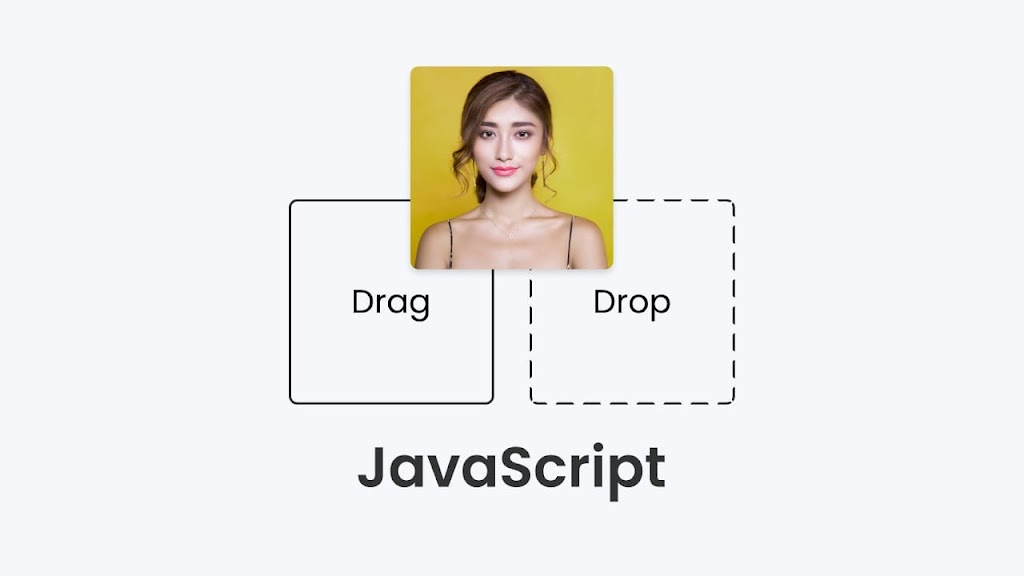
Creating a drag-and-drop functionality can be a great project to improve your skills in HTML, CSS, and JavaScript. Moreover, drag-and-drop interfaces are widely used in modern web applications, and having the ability to create one from scratch can be very beneficial for your future projects.
Drag and Drop is the interaction that can be used to rearrange items within a list, move items from one list to another, or even manipulate the position of elements on a page by using a mouse.
Today in this blog you will learn how to Drag & Drop elements from one position to another by using HTML CSS & JavaScript. At the end of this blog post, you will a project that has drag-and-drop functionality with some animations. Recently I have provided a blog on how to create a Multi-Step Progress Bar, I hope that project will also be beneficial for you.
Video Tutorial of Drag & Drop in HTML CSS & JavaScript
If you haven’t seen the video yet, you can continue reading this post to learn how to create a drag-and-drop step-by-step by yourself. Otherwise, you can go to the bottom of this page to copy or download the source code and files for this project.
Steps to create Drag & Drop in HTML CSS & JavaScript
To create a Drag & Drop using HTML, CSS, and vanilla JavaScript, follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css - Create a
script.jsfile. The file name must be script and its extension .js
To start, add the following HTML codes to your index.html file to create the basic layout of the project.
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Drag & Drop in JavaScript</title>
<link rel="stylesheet" href="style.css" />
<script src="script.js" defer></script>
</head>
<body>
<section class="container">
<div class="box">
<div class="image" draggable="true"></div>
</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</section>
</body>
</html>
Next, add the following CSS codes to your style.css file to make the layout look better. These codes will style the layout and give it a visually appealing appearance.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #f6f7fb;
}
.container {
display: flex;
gap: 10px;
flex-wrap: wrap;
width: 420px;
justify-content: center;
}
.container .box {
position: relative;
height: 160px;
width: 160px;
border-radius: 12px;
border: 2px solid #333;
}
.box .image {
height: 100%;
width: 100%;
border-radius: 10px;
background-size: cover;
background-position: center;
background-image: url("img.jpg");
}
.box.hovered {
border: 2px dashed #333;
}
Finally, add the following JavaScript code to your script.js file to add functionality for drag and drop
//DOM Elements
const boxes = document.querySelectorAll(".box"),
image = document.querySelector(".image");
//Loop through each boxes element
boxes.forEach((box) => {
//When a draggable element dragged over a box element
box.addEventListener("dragover", (e) => {
e.preventDefault(); //Prevent default behaviour
box.classList.add("hovered");
});
//When a draggable element leaves box element
box.addEventListener("dragleave", () => {
box.classList.remove("hovered");
});
//When a draggable element is dropped on a box elemen
box.addEventListener("drop", () => {
box.appendChild(image);
box.classList.remove("hovered");
});
});
Conclusion and Final Words