 Hello readers, Today in this blog you’ll learn how to create a Dialog or Modal Box using HTML CSS & Javascript. Previously I have shared a Fixed Sidebar Social Media Share Widget using HTML & CSS, now it’s time to create a Modal Box using HTML CSS Javascript or JQuery.
Hello readers, Today in this blog you’ll learn how to create a Dialog or Modal Box using HTML CSS & Javascript. Previously I have shared a Fixed Sidebar Social Media Share Widget using HTML & CSS, now it’s time to create a Modal Box using HTML CSS Javascript or JQuery.
Maybe you have seen many types of modal boxes on many websites, Some peoples describe this is as a Dialog box also. For example, when we log out from Facebook there a confirmation appears to are you sure, that’s called the dialog modal box.
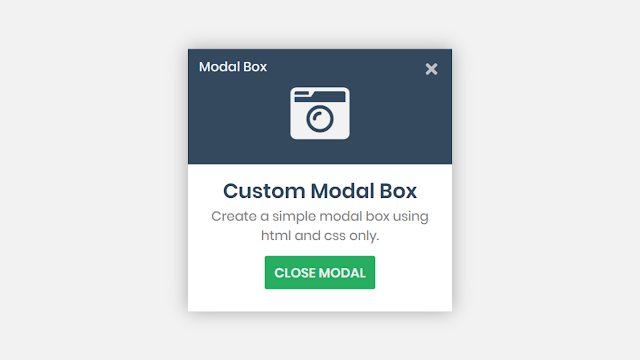
As you can see in the image, this is a Dialog or Modal Box. In the image, there are some texts, icons, and one close button. The modal box appears on the button click which’s a function handled by jQuery. When you click on the show modal button the modal box will be shown from the right bottom side.
If you’re feeling difficulty understanding what I am saying. You can watch a full video tutorial on this program (Custom Modal Box).
Video Tutorial of Dialog Box or Modal Box
I hope you understood the basic concepts and codes of this Modal Box. As you have seen in the video I used jQuery to show and hide the Modal Box. I think it will help beginners to understand the actual concepts behind creating a modal box.
If you like this program (Custom Modal Box) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
Modal Box or Dialog Box [Source Codes]
To create this program (Custom Modal Box). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<!-- <title>Custom Modal Box | CodingNepal</title> -->
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="show-btn">
<button>Show Modal</button>
</div>
<div class="modal">
<div class="top-content">
<div class="left-text">
Modal Box
</div>
<span class="close-icon"><i class="fas fa-times"></i></span>
<div class="fas fa-camera-retro"></div>
</div>
<div class="bottom-content">
<div class="text">
Custom Modal Box
</div>
<p>
Create a simple modal box using html and css only.
</p>
<div class="close-btn">
<button>Close Modal</button>
</div>
</div>
</div>
<script>
$('.show-btn').click(function(){
$('.modal').toggleClass("show");
$('.show-btn').addClass("disabled");
});
$('.close-icon').click(function(){
$('.modal').toggleClass("show");
$('.show-btn').removeClass("disabled");
});
$('.close-btn').click(function(){
$('.modal').toggleClass("show");
$('.show-btn').removeClass("disabled");
});
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
background: #f2f2f2;
text-align: center;
overflow: hidden;
}
.show-btn{
position: absolute;
top: 50%;
left: 50%;
user-select: none;
transform: translate(-50%, -50%);
}
.show-btn.disabled{
pointer-events: none;
}
.modal{
position: absolute;
right: 0;
opacity: 0;
bottom: -100%;
width: 360px;
transition: bottom 0.4s, opacity 0.4s;
box-shadow: 0px 0px 15px rgba(0,0,0,0.3);
}
.modal.show{
bottom: 0;
opacity: 1;
}
.modal .top-content{
background: #34495e;
width: 100%;
padding: 0 0 30px 0;
}
.top-content .left-text{
text-align: left;
padding: 10px 15px;
font-size: 18px;
color: #f2f2f2;
font-weight: 500;
user-select: none;
}
.top-content .close-icon{
position: absolute;
top: 10px;
right: 20px;
font-size: 23px;
color: silver;
cursor: pointer;
}
.close-icon:hover{
color: #b6b6b6;
}
.top-content .fa-camera-retro{
font-size: 80px;
color: #f2f2f2;
}
.modal .bottom-content{
background: white;
width: 100%;
padding: 15px 20px;
}
.bottom-content .text{
font-size: 28px;
font-weight: 600;
color: #34495e;
}
.bottom-content p{
font-size: 18px;
line-height: 27px;
color: grey;
}
.bottom-content .close-btn{
padding: 15px 0;
}
.show-btn button,
.close-btn button{
padding: 9px 13px;
background: #27ae60;
border: none;
outline: none;
font-size: 18px;
text-transform: uppercase;
border-radius: 3px;
color: #f2f2f2;
font-weight: 600;
cursor: pointer;
transition: background 0.2s;
}
.show-btn button{
padding: 12px 15px;
}
.show-btn button:hover,
.close-btn button:hover{
background: #26a65b;
}
That’s all, now you’ve successfully created a Custom Modal Box using HTML CSS & JavaScript. If your code does not work or you’ve faced any error/problem then please comment down or contact us from the contact page.














Not Working on Joomla Web site
thanks
Hello, great work! can i use it on my website?