Sliders are a great way to showcase products, testimonials, or important content on a website. They add a dynamic, engaging, and user-friendly look to a site. If you’re a beginner web developer, have you considered creating one and integrating it into your project?
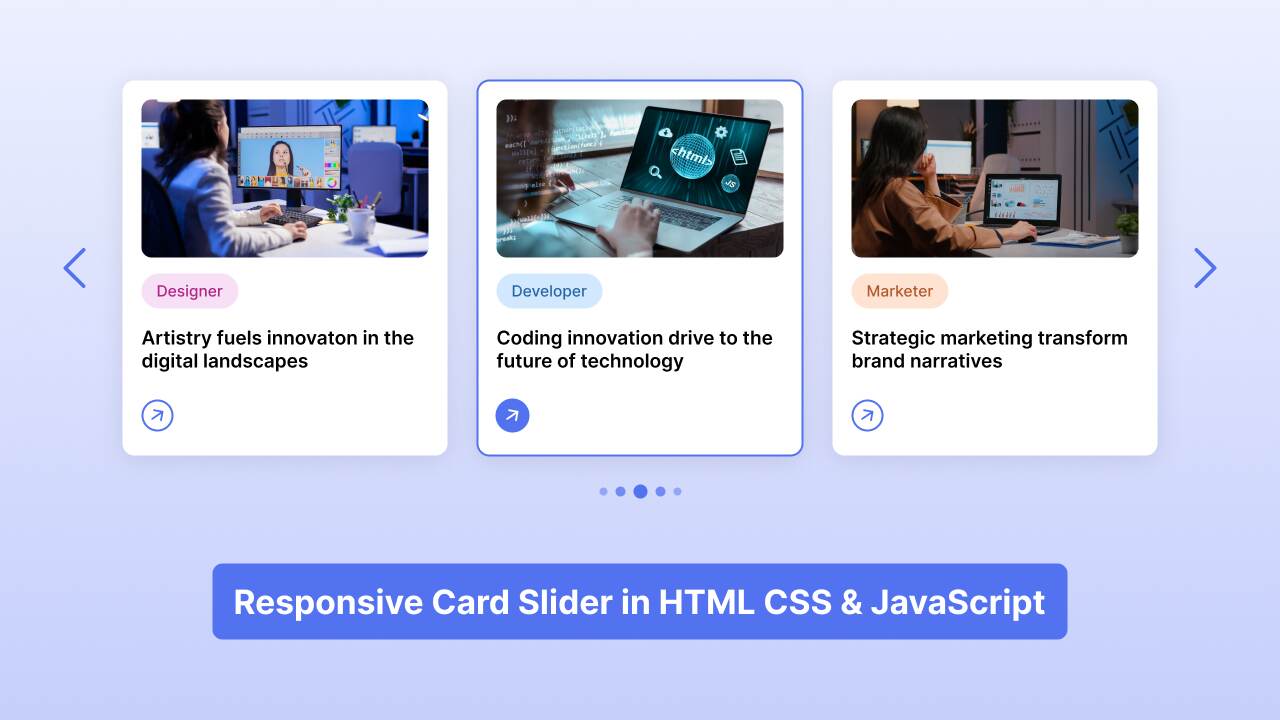
In this blog post, I’ll guide you through creating a Responsive Card Slider using HTML, CSS, and JavaScript. This slider allows users to navigate the cards using buttons or pagination bullets. We’ll use SwiperJS, a popular and easy-to-use slider library that will make your slider modern, touch-friendly, and work seamlessly across all devices and browsers.
If you prefer to create a slider without using an external library like SwiperJS, check out my other blog post where I guide you through creating a custom slider from scratch.
By the end of this guide, you’ll have a fully functional card slider that boosts your coding skills and adds a polished feature to your site. Whether you’re adding it to your portfolio or experimenting with slider functionality, this project is a valuable step in your web development journey.
Video Tutorial of Responsive Card Slider in HTML CSS & JavaScript
The YouTube video above is a great resource if you prefer video tutorials. It explains each line of code and provides comments, making it easy to follow along with your card slider project. If you like reading or need a step-by-step guide, keep following this post.
Steps to Create Card Slider HTML CSS & JavaScript
To create a responsive and interactive card slider using HTML, CSS, and JavaScript, follow these simple step-by-step instructions:
- Create a folder with any name you like, e.g., card-slider.
- Inside it, create the necessary files:
index.html,style.css, andscript.js. - Download the Images folder and put it in your project directory. This folder contains images used on this card slider.
In your index.html file: Add the essential HTML markup along with SwiperJS CDN links to set up the card slider layout.
<!DOCTYPE html>
<!-- Coding By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Card Slider HTML & CSS | CodingNepal</title>
<!-- Linking Google fonts for icons -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@24,400,0,0" />
<!-- Linking SwiperJS CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container swiper">
<div class="card-wrapper">
<!-- Card slides container -->
<ul class="card-list swiper-wrapper">
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/designer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-designer">Designer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/developer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-developer">Developer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/marketer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-marketer">Marketer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/gamer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-gamer">Gamer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/editor.jpg" alt="Card Image" class="card-image">
<p class="badge badge-editor">Editor</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
</ul>
<!-- Pagination -->
<div class="swiper-pagination"></div>
<!-- Navigation Buttons -->
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking SwiperJS script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking custom script -->
<script src="script.js"></script>
</body>
</html>
In your style.css file: Style your card slider to make it responsive and visually appealing. Experiment with colors, fonts, and backgrounds to enhance the design.
/* Importing Google fonts - Inter */
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,[email protected],100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(#ECEFFE, #C5CFFC);
}
.card-wrapper {
max-width: 1100px;
margin: 0 60px 35px;
padding: 20px 10px;
overflow: hidden;
}
.card-list .card-item {
list-style: none;
}
.card-list .card-item .card-link {
display: block;
background: #fff;
padding: 18px;
user-select: none;
border-radius: 12px;
text-decoration: none;
border: 2px solid transparent;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.05);
transition: 0.2s ease;
}
.card-list .card-item .card-link:active {
cursor: grabbing;
}
.card-list .card-item .card-link:hover {
border-color: #5372F0;
}
.card-list .card-link .card-image {
width: 100%;
border-radius: 10px;
aspect-ratio: 16 / 9;
object-fit: cover;
}
.card-list .card-link .badge {
color: #5372F0;
width: fit-content;
padding: 8px 16px;
font-size: 0.95rem;
border-radius: 50px;
font-weight: 500;
background: #DDE4FF;
margin: 16px 0 18px;
}
.card-list .card-link .badge-designer {
color: #B22485;
background: #F7DFF5;
}
.card-list .card-link .badge-marketer {
color: #B25A2B;
background: #FFE3D2;
}
.card-list .card-link .badge-gamer {
color: #205C20;
background: #D6F8D6;
}
.card-list .card-link .badge-editor {
color: #856404;
background: #fff3cd;
}
.card-list .card-link .card-title {
color: #000;
font-size: 1.19rem;
font-weight: 600;
}
.card-list .card-link .card-button {
height: 35px;
width: 35px;
color: #5372F0;
margin: 30px 0 5px;
background: none;
cursor: pointer;
border-radius: 50%;
border: 2px solid #5372F0;
transform: rotate(-45deg);
transition: 0.4s ease;
}
.card-list .card-link:hover .card-button {
color: #fff;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet {
height: 13px;
width: 13px;
opacity: 0.5;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.card-wrapper .swiper-slide-button {
color: #5372F0;
margin-top: -35px;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
.card-wrapper {
margin: 0 10px 25px;
}
.card-wrapper .swiper-slide-button {
display: none;
}
}
In your script.js file: Initialize SwiperJS with JavaScript code to make the card slider functional. Configure various Swiper methods to control the slider’s behavior, including navigation, pagination, and autoplay.
new Swiper('.card-wrapper', {
loop: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
That’s it! If you’ve added the code correctly, you’re ready to see your card slider. Open the index.html file in your preferred browser to view the project in action.
Conclusion and final words
By following this guide, you will successfully create a responsive and interactive card slider that enhances your website‘s functionality and visual appeal. Whether you choose to use SwiperJS for its ease and advanced features or decide to build a custom slider from scratch, you will gain valuable skills and insight into slider development.
Feel free to customize the slider and experiment with different settings to make it your own. For more customization details, you can check out the SwiperJS documentation.
If you encounter any problems while creating your slider, you can download the source code files for this project for free by clicking the “Download” button. You can also view a live demo of it by clicking the “View Live” button.