
Hello buddy, I hope you are doing awesome. Today in this blog you will learn to make a Responsive Coming Soon Website in HTML CSS and JavaScript. There are lots of Website Sections I have created, like sidebar, navigation bar, website header or hero section footer, and others. This coming soon website is also an important part of the website.
A coming soon page is a placeholder web page used by businesses or individuals who are creating a new website or launching a new product. It includes a message about the upcoming website or product and a form for visitors to receive updates. This helps build anticipation and interest among potential customers before the official launch.
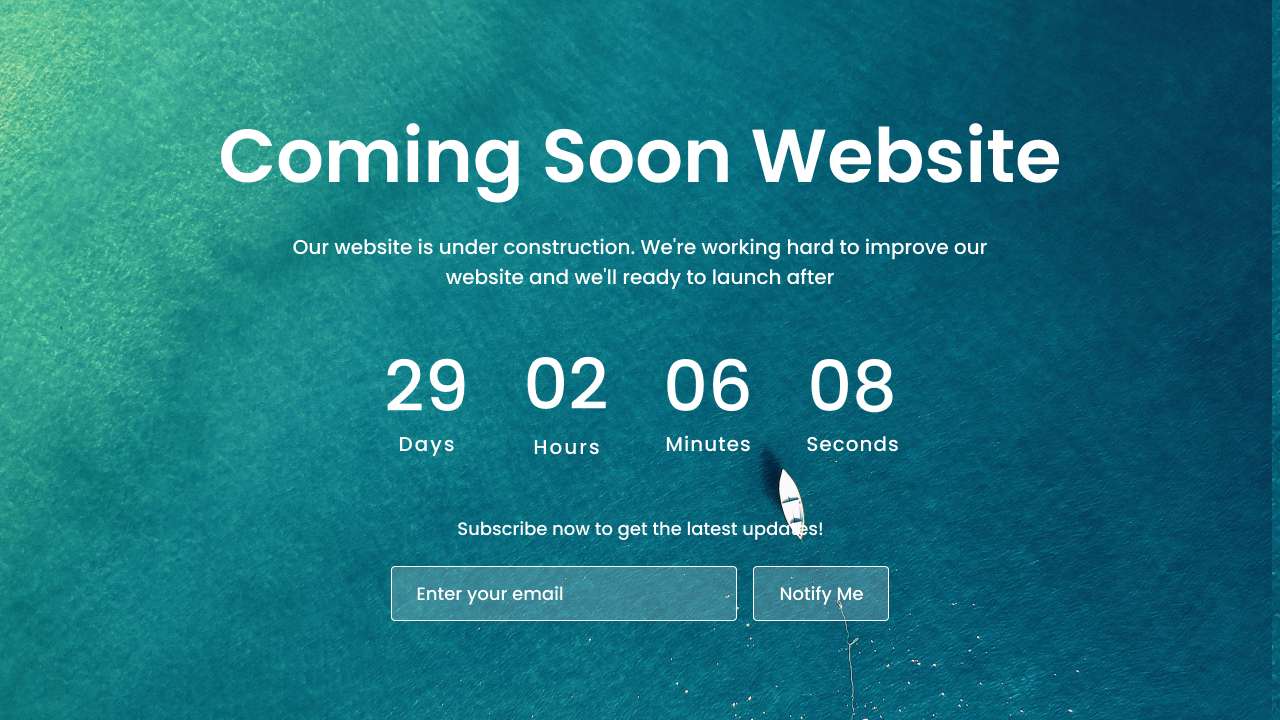
Have a quick look at the given image of our project [Coming Soon Website] there are some text, time, and an email field and notify me button. In the time section, you can see time on days, hours, minutes, and seconds. Actually, the time will be continuously updated per second.
You can watch the demo of this project[Coming Soon Website] and I would highly recommend you to watch the video tutorial of this website, by watching the video tutorial, you will get the idea of how all HTML CSS, and JavaScript code work behind this coming soon website.
Coming Soon Website in HTML CSS & JavaScript | Video Tutorial
I will provide all the HTML CSS and JavaScript code that I have used to create this Coming Soon Website, before getting into the source code file, I would like to briefly explain the given video tutorial of our website.
As you have seen in the video tutorial. There was some text used the text, there was a time in days, hours, minutes, and seconds. The time was continuously updated every second. Underneath the time there was an email field. All the UI part of this Coming Soon Website was created by using HTML and CSS and to continuously updated the time every second, I have used some JavaScript code.
I hope, now you can make this Coming Soon Website using HTML and JavaScript, If your are feeling difficulty creating this website, I have provided all the source code below.
You Might Like This:
Coming Soon Website [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Website Coming Soon Page</title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section class="container">
<img src="#" alt="" class="image" />
<header>Comming Soon Page</header>
<p>
Our website is under construction. We're working hard to improve our
website and we'll ready to launch after.
</p>
<div class="time-content">
<div class="time days">
<span class="number"></span>
<span class="text">days</span>
</div>
<div class="time hours">
<span class="number"></span>
<span class="text">hours</span>
</div>
<div class="time minutes">
<span class="number"></span>
<span class="text">minutes</span>
</div>
<div class="time seconds">
<span class="number"></span>
<span class="text">seconds</span>
</div>
</div>
<div class="email-content">
<p>Subscribe now to get the latest updates!</p>
<div class="input-box">
<input type="email" placeholder="Enter your email" />
<button>Notify Me</button>
</div>
</div>
</section>
<!-- JavaScript -->
<script src="js/script.js"></script>
</body>
</html>
/* Google Fonts - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.container {
display: flex;
row-gap: 15px;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
width: 100%;
overflow: hidden;
}
.container .image {
position: absolute;
height: 100%;
width: 100%;
object-fit: cover;
z-index: -1;
}
.container header {
font-size: 60px;
color: #fff;
font-weight: 600;
text-align: center;
}
.container p {
font-size: 16px;
font-weight: 400;
color: #fff;
max-width: 550px;
text-align: center;
}
.container .time-content {
display: flex;
column-gap: 30px;
align-items: center;
}
.time-content .time {
display: flex;
align-items: center;
flex-direction: column;
}
.time .number,
.time .text {
font-weight: 500;
color: #fff;
}
.time .number {
font-size: 40px;
}
.time .text {
text-transform: capitalize;
font-size: 12px;
}
.email-content {
display: flex;
align-items: center;
flex-direction: column;
margin-top: 30px;
width: 100%;
}
.email-content p {
font-size: 13px;
}
.input-box {
display: flex;
align-items: center;
height: 40px;
max-width: 360px;
width: 100%;
margin-top: 20px;
column-gap: 20px;
}
.input-box input,
.input-box button {
height: 100%;
outline: none;
border: none;
border: 1px solid #fff;
border-radius: 4px;
background-color: rgba(255, 255, 255, 0.2);
font-weight: 400;
}
.input-box input {
width: 100%;
padding: 0 15px;
color: #fff;
}
input::placeholder {
color: #fff;
}
.input-box button {
cursor: pointer;
color: #fff;
white-space: nowrap;
padding: 0 20px;
transition: all 0.3s ease;
}
.input-box button:hover {
background-color: #fff;
color: #0d6a81;
}
@media screen and (max-width: 300px) {
.container header {
font-size: 50px;
}
}













