Hello there, I hope you are doing well. Today we will create a Responsive Image Gallery with Lightbox using HTML CSS & JavaScript. As you know earlier I have created a Video Gallery with Lightbox features, which was very beautiful and useful.
An image gallery means the collections of two or more two images in a particular section and a lightbox means the preview of an image in a bigger size and shape. This type of feature is in mobile, tablets, or computers.
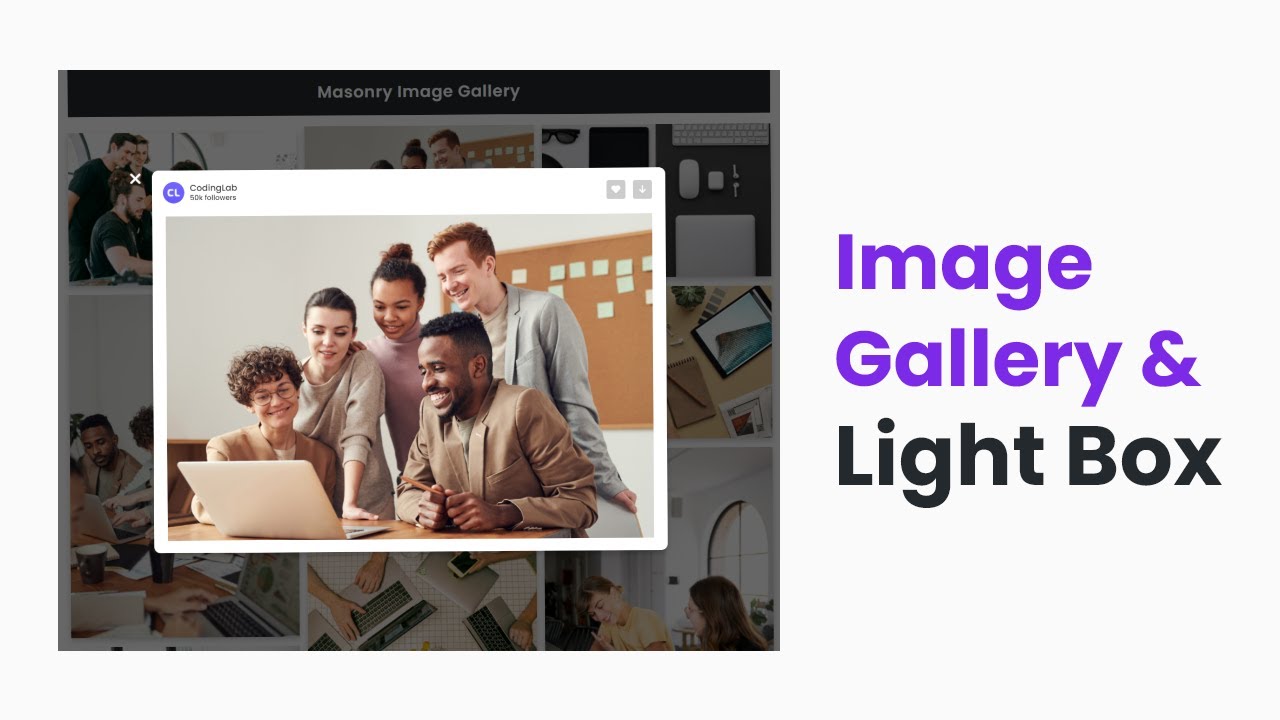
Let’s have a look at the given image of our program [Responsive Image Gallery with Lightbox], there is an image lightbox we can see and behind that lightbox, there is an image gallery with fully responsive features. I mean this image gallery can fit in any screen sizes device like mobile, tablet, or computer.
Basically, at first, there is an image gallery only, and when we click on the gallery’s image that we wanna see then the image lightbox appears. To close the lightbox we can click on the close button which is available on the left top side of the lightbox.
I highly recommend you to see the virtual demo of this project[Responsive Image Gallery with Lightbox], which is given below. By watching the given video tutorial of this Image gallery with light you will also get an idea of how all HTML CSS and JavaScript codes are working perfectly.
Image Gallery with Lightbox using HTML CSS & JavaScript
You will get all the HTML CSS and JavaScript code that I have used to create this responsive image gallery with lightbox. Before jumping into the source codes, you need to know some basic points for this project.
As you have seen on the given video tutorial of responsive image gallery with lightbox. At first, we have seen only an image gallery with different image sizes when I clicked on the image an image lightbox appeared with the same image that I clicked, Which helps to see a small image in a bigger size. When I clicked on the closed icon, the lightbox disappear. As you have seen this image gallery and image lightbox are fully responsive
To show the user clicked image on the lightbox and close the image lightbox, I have used some JavaScript codes otherwise Image gallery and lightbox are made by HTML and CSS. There are lots of JavaScript Projects like this, that you can see and practice.
I hope now you have learned to create a Responsive Image Gallery with Lightbox using HTML CSS and JavaScript. If you are feeling difficult to create this, you can copy or download all source code from below.
You Might Like This:
Image Gallery with Lightbox [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Image Gallery with Lightbox | CodingLab </title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"/>
</head>
<body>
<section>
<div class="lightBox">
<div class="lightBox_content">
<i class="fas fa-times close"></i>
<div class="logo_icons">
<a href="#">
img class="logoImg" src="images/logo.png" alt=""
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
<div class="showImg">
<div class="image">
<img src="images/img1.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="image-gallery">
<header>Masonry Image Gallery</header>
<div class="image-container">
<div class="image-box">
<img class="gImg" src="images/img1.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img2.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img3.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img4.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img5.jpg" alt="">
<div class="logo_icons">
<a href="#">
<!img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img6.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<img class="gImg" src="images/img7.jpg" alt="">
<div class="logo_icons">
<a href="#">
<img class="logoImg" src="images/logo.png" alt="">
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img8.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img9.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img10.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img11.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img12.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img13.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img14.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
<div class="image-box">
<!--img class="gImg" src="images/img15.jpg" alt=""-->
<div class="logo_icons">
<a href="#">
<!--img class="logoImg" src="images/logo.png" alt=""-->
<div class="text_content">
<span class="name">CodingLab</span>
<span class="followers">50k followers</span>
</div>
</a>
<div class="icons">
<i class="fas fa-heart"></i>
<i class="fas fa-arrow-down"></i>
</div>
</div>
</div>
</div>
</div>
</section>
<script>
let body = document.querySelector("body"),
lightBox = document.querySelector(".lightBox"),
img = document.querySelectorAll(".gImg"),
showImg = lightBox.querySelector(".showImg img"),
close = lightBox .querySelector(".close");
for (let image of img) {
image.addEventListener("click", ()=>{
showImg.src = image.src;
lightBox.style.display = "block";
body.style.overflow = "hidden";
close.onclick = ()=>{
lightBox.style.display = "none";
body.style.overflow = "visible";
};
});
}
</script>
</body>
</html>
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section{
position: relative;
min-height: 100vh;
width: 100%;
margin: 0 20px;
}
section .lightBox{
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0,0,0,0.6);
z-index: 100;
display: none;
}
.lightBox .lightBox_content{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
max-width: 950px;
width: 100%;
background: #fff;
border-radius: 12px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
padding: 20px;
}
.lightBox_content .close{
position: absolute;
top: 0;
left: -40px;
font-size: 30px;
color: #fff;
cursor: pointer;
opacity: 0.8;
}
.lightBox_content .close:hover{
opacity: 1;
}
section .logo_icons{
display: flex;
align-items: center;
justify-content: space-between;
padding-bottom: 20px;
}
section .logo_icons a{
display: flex;
align-items: center;
text-decoration: none;
}
section .logo_icons .logoImg{
height: 40px;
width: 40px;
border-radius: 50%;
}
section .logo_icons .text_content{
display: flex;
flex-direction: column;
margin-left: 10px;
color: #333;
font-size: 16px;
font-weight: 500;
}
.logo_icons .text_content .followers{
font-size: 13px;
margin-top: -5px;
}
section .logo_icons .icons i{
height: 35px;
width: 35px;
background: #ccc;
text-align: center;
line-height: 35px;
font-size: 16px;
color: #fff;
border-radius: 4px;
margin: 0 5px;
cursor: pointer;
transition: all 0.3s ease;
}
.lightBox .logo_icons .icons i:hover{
color: #fff;
background: #7d2ae8;
}
section .lightBox .showImg{
display: flex;
justify-content: center;
height: 100%;
width: 100%;
}
.lightBox .showImg .image{
max-height: 700px;
max-width: 900px;
}
.showImg .image img{
width: 100%;
height: 100%;
object-fit: contain;
}
section .image-gallery{
max-width: 1300px;
min-height: 100vh;
width: 100%;
background: #fff;
margin: auto;
}
.image-gallery header{
color: #fff;
font-size: 30px;
font-weight: 600;
text-align: center;
background: #24292d;
padding: 20px 0;
letter-spacing: 1px;
}
.image-gallery .image-container{
columns: 3;
margin-top: 20px;
gap: 15px;
}
.image-container img{
width: 100%;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.image-container .image-box{
position: relative;
cursor: pointer;
margin: 10px 0;
}
.image-box .logo_icons{
position: absolute;
bottom: 5px;
left: 0;
width: 100%;
padding: 10px 15px;
background: rgba(0, 0, 0, 0.2);
box-shadow: 0 -10px 10px rgba(0, 0, 0, 0.2);
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.image-box:hover .logo_icons{
opacity: 1;
pointer-events: auto;
}
.image-box .logo_icons .icons i{
color: #b4b4b4;
background: #fff;
}
.logo_icons .icons i:hover{
color: #707070;
}
section .image-gallery .logo_icons .text_content{
color: #fff;
font-size: 14px
}
section .image-gallery .text_content .followers{
font-size: 12px;
font-weight: 400;
margin-top: -4px;
}
@media (max-width: 1034px) {
.lightBox_content .close{
top: -40px;
left: 10px;
}
}
@media (max-width: 1002px) {
.image-gallery .image-container{
columns: 2;
}
}
@media (max-width: 602px) {
.image-gallery .image-container{
columns: 1;
}
@media (max-width: 602px) {
.image-gallery header{
font-size: 25px;
}
}
If you face any difficulties while creating your Image Gallery with Lightbox or your code is not working as expected, you can download the source code files for this Masonry Image Gallery for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















I search this kind of concept thanks for all teaching me
Absolutely amazing
Very good