Hello friend I hope you are doing awesome. Today here we will learn to create a Responsive Login and Registration Form in HTML CSS and JavaScript. You can also check out the 16 Free Login & Registration Forms I have created. However, this project has several facilities and features.
The login form is the webpage section where users must fill in the required details to enter the particular website or webpage. Same as the Registration form is the section with a combination of input fields where users need to fill in details to create a login ID and password.
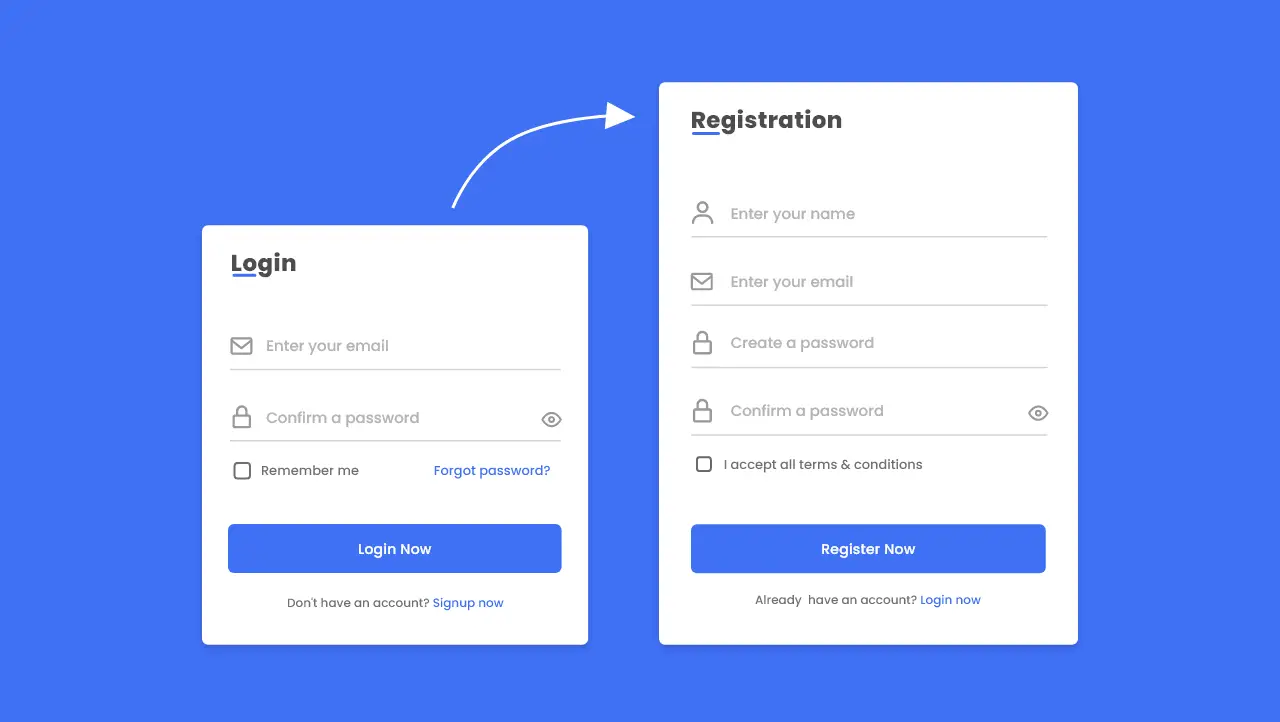
Let’s have a quick look at the given image of our project [Login and Registration Form]. On the left side, we can see a login form with some input fields, buttons,s, and text with links, similarly, on the right side, we can see a registration form. Actually, at first, there will be one form which is the login form and when we click on the signup now button the login form will disappear and the registration form will appear.
Now we are going to watch the real demo of this project [Login and Registration Form], and all the animation that I have included in this template. Also by watching the video tutorial, we will get an idea, of how all HTML CSS and JavaScript code works properly behind this beautiful form design.
Login & Registration Form in HTML CSS JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create this beautiful Login and Registration Form, before Jumping into the source code file, you need to know some important points outs of this video tutorial.
As you have seen on the video tutorial of this Login and Registration Form. We saw only on the login form on the screen with the login title some input filed with beautiful focus animation and a button and some text and nav links and also we have seen password hide and show eye toggle button. When I clicked on the signup now link sign-up button disappeared and the registration form appeared with a beautiful sliding animation.
Similarly, on the registration form, we have seen a title, an input field, a button, and some text with nav links. Again when I clicked on the Login Now link, the registration form disappeared and the login form appeared.
For the UI design I have used only HTML and CSS and to toggle the Login and Registration Form and Password Show Hide feature I have used Some JavaScript code. If you want this type of Login and Registration Form in HTM and CSS Only then you can click the link.
I believe, now you can easily create this login form, if you are having difficulty, I have provided all the HTML CSS, and JavaScript code that I have used to create this Login and Registration Form below:
You Might Like This:
Login and Registration Form [Source Code]
To take the source code of this Login and Registration Form Template first, you need to create two files: an HTML file and a CSS file. After creating these two files then you can copy-paste the following source code. You can also directly download all source codes of this Login and Registration Form by clicking on the given download button.
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- ===== Iconscout CSS ===== -->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css" />
<!-- ===== CSS ===== -->
<link rel="stylesheet" href="style.css" />
<title>Login & Registration Form</title>
</head>
<body>
<div class="container">
<div class="forms">
<div class="form login">
<span class="title">Login</span>
<form action="#">
<div class="input-field">
<input type="text" placeholder="Enter your email" required />
<i class="uil uil-envelope icon"></i>
</div>
<div class="input-field">
<input type="password" class="password" placeholder="Enter your password" required />
<i class="uil uil-lock icon"></i>
<i class="uil uil-eye-slash showHidePw"></i>
</div>
<div class="checkbox-text">
<div class="checkbox-content">
<input type="checkbox" id="logCheck" />
<label for="logCheck" class="text">Remember me</label>
</div>
<a href="#" class="text">Forgot password?</a>
</div>
<div class="input-field button">
<input type="button" value="Login" />
</div>
</form>
<div class="login-signup">
<span class="text"
>Not a member?
<a href="#" class="text signup-link">Signup Now</a>
</span>
</div>
</div>
<!-- Registration Form -->
<div class="form signup">
<span class="title">Registration</span>
<form action="#">
<div class="input-field">
<input type="text" placeholder="Enter your name" required />
<i class="uil uil-user"></i>
</div>
<div class="input-field">
<input type="text" placeholder="Enter your email" required />
<i class="uil uil-envelope icon"></i>
</div>
<div class="input-field">
<input type="password" class="password" placeholder="Create a password" required />
<i class="uil uil-lock icon"></i>
</div>
<div class="input-field">
<input type="password" class="password" placeholder="Confirm a password" required />
<i class="uil uil-lock icon"></i>
<i class="uil uil-eye-slash showHidePw"></i>
</div>
<div class="checkbox-text">
<div class="checkbox-content">
<input type="checkbox" id="termCon" />
<label for="termCon" class="text">I accepted all terms and conditions</label>
</div>
</div>
<div class="input-field button">
<input type="button" value="Signup" />
</div>
</form>
<div class="login-signup">
<span class="text"
>Already a member?
<a href="#" class="text login-link">Login Now</a>
</span>
</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
/* ===== Google Font Import - Poformsins ===== */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #4070f4;
}
.container {
position: relative;
max-width: 430px;
width: 100%;
background: #fff;
border-radius: 10px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
overflow: hidden;
margin: 0 20px;
}
.container .forms {
display: flex;
align-items: center;
height: 440px;
width: 200%;
transition: height 0.2s ease;
}
.container .form {
width: 50%;
padding: 30px;
background-color: #fff;
transition: margin-left 0.18s ease;
}
.container.active .login {
margin-left: -50%;
opacity: 0;
transition: margin-left 0.18s ease, opacity 0.15s ease;
}
.container .signup {
opacity: 0;
transition: opacity 0.09s ease;
}
.container.active .signup {
opacity: 1;
transition: opacity 0.2s ease;
}
.container.active .forms {
height: 600px;
}
.container .form .title {
position: relative;
font-size: 27px;
font-weight: 600;
}
.form .title::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
height: 3px;
width: 30px;
background-color: #4070f4;
border-radius: 25px;
}
.form .input-field {
position: relative;
height: 50px;
width: 100%;
margin-top: 30px;
}
.input-field input {
position: absolute;
height: 100%;
width: 100%;
padding: 0 35px;
border: none;
outline: none;
font-size: 16px;
border-bottom: 2px solid #ccc;
border-top: 2px solid transparent;
transition: all 0.2s ease;
}
.input-field input:is(:focus, :valid) {
border-bottom-color: #4070f4;
}
.input-field i {
position: absolute;
top: 50%;
transform: translateY(-50%);
color: #999;
font-size: 23px;
transition: all 0.2s ease;
}
.input-field input:is(:focus, :valid)~i {
color: #4070f4;
}
.input-field i.icon {
left: 0;
}
.input-field i.showHidePw {
right: 0;
cursor: pointer;
padding: 10px;
}
.form .checkbox-text {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 20px;
}
.checkbox-text .checkbox-content {
display: flex;
align-items: center;
}
.checkbox-content input {
margin-right: 10px;
accent-color: #4070f4;
}
.form .text {
color: #333;
font-size: 14px;
}
.form a.text {
color: #4070f4;
text-decoration: none;
}
.form a:hover {
text-decoration: underline;
}
.form .button {
margin-top: 35px;
}
.form .button input {
border: none;
color: #fff;
font-size: 17px;
font-weight: 500;
letter-spacing: 1px;
border-radius: 6px;
background-color: #4070f4;
cursor: pointer;
transition: all 0.3s ease;
}
.button input:hover {
background-color: #265df2;
}
.form .login-signup {
margin-top: 30px;
text-align: center;
}
const container = document.querySelector(".container"),
pwShowHide = document.querySelectorAll(".showHidePw"),
pwFields = document.querySelectorAll(".password"),
signUp = document.querySelector(".signup-link"),
login = document.querySelector(".login-link");
// js code to show/hide password and change icon
pwShowHide.forEach((eyeIcon) => {
eyeIcon.addEventListener("click", () => {
pwFields.forEach((pwField) => {
if (pwField.type === "password") {
pwField.type = "text";
pwShowHide.forEach((icon) => {
icon.classList.replace("uil-eye-slash", "uil-eye");
});
} else {
pwField.type = "password";
pwShowHide.forEach((icon) => {
icon.classList.replace("uil-eye", "uil-eye-slash");
});
}
});
});
});
// js code to appear signup and login form
signUp.addEventListener("click", (e) => {
e.preventDefault();
container.classList.add("active");
});
login.addEventListener("click", (e) => {
e.preventDefault();
container.classList.remove("active");
});
If you face any difficulties while creating your Login and Registration Form or your code is not working as expected, you can download the source code files for this Login and Registration Page for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















I want to use this code for my blogger web page but when I put the css the web becomes smaller, you will have a solution look so you can see how it is put I put the link of my web
https://losvelocistasweb.blogspot.com/p/registrarse.html
thanks bro
JavaScript is not working… What can I do? Actually, I don't understand where is first defined the "eyeIcon"…
as i can see all here are paster 🙂
How to link another page for login now button
how
This website from blogger?
Can we use this code for WordPress websites ?? How ??
dsafdsaf
Thanks for sharing the source code