Basically, the hamburger menu is used in the sidebar as a button to open or close the sidebar. At first, the hamburger icon is in three-line shapes, and when the user clicks the hamburger menu star to be animated.
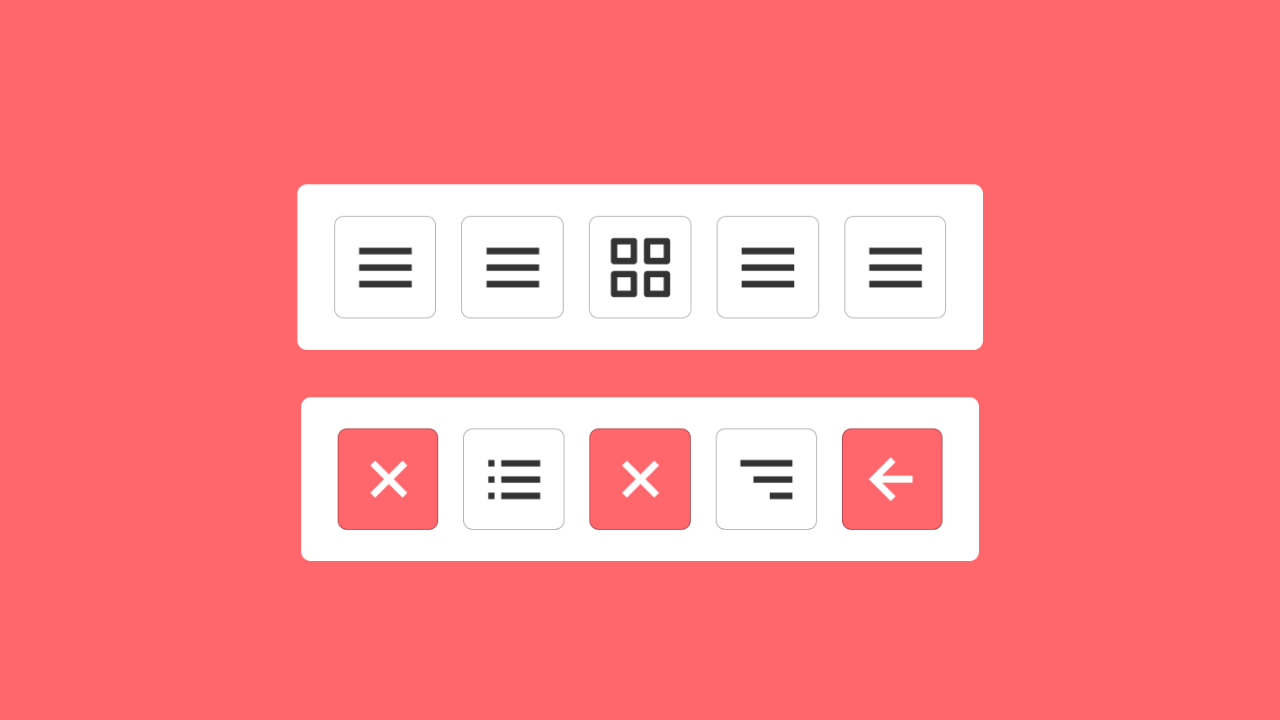
Have a look at the given image of our design [Hamburger Menu Animation], The upper image is the rest condition of our hamburger, when the user clicks on every hamburger icon then it’s smoothly animated like on the second image.
If you are wondering to see the real demo of this Hamburger Menu and see the codes that I have used to create this design and animation, please watch the given video tutorial.
All Hamburger Menu Animation in HTML CSS
I have provided all the source code of this Hamburger Menu Animation below. Before jumping into the source code let’s talk about some important points ou this video tutorial of those Animated Hamburger menus.
At first, you have seen all the hamburger menus are in rest form, when I have clicked on every hamburgers icon then they start to animated into another icon. You can add any hamburger to your design. All the icons that I have used are brought from boxicons.com, you can also bring from the popular website fontawesome.com
I believe, now you can build this type of hamburger menu animation easily, if you are feeling difficulties to create then you can copy or download all the code that I have used to create this hamburger menu animation.
You Might Like This:
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> All Hamburger Menu Transformtion | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Boxicons CSS -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="box">
<div class="icon">
<i class='bx bx-menu open'></i>
<i class='bx bx-x close' ></i>
</div>
<div class="icon line">
<i class='bx bx-menu open'></i>
<i class='bx bx-list-ul close'></i>
</div>
<div class="icon">
<i class='bx bx-grid-alt open'></i>
<i class='bx bx-x close'></i>
</div>
<div class="icon line">
<i class='bx bx-menu open'></i>
<i class='bx bx-menu-alt-right close' ></i>
</div>
<div class="icon">
<i class='bx bx-menu open'></i>
<i class='bx bx-right-arrow-alt close' ></i>
</div>
</div>
<script>
let menuBtn = document.querySelectorAll(".icon");
for (var i = 0; i < menuBtn.length; i++) {
menuBtn[i].addEventListener("click",(e)=>{
console.log(e.target);
e.target.classList.toggle("active");
});
}
</script>
</body>
</html>
/* Google Font Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #FF676D;
padding: 0 20px;
}
.box{
display: flex;
align-items: center;
background: #fff;
/* box-shadow: 0 5px 10px rgba(0,0,0,0.2); */
padding: 20px 15px;
border-radius: 6px;
/* transform: scale(1.5); */
}
.box .icon{
position: relative;
height: 65px;
width: 65px;
border: 1px solid rgba(0,0,0,0.3);
border-radius: 6px;
cursor: pointer;
margin: 0 8px;
transition: all 0.3s ease;
}
.box .icon.active{
background: #FF676D;
}
.box .icon.line.active{
background: #FFF;
}
.icon i{
position: absolute;
font-size: 50px;
left: 50%;
top: 50%;
color: #333;
transform: translate(-50%, -50%);
pointer-events: none;
transition: all 0.3s ease;
}
.icon.active i{
color: #fff;
}
.icon.line.active i{
color: #333;
}
.icon i.close{
opacity: 0;
}
.icon.active i.close{
opacity: 1;
transform: translate(-50%, -50%) rotate(180deg);
}
.icon.active i.open{
opacity: 0;
transform: translate(-50%, -50%) rotate(180deg);
}
.icon.line.active i.close{
transform: translate(-50%, -50%) rotate(0deg);
}
.icon.line.active i.open{
transform: translate(-50%, -50%) rotate(0deg);
}
If you face any difficulties while creating your All Hamburger Menu Animation or your code is not working as expected, you can download the source code files for this Hamburger Menu Click Animation for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.