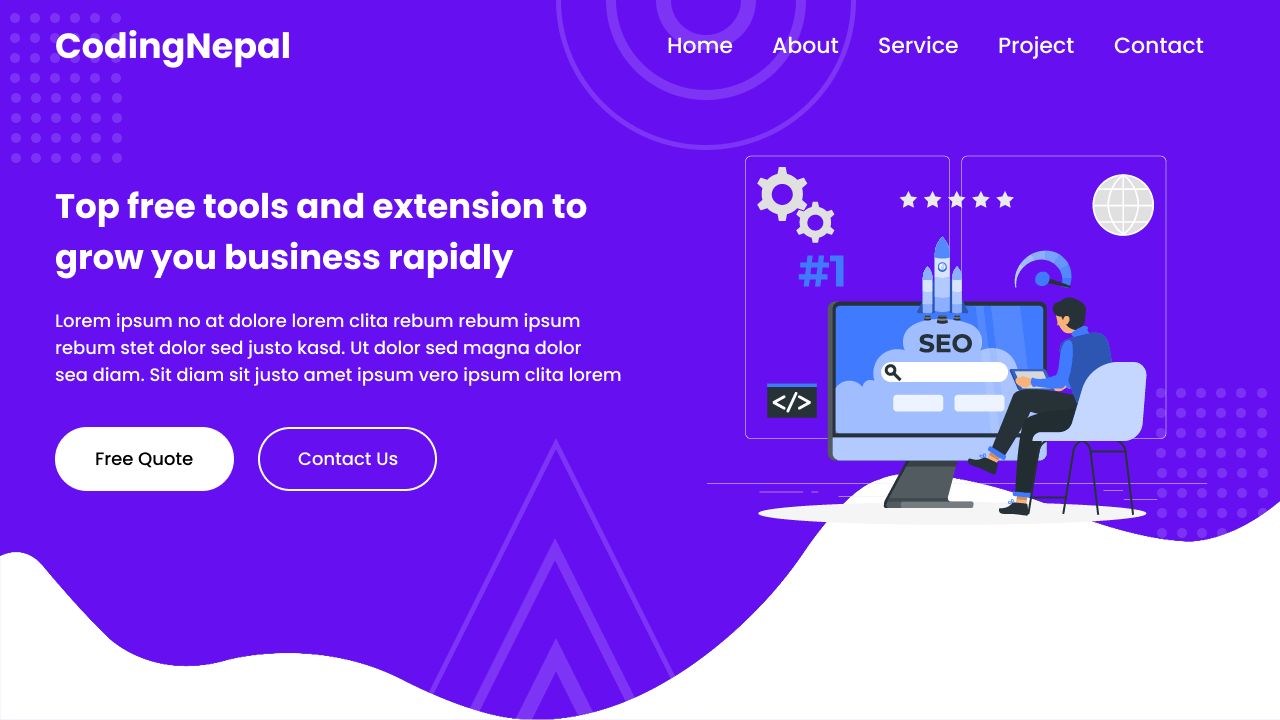
In this blog post, you will discover how to design a contemporary and visually appealing website using HTML and CSS. The website will feature a logo, a navigation bar, a sidebar menu, and a curved design at the bottom. Additionally, it will be responsive, ensuring it adapts well to different devices and screen sizes.
The video tutorial and demo of the website provided below aim to guide you through the process of creating a straightforward, responsive website using HTML and CSS. Each step will be clearly demonstrated, allowing you to follow along and learn effectively.
Simple Responsive Website in HTML and CSS
As you have seen the process of building a basic, responsive website with a curved pattern at the bottom using HTML and CSS. Furthermore, this website is fully responsive.
I strongly recommend watching the complete video tutorial to learn how to visually create this website design step by step. However, if you prefer not to watch the tutorial, you can proceed with reading the blog for instructions on creating the website independently.
Steps To Create Website in HTML and CSS
To create this simple responsive website in HTML and CSS, follow these step-by-step instructions:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css - Download the images folder and put this folder inside the project folder. This folder has all the images that will be used for this website.
To start, add the following HTML codes to your index.html file: The provided code segment consists of a website header and an unordered list (ul) for website navigation. It also includes a hamburger button that allows toggling of the website’s sidebar in the mobile version and images.
<!DOCTYPE html>
<!-- Coding by CodingNepal || www.codingnepalweb.com -->
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Simple Responsive Website in HTML CSS</title>
<link rel="stylesheet" href="style.css" />
<script src="../custom-scripts.js" defer></script>
</head>
<body>
<main>
<!-- Header Start -->
<header>
<nav class="nav container">
<h2 class="nav_logo"><a href="#">CodingNepal</a></h2>
<ul class="menu_items">
<img src="images/times.svg" alt="timesicon" id="menu_toggle" />
<li><a href="#" class="nav_link">Home</a></li>
<li><a href="#" class="nav_link">About</a></li>
<li><a href="#" class="nav_link">Service</a></li>
<li><a href="#" class="nav_link">Project</a></li>
<li><a href="#" class="nav_link">Contact</a></li>
</ul>
<img src="images/bars.svg" alt="timesicon" id="menu_toggle" />
</nav>
</header>
<!-- Header End -->
<!-- Hero Start -->
<section class="hero">
<div class="row container">
<div class="column">
<h2>Top free tool and extension to <br />radiply grow you business</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Perferendis, architecto? Consectetur enim obcaecati velit quibusdam iure, perspiciatis accusantium, voluptatibus possimus cum voluptates dolorum optio ab vitae. Praesentium voluptas quia voluptates at aperiam aliquid vitae autem!</p>
<div class="buttons">
<button class="btn">Read More</button>
<button class="btn">Contact Us</button>
</div>
</div>
<div class="column">
<img src="images/hero.png" alt="heroImg" class="hero_img" />
</div>
</div>
<img src="images/bg-bottom-hero.png" alt="" class="curveImg" />
</section>
<!-- Hero End-->
</main>
<script>
const header = document.querySelector("header");
const menuToggler = document.querySelectorAll("#menu_toggle");
menuToggler.forEach(toggler => {
toggler.addEventListener("click", () => header.classList.toggle("showMenu"));
});
</script>
</body>
</html>
Next, add the following CSS codes to your style.css file to apply visual styling to your website. You can customize this code to your liking by adjusting the color, font, size, and other CSS properties.
/* Import Google font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
main {
background: #6610f2;
}
.container {
max-width: 1300px;
width: 100%;
margin: 0 auto;
}
header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
}
.nav {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 60px;
}
.nav_logo {
padding: 10px 0;
}
.menu_items {
display: flex;
list-style: none;
gap: 20px;
}
a {
color: #fff;
text-decoration: none;
}
/* Hero */
.hero {
position: relative;
min-height: 100vh;
width: 100%;
background: url(images/bg-dot.png), url(images/bg-dot.png), url(images/bg-round.png), url(images/bg-tree.png);
background-position: 10px 10px, bottom 215px right 10px, left 55% top -1%, left 45% bottom -1px;
background-repeat: no-repeat;
}
.curveImg {
position: absolute;
bottom: 0;
width: 100%;
pointer-events: none;
}
.hero .row {
display: flex;
align-items: center;
min-height: 100vh;
height: 100%;
width: 100%;
padding: 0 60px;
gap: 30px;
justify-content: space-between;
}
.hero .row h2,
.hero .row p {
color: #fff;
}
.hero .row h2 {
font-size: 36px;
margin-bottom: 16px;
}
.hero .column {
width: 50%;
}
.buttons {
display: flex;
margin-top: 25px;
gap: 10px;
}
.btn {
padding: 14px 26px;
background: #fff;
border-radius: 50px;
border: none;
cursor: pointer;
transition: all 0.3s ease;
}
.btn:last-child {
border: 2px solid #fff;
background: transparent;
color: #fff;
}
.btn:last-child:hover {
background-color: #fff;
color: #333;
}
.hero_img {
width: 100%;
z-index: 10;
position: relative;
}
#menu_toggle {
display: none;
}
/* Reponsive */
@media (width < 860px) {
#menu_toggle {
display: block;
}
.nav {
padding: 0 20px;
background-color: #fff;
}
.menu_items {
position: fixed;
top: 0;
width: 260px;
background-color: #fff;
height: 100%;
left: -100%;
padding: 50px 30px 30px;
flex-direction: column;
transition: all 0.5s ease;
}
.showMenu .menu_items {
left: 0;
}
a {
color: #333;
}
#menu_toggle {
width: 20px;
cursor: pointer;
}
.menu_items #menu_toggle {
position: absolute;
top: 20px;
right: 20px;
}
.hero {
padding-top: 130px;
}
.hero .row {
flex-direction: column;
padding: 0 20px;
justify-content: center;
}
.hero .row .column {
width: 100%;
}
}
@media (width < 600px) {
.hero {
padding-top: 80px;
}
.hero .row h2 {
font-size: 26px;
}
.buttons {
justify-content: center;
}
.btn {
padding: 10px 16px;
}
}
Conclusion and Final Words
In conclusion, creating a responsive website with a modern feel allows you to apply your skills to a real-world website. I hope that by following the steps in this post, you’ve successfully created your own website using HTML and CSS.
To further improve your web development skills, you can try to create our 10+ website templates that are created using HTML, CSS, and JavaScript. This project helps you expand your knowledge.
If you encounter any difficulties while creating your own Website or if your code is not working as expected, you can download the source code files for this website for free by clicking the Download button.















where’s the custom-scripts.js codes?