If you want to create a responsive registration form using basic HTML and CSS, this blog has you covered. A registration form is where users input their details for a website or application, such as name, email, and address.
In this post, you’ll learn how to create a responsive registration form, even if you’re a beginner with basic HTML and CSS knowledge. The form includes essential fields like name, email, address, and options such as radio buttons and a submit button.
For those seeking a faster solution, Claspo offers a no-code Form Builder with pre-built templates, allowing you to design and launch fully customizable, responsive forms in no time. Its drag-and-drop editor and integrations with CRMs and email platforms make it easier to capture leads and boost conversions, saving you both time and effort.
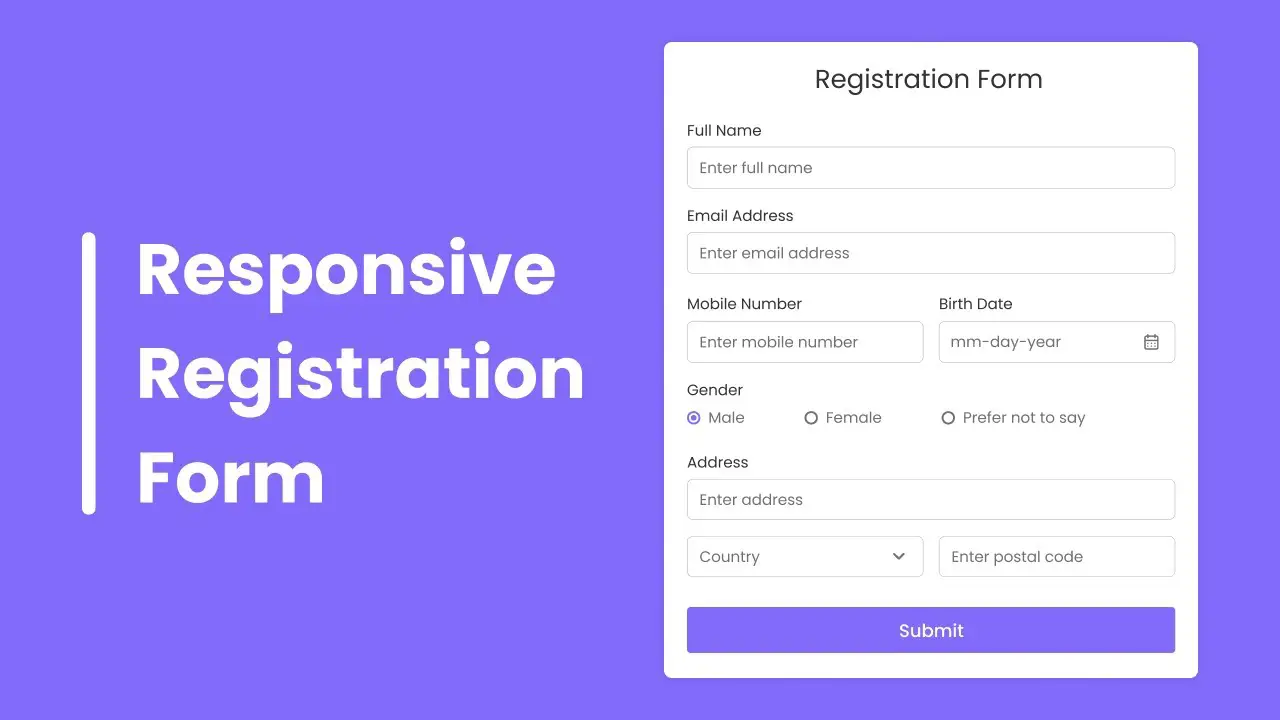
Check out the preview of the form you’ll be creating. You’ll find all the necessary input fields and see how it adapts to different screen sizes. You can also watch the video tutorial for a demo and access the HTML and CSS code used to build the form.
Create Responsive Registration Form in HTML & CSS
By following the tutorial, you’ll easily be able to create your responsive registration form. You can also access the full HTML and CSS code for reference below.
You May Like This:
- Contact Us Form in HTML & CSS
- Login & Signup Form in HTML & CSS
- Email Subscription From in HTML & CSS
Registration Form in HTML & CSS [Source Code]
To create a Registration Form in HTML & CSS, follow the given steps line by line:
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download the Registration Form in HTML & CSS by clicking on the given download button.
First, paste the following codes into your index.html file.
<!DOCTYPE html>
<!---Coding By CodingLab | www.codinglabweb.com--->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<!--<title>Registration Form in HTML CSS</title>-->
<!---Custom CSS File--->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section class="container">
<header>Registration Form</header>
<form action="#" class="form">
<div class="input-box">
<label>Full Name</label>
<input type="text" placeholder="Enter full name" required />
</div>
<div class="input-box">
<label>Email Address</label>
<input type="text" placeholder="Enter email address" required />
</div>
<div class="column">
<div class="input-box">
<label>Phone Number</label>
<input type="number" placeholder="Enter phone number" required />
</div>
<div class="input-box">
<label>Birth Date</label>
<input type="date" placeholder="Enter birth date" required />
</div>
</div>
<div class="gender-box">
<h3>Gender</h3>
<div class="gender-option">
<div class="gender">
<input type="radio" id="check-male" name="gender" checked />
<label for="check-male">male</label>
</div>
<div class="gender">
<input type="radio" id="check-female" name="gender" />
<label for="check-female">Female</label>
</div>
<div class="gender">
<input type="radio" id="check-other" name="gender" />
<label for="check-other">prefer not to say</label>
</div>
</div>
</div>
<div class="input-box address">
<label>Address</label>
<input type="text" placeholder="Enter street address" required />
<input type="text" placeholder="Enter street address line 2" required />
<div class="column">
<div class="select-box">
<select>
<option hidden>Country</option>
<option>America</option>
<option>Japan</option>
<option>India</option>
<option>Nepal</option>
</select>
</div>
<input type="text" placeholder="Enter your city" required />
</div>
<div class="column">
<input type="text" placeholder="Enter your region" required />
<input type="number" placeholder="Enter postal code" required />
</div>
</div>
<button>Submit</button>
</form>
</section>
</body>
</html>
Second, paste the following codes into your style.css file.
/* Import Google font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
padding: 20px;
background: rgb(130, 106, 251);
}
.container {
position: relative;
max-width: 700px;
width: 100%;
background: #fff;
padding: 25px;
border-radius: 8px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
}
.container header {
font-size: 1.5rem;
color: #333;
font-weight: 500;
text-align: center;
}
.container .form {
margin-top: 30px;
}
.form .input-box {
width: 100%;
margin-top: 20px;
}
.input-box label {
color: #333;
}
.form :where(.input-box input, .select-box) {
position: relative;
height: 50px;
width: 100%;
outline: none;
font-size: 1rem;
color: #707070;
margin-top: 8px;
border: 1px solid #ddd;
border-radius: 6px;
padding: 0 15px;
}
.input-box input:focus {
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
}
.form .column {
display: flex;
column-gap: 15px;
}
.form .gender-box {
margin-top: 20px;
}
.gender-box h3 {
color: #333;
font-size: 1rem;
font-weight: 400;
margin-bottom: 8px;
}
.form :where(.gender-option, .gender) {
display: flex;
align-items: center;
column-gap: 50px;
flex-wrap: wrap;
}
.form .gender {
column-gap: 5px;
}
.gender input {
accent-color: rgb(130, 106, 251);
}
.form :where(.gender input, .gender label) {
cursor: pointer;
}
.gender label {
color: #707070;
}
.address :where(input, .select-box) {
margin-top: 15px;
}
.select-box select {
height: 100%;
width: 100%;
outline: none;
border: none;
color: #707070;
font-size: 1rem;
}
.form button {
height: 55px;
width: 100%;
color: #fff;
font-size: 1rem;
font-weight: 400;
margin-top: 30px;
border: none;
cursor: pointer;
transition: all 0.2s ease;
background: rgb(130, 106, 251);
}
.form button:hover {
background: rgb(88, 56, 250);
}
/*Responsive*/
@media screen and (max-width: 500px) {
.form .column {
flex-wrap: wrap;
}
.form :where(.gender-option, .gender) {
row-gap: 15px;
}
}
If you face any difficulties while creating your Registration Form or your code is not working as expected, you can download the source code files for this Registration Form for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.