Hello friends, To we are going to learn Email Validation in HTML CSS, and JavaScript. There are various CSS designs that I have created before like Login Form or Sign up Form and Contact Form but to date, I haven’t validated the email address. So without further ado let’s get started.
Email validation means the process of validating an email to get the right email ID from the user while they going to log in or signup. Mostly an Email validation program is used in the login for registration form.
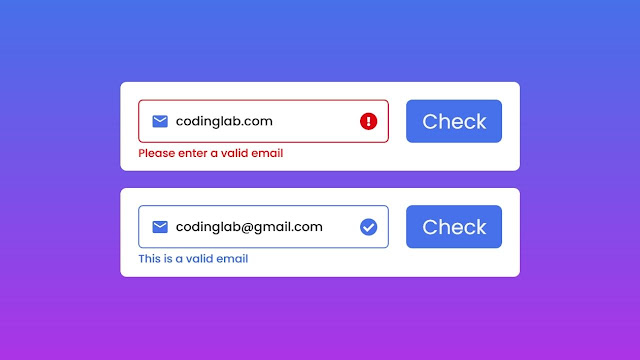
Let’s have a look at the given image of our program [Email Validation in HTML CSS and JavaScript], There are two images inside the image. On the top image, we can see a red border, exclamation sign, and letter with some error text, that undoubtedly shows us that is an invalid email
In the second image we can see the correct email id inside the input field that’s why our input field’s border is in blue color, tick sign at right, and some message on the bottom, that shows us that the email is valid.
Actually very first that email input field’s border color is grey and the email field looks like it is in an inactive condition. When we click or focus on the input field its border-color changes into blue and the input field looks like it is at the active condition
To see the virtual example of this program [Email Validation in HTML CSS and JavaScript], and every code that I have used to make this email validation perfectly work, you have to watch the video tutorial of this email validation in HTML CSS and JavaScript which I have given below:
Email Validation in HTML CSS and JavaScript
I have provided all source code files this Email validation in HTML CSS and JavaScript below, but till then let me explain some important topics that we have seen on the video tutorial.
As you have seen on the video tutorial [Email Validation in HTML CSS and JavaScript]. At first, we saw one input field with a grey border, a placeholder with the text enter your email, and a button. When I focused on the input field, its border colors turns into blue.
When I clicked in the check button without entering an email id the input fields border transform into red, one sign, and some error text “email can’t be blank” appears with red color. When I entered an invalid email id then all colors and signs are in constant form but the error text changes into “please enter a valid email”.
But, the last time when I entered a valid email border changes into blue color, the error sign in to tick sign, and the error text changes to “this is a valid email” with blue color. These all color combination, text and sign helps to find out the valid email address. I have used regular expression [regex] pattern to validate this email perfectly
I hope now you have understood all concepts and code behind creating this simple email validation in JavaScript, and I assume that you can easily build this type of email validation. If you are feeling difficulties to make this program then you can take all source code of this email validation form below, you can also download all source code files.
You Might Like This
Email Validation HTML CSS JavaScript [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Email Validation in JavaScript | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<form action="#">
<div class="input-box">
<input class="input" type="text" placeholder="Enter your email">
<i class="fas fa-envelope email-icon"></i>
<i class="fas fa-exclamation-circle error-icon"></i>
<i class="fas fa-check-circle passed-icon"></i>
<input class="button" type="submit" value="Check">
</div>
<p class="text"></p>
</form>
<script>
//getting all attribute
const form = document.querySelector("form"),
eInput = form.querySelector(".input"),
text = form.querySelector(".text");
form.addEventListener("submit", (e)=>{
e.preventDefault(); //preventing form from submitting
let pattern = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/; //Regex pattern to validate email
form.classList.add("error");
form.classList.remove("valid");
if(eInput.value == ""){
text.innerText = "Email can't be blank";
}else if (!eInput.value.match(pattern) ) { //if patter is not matched with user's enter value
text.innerText = "Please enter a valid email";
}else{
form.classList.replace("error" , "valid"); //replacing error class with valid class
text.innerText = "This is a valid email";
}
});
</script>
</body>
</html>
/* Google Font CDN Link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#4671EA,#AC34E7);
padding: 0 20px;
}
form{
max-width: 550px;
width: 100%;
background: #fff;
padding: 30px;
border-radius: 4px;
}
form .input-box{
display: flex;
height: 55px;
align-items: center;
position: relative;
}
.input-box input{
height: 100%;
outline: none;
border: 2px solid #bfbfbf;
border-radius: 4px;
font-size: 18px;
font-weight: 500;
padding: 0 45px;
transition: all 0.3s ease;
}
.input-box input.input{
width: 75%;
margin-right: 20px;
}
form.valid .input-box input.input{
border-color: #4671EA;
}
.input-box input.input:focus{
border-color: #4671EA;
}
form.error input.input{
border-color: #de0611;
}
.input-box input.button{
width: 25%;
padding: 0;
color: #fff;
background: #4671EA;
border: none;
cursor: pointer;
}
.input-box input.button:hover{
background: #1748cf;
}
.input-box i{
position: absolute;
top: 50%;
transform: translateY(-50%);
font-size: 20px;
}
.input-box i.email-icon{
color: #bfbfbf;
left: 15px;
transition: all 0.3s ease;
}
form.valid i.email-icon{
color: #1748cf;
}
.input-box input.input:focus ~ i.email-icon{
color: #1748cf;
}
.input-box .error-icon,
.input-box .passed-icon{
color: #de0611;
left: calc(75% - 60px);
display: none;
}
form.error .error-icon{
display: block;
}
.input-box .passed-icon{
color: #1748cf;
}
form.valid .passed-icon{
display: block;
}
form .text{
color: #de0611;
font-size: 16px;
font-weight: 500;
margin: 10px 0 -10px 2px;
}
form.valid .text{
color: #1748cf;
}
If you face any difficulties while creating your Valid Email Checker or your code is not working as expected, you can download the source code files for this Valid Email Checker for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















You can whitelist from you addblock extension..You can watch youtube videos to get idea
Now you can it is solved. Thank for you information
you added wrong code in CSS block bro
how i can add this site to a whitelist