Hello Readers, today in this blog I’m going to create a Search Box Design Using HTML CSS, and this search box will fully responsive. Earlier I have shared How To Create Login Form in HTML CSS, now we will go for search bar design.
Simply, A search box is an input field where the user has to type what they wanted from the specific webpages. Nowadays there are various types of search boxes on the internet but the main motive of a search bar is the same.
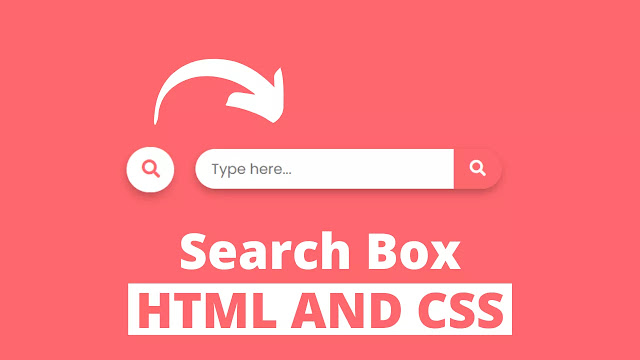
As you can see on the given image of this program [Responsive Search Box], This is the real example of a search bar. At first, this search bar is in small form literally we can see only the search icon and when we clicked on that search icon smoothly search box appears with an input field.
If you want to see the essential code behind this program [Responsive Search Bar Design], and all animation that I have added to this program please do watch the full video tutorial of this program [Animated Search Box Design] that I have provided below.
Full Video Tutorial Search Box Design Using HTML & CSS
As you have seen in the given tutorial of this program [Search Box Design ], At first there is only a search box icon on the screen in round shape, when we clicked on that search icon search’s input field smoothly and the round shape of the icon turns into rectangle shape in the left part and round shape in the right side. To make this animation I have used HTML input’s checkbox.
If you are familiar with HTML & CSS then you can easily create this program [Responsive Search Box Design], those friends who are feeling difficulty to build this program, don’t worry i have provided full source code below.
You Might Like This:
Search Box [Source Code]
To copy-paste the given codes of this program [Animated Search Bar Design], at first you need to create two files, one is an HTML file and another is a CSS file, after creating these two files you can easily copy-paste the given codes in your document.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive Search Box | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="box">
<input type="checkbox" id="check">
<div class="search-box">
<input type="text" placeholder="Type here...">
<label for="check" class="icon">
<i class="fas fa-search"></i>
</label>
</div>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
height: 100vh;
width: 100%;
background: #FF676D;
display: flex;
align-items: center;
justify-content: center;
}
.box{
max-width: 400px;
width: 100%;
}
.box .search-box{
position: relative;
height: 50px;
max-width: 50px;
margin: auto;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.25);
border-radius: 25px;
transition: all 0.3s ease;
}
#check:checked ~ .search-box{
max-width: 380px;
}
.search-box input{
position: absolute;
height: 100%;
width: 100%;
border-radius: 25px;
background: #fff;
outline: none;
border: none;
padding-left: 20px;
font-size: 18px;
}
.search-box .icon{
position: absolute;
right: -2px;
top: 0;
width: 50px;
background: #FFF;
height: 100%;
text-align: center;
line-height: 50px;
color: #FF676D;
font-size: 20px;
border-radius: 25px;
}
#check:checked ~ .search-box .icon{
background: #FF676D;
color: #FFF;
width: 60px;
border-radius: 0 25px 25px 0;
}
#check{
display: none;
}
If you face any difficulties while creating your Animated Search Box or your code is not working as expected, you can download the source code files for this CSS Search Bar for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















can you make this and make it so if you type it actually searches stuff?