Hello buddy, How are you doing, Today I am very excited because I’m going to create the most useful projects that are essential for the webpage mainly on websites. As you know there are lots of profile cards that I have created by using HTML and CSS.
A few weeks ago I created simple cards and profile cards with sliding features but that project was done in HTML and CSS, many of you liked that project, and some of them had requested to create it by using JavaScript too. For you today we will learn to create Sliding Cards in HTML CSS and JavaScript.
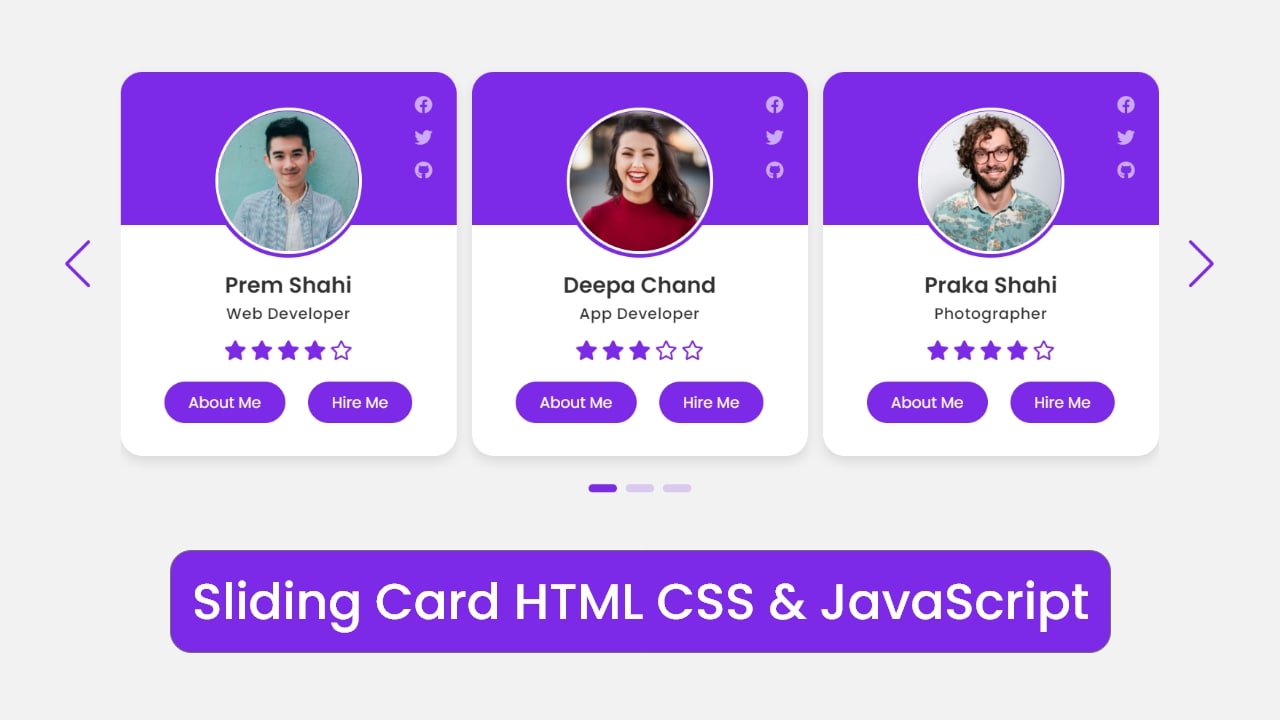
Let’s have a look at the given image of our projects [Card with Sliding Feature]. There are a total of nine with 3 groups, in the one group I have added three cards to visible. To see the other card we can click on the right or left side button to grab the card and move the cursor right or left.
Now we will have a real demo of our project’s card with sliding animation, I would highly recommend you to watch the video tutorial of this project to get an idea, of how all HTML CSS and JavaScript codes are working perfectly.
Create Sliding Card in HTML CSS & JavaScript | Video Tutorial
I have provided all the HTML CSS and JavaScript code that I have used to create the Cards with the Sliding feature. Before jumping into the source code file you need to know some basic and informative information about this video tutorial.
As you have seen on the video tutorial of our projects [Create Sliding Card in HTML CSS & JavaScript], at first we have seen only three beautiful cards with a right-left side button and pagination at the bottom. When I grabbed the card and moved the cursor left side next three cards appeared with beautiful animation and while I did the same another three cards appeared.
Also, we have seen we can move those cards by clicking on the previous or next button. All the cards are made by HTML CSS and the sliding feature is created by the swiper js plugin.
I hope now you can create this project [Create Sliding Card in HTML CSS & JavaScript | Owl Carousel], if you are feeling to create this project, I have provided all the source code files below you can take it from there.
You Might Like This:
Sliding Card [Source Code]
To get the following HTML CSS & JavaScript code for the Card Slider in HTML CSS & JavaScript with Dark/Light Mode features. You need to create two files: an HTML file and a CSS file. After creating these two files, you can copy-paste the codes on your document. You can also download all source code files using the download button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Card with Sliding Feature</title>
<!-- ===== Link Swiper's CSS ===== -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<!-- ===== Fontawesome CDN Link ===== -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css" />
<!-- ===== CSS ===== -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section>
<!-- Swiper container -->
<div class="swiper mySwiper container">
<div class="swiper-wrapper content">
<!-- Swiper slide item 1 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile1.jpg" alt="Profile Image 1" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<!-- Swiper slide item 2 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile2.jpg" alt="Profile Image 2" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<!-- Swiper slide item 3 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile3.jpg" alt="Profile Image 3" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<!-- Swiper slide item 4 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile4.jpg" alt="Profile Image 4" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<!-- Swiper slide item 5 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile5.jpg" alt="Profile Image 5" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<!-- Swiper slide item 6 -->
<div class="swiper-slide card">
<div class="card-content">
<!-- Profile image -->
<div class="image">
<img src="images/profile6.jpg" alt="Profile Image 6" />
</div>
<!-- Social media icons -->
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<!-- Name and profession -->
<div class="name-profession">
<span class="name">Someone Name</span>
<span class="profession">Web Developer</span>
</div>
<!-- Rating -->
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<!-- Buttons -->
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
</div>
</div>
<!-- Swiper navigation buttons -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</section>
<!-- Swiper JS -->
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
grabCursor: true,
loop: true,
// Pagination
pagination: {
el: ".swiper-pagination",
clickable: true,
},
// Next and previous navigation
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
</script>
</body>
</html>
/* === Google Font Import - Poppins === */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #f2f2f2;
}
section {
position: relative;
height: 450px;
padding: 15px;
padding: 0 70px;
max-width: 1200px;
width: 100%;
display: flex;
align-items: center;
}
.card {
position: relative;
background: #fff;
border-radius: 20px;
margin: 20px 0;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.card::before {
content: "";
position: absolute;
height: 40%;
width: 100%;
background: #7d2ae8;
border-radius: 20px 20px 0 0;
}
.card .card-content {
display: flex;
flex-direction: column;
align-items: center;
padding: 30px;
position: relative;
z-index: 100;
}
section .card .image {
height: 140px;
width: 140px;
border-radius: 50%;
padding: 3px;
background: #7d2ae8;
}
section .card .image img {
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 50%;
border: 3px solid #fff;
}
.card .media-icons {
position: absolute;
top: 10px;
right: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
.card .media-icons i {
color: #fff;
opacity: 0.6;
margin-top: 10px;
transition: all 0.3s ease;
cursor: pointer;
}
.card .media-icons i:hover {
opacity: 1;
}
.card .name-profession {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10px;
color: ;
}
.name-profession .name {
font-size: 20px;
font-weight: 600;
}
.name-profession .profession {
font-size: 15px;
font-weight: 500;
}
.card .rating {
display: flex;
align-items: center;
margin-top: 18px;
}
.card .rating i {
font-size: 18px;
margin: 0 2px;
color: #7d2ae8;
}
.card .button {
width: 100%;
display: flex;
gap: 16px;
justify-content: center;
margin-top: 20px;
}
.card .button button {
background: #7d2ae8;
outline: none;
border: none;
color: #fff;
padding: 8px 22px;
border-radius: 20px;
font-size: 14px;
transition: all 0.3s ease;
cursor: pointer;
}
.button button:hover {
background: #6616d0;
}
.swiper-pagination {
position: absolute;
}
.swiper-pagination-bullet {
height: 7px;
width: 26px;
border-radius: 25px;
background: #7d2ae8;
}
.swiper-button-next,
.swiper-button-prev {
opacity: 0.7;
color: #7d2ae8;
transition: all 0.3s ease;
}
.swiper-button-next:hover,
.swiper-button-prev:hover {
opacity: 1;
color: #7d2ae8;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
section {
padding: 15px;
}
.swiper-button-next,
.swiper-button-prev {
display: none;
}
}
If you face any difficulties while creating your Card Slider or your code is not working as expected, you can download the source code files for this Card Carousel for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















sir i can set only one card but it show automaticly 3 card why and how can i fix it..?
thank you
thanks for code
true
why you set time 😐
Hurrahhh
Great post, this was really helpful, thanks
Good post
<video>