JavaScript is one of the most widely used programming languages and an essential skill for modern web developers. Its versatility allows you to create interactive and dynamic web applications and websites, making it a core technology in web development. Whether you’re just starting out or already have some experience, working on real-world projects is the best way to strengthen your skills and learn new concepts.
Projects help you practice and give you something tangible to showcase in your portfolio. They are excellent for mastering JavaScript fundamentals like DOM manipulation, event handling, and working with APIs. Plus, the satisfaction of seeing your code come to life is a huge motivator!
In this blog, I’ve collected 30+ exciting JavaScript project ideas, starting with beginner-friendly projects and progressing to intermediate challenges. Many of these projects also include fun games to boost your coding experience while having fun.
Each project includes a brief description, source code links, and relevant YouTube video tutorials to guide you step-by-step. Whether you want to build a simple calculator or a full-fledged ChatGPT clone app, there’s something here for everyone. Let’s dive in!
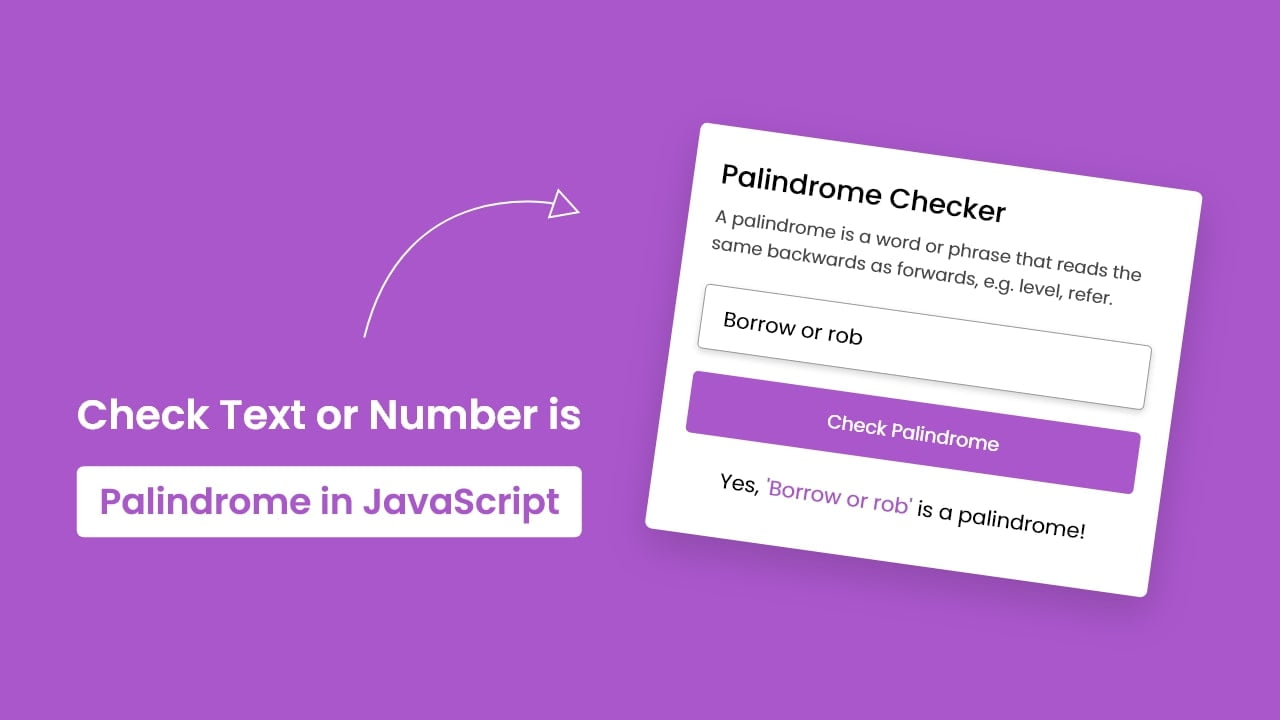
1. Palindrome Checker
A palindrome checker determines if a word, phrase, or number reads the same forwards and backward, like “level” or “1234321”. This project teaches you to work with JavaScript arrays, strings, and methods like reverse().
It’s a beginner-friendly project that will help you practice string manipulation and logical thinking.
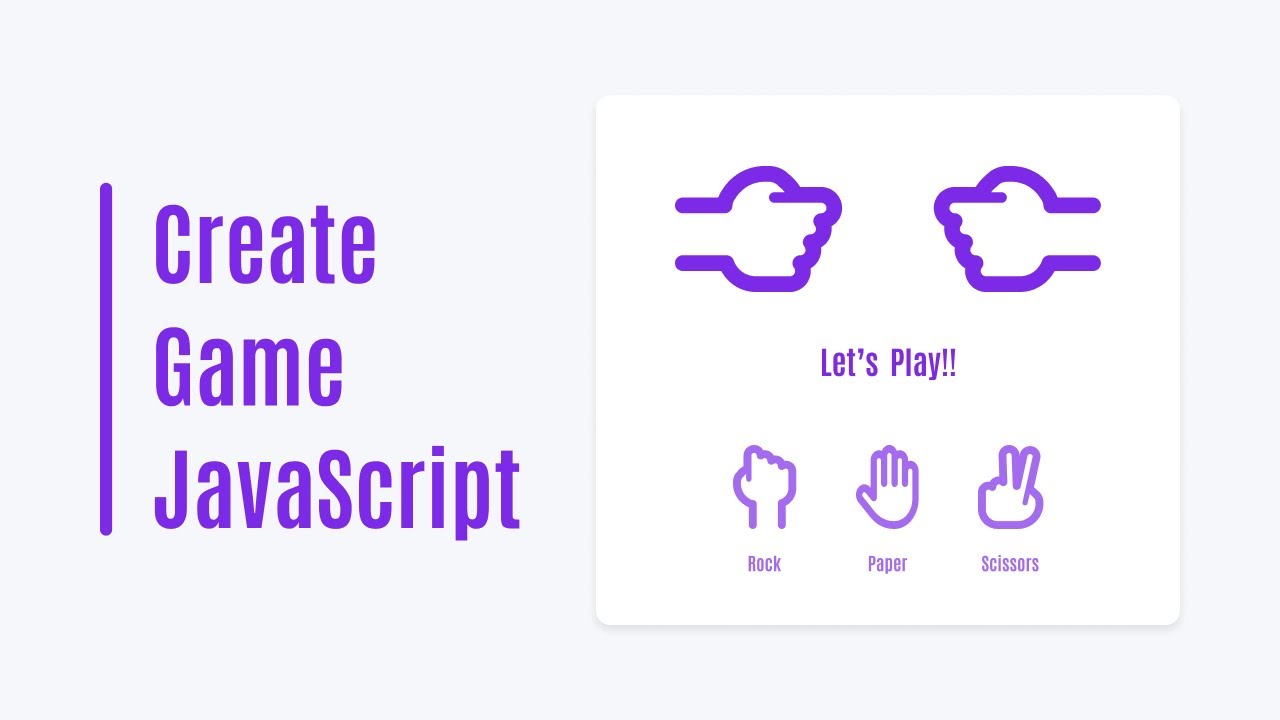
2. Rock Paper Scissor
A simple game where users play rock, paper, and scissors against a bot. This project teaches basic game logic, user input handling, and DOM manipulation. It’s a fun project that helps you practice simple conditional logic and interactive elements.
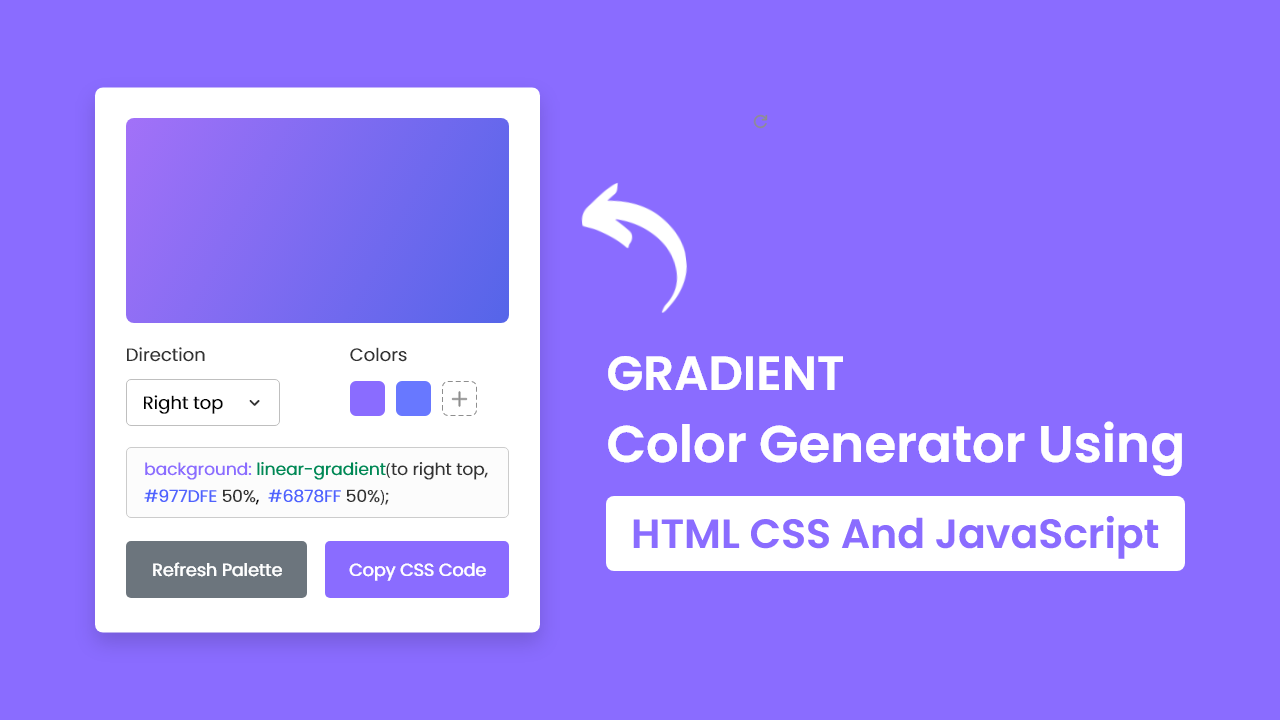
3. Random Gradient Color Generator
This tool generates random gradient backgrounds that users can refresh with a click. It also allows users to copy the CSS code for any gradient they like. This project will help you understand how to work with random number generation, arrays, and styling in JavaScript.
4. Text Typing Animation
Create a typing animation where each letter appears one after the other, simulating a typewriter effect. You’ll use JavaScript, HTML, and CSS to create this animation. It’s a great way to learn about animations, DOM updates, and visual effects.
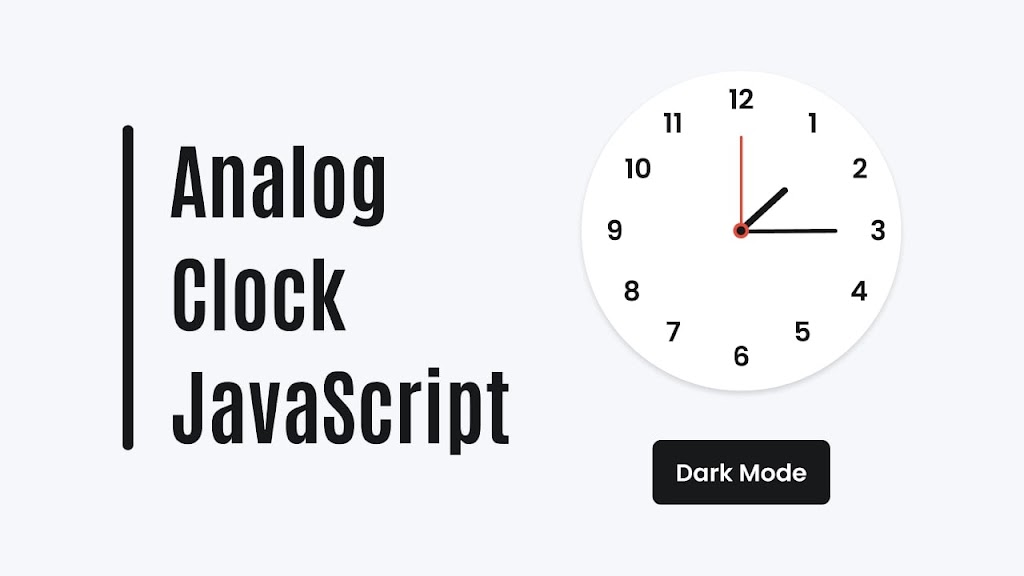
5. Analog Clock with Dark/Light Theme
Create an analog clock that toggles between dark and light themes. The project involves timekeeping with JavaScript’s Date object and managing CSS for the theme switch. You’ll gain experience with time-based functions and implementing theme toggling.
6. Random Color Palette Generator
This app generates random color palettes with one click and displays their hex codes, which users can easily copy. You’ll use loops, DOM manipulation, and event handling to make this work. It’s a great project for learning how to handle user input and dynamically update the page.
7. Calculator
Create a basic calculator that performs addition, subtraction, multiplication, and division. You’ll learn how to handle user input, perform calculations, and manage events. It’s a perfect project for beginners to practice handling inputs and displaying results.
8. Random Password Generator
A password generator that creates strong, random passwords based on user preferences like length and character types. It also includes a password strength meter. This project helps you practice logic implementation, DOM manipulation, and user input handling.
9. Random Quotes Generator
Create an app that fetches random quotes from an API and allows users to generate new quotes, listen to them, and share them on social media. This project is ideal for learning API integration, text-to-speech, and DOM manipulation.
10. Sticky Note App
A simple app where users can add, edit, and delete sticky notes. Notes are saved in the browser’s local storage, making them persistent across sessions. You’ll learn about CRUD operations and using local storage for data persistence in this project.
11. To-Do List App
Build a To-Do List app where users can add, edit, delete, and filter tasks. You’ll use local storage to save tasks so they persist across page reloads. This project will teach you about CRUD operations and working with data in JavaScript.
12. Word Scramble Game
A word game where users unscramble letters to form a word within a time limit. The project involves using arrays, DOM manipulation, and timers. This project is a fun way to practice string manipulation and event handling.
13. Memory Card Game
A memory game where users match pairs of cards within a time limit. You’ll practice using arrays, event listeners, and timers while adding game mechanics like time challenges. This project helps you improve your logic and understanding of game functionality.
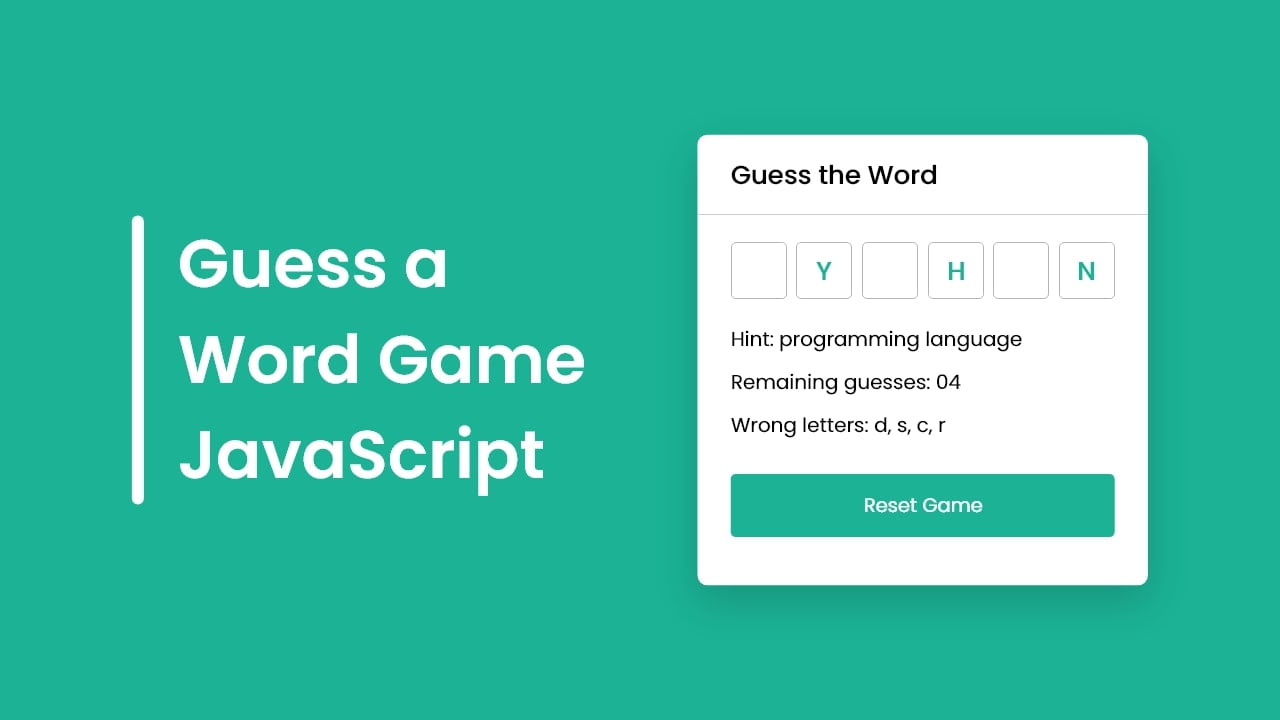
14. Word Guessing Game
In this game, users guess the letters of a word within a limited number of attempts. It involves string manipulation and logic to handle guesses and provide hints. This project helps you practice game mechanics, event handling, and string manipulation.
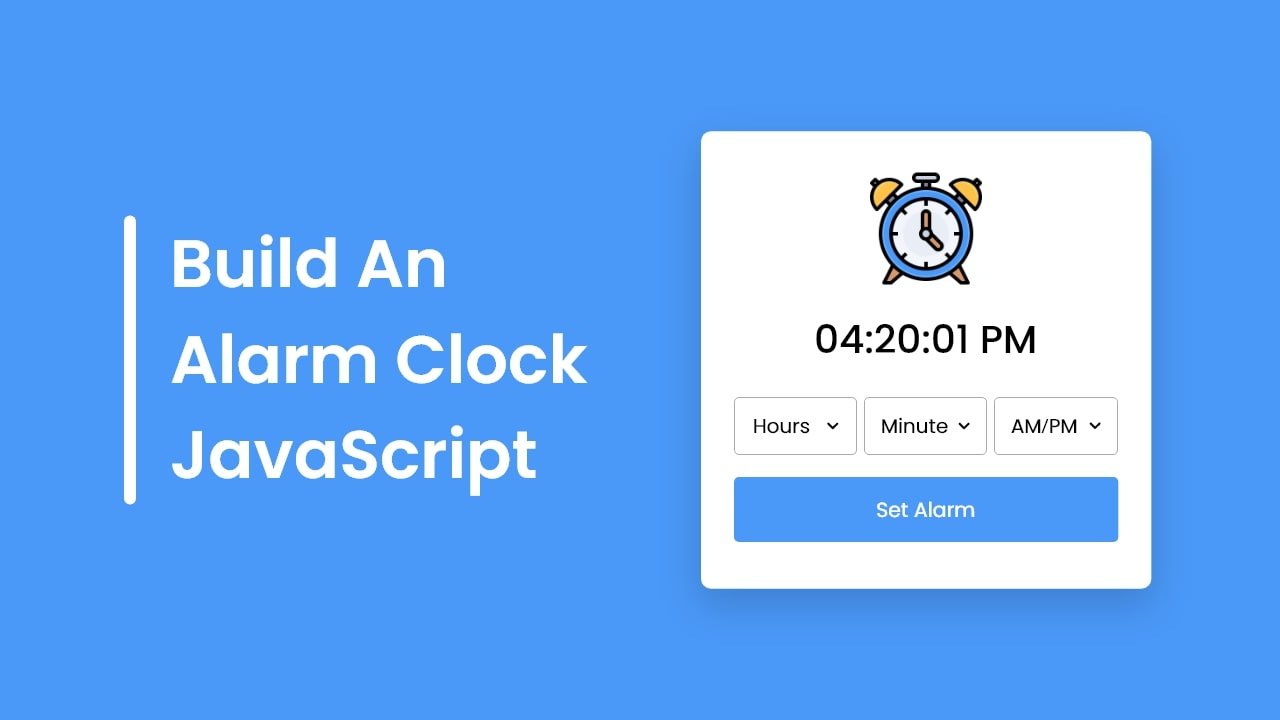
15. Alarm Clock
A simple alarm clock where users can set alarms and see the current time on a digital clock. This project involves using JavaScript’s Date, setInterval, and setTimeout functions. It’s a great way to get hands-on experience with time-based JavaScript functionality.
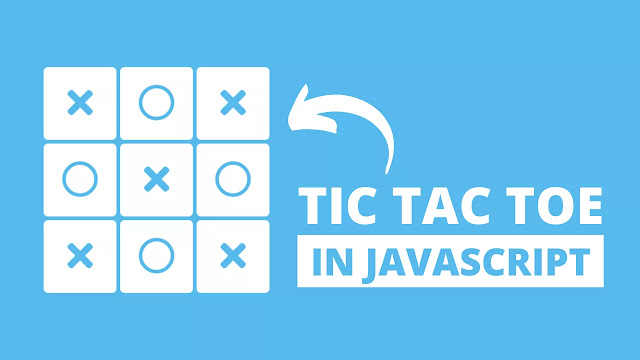
16. Tic Tac Toe Game
Build a Tic Tac Toe game where players try to get three in a row. You’ll implement game logic, and DOM manipulation, and work with arrays and conditional statements. This project teaches basic game development and logic implementation.
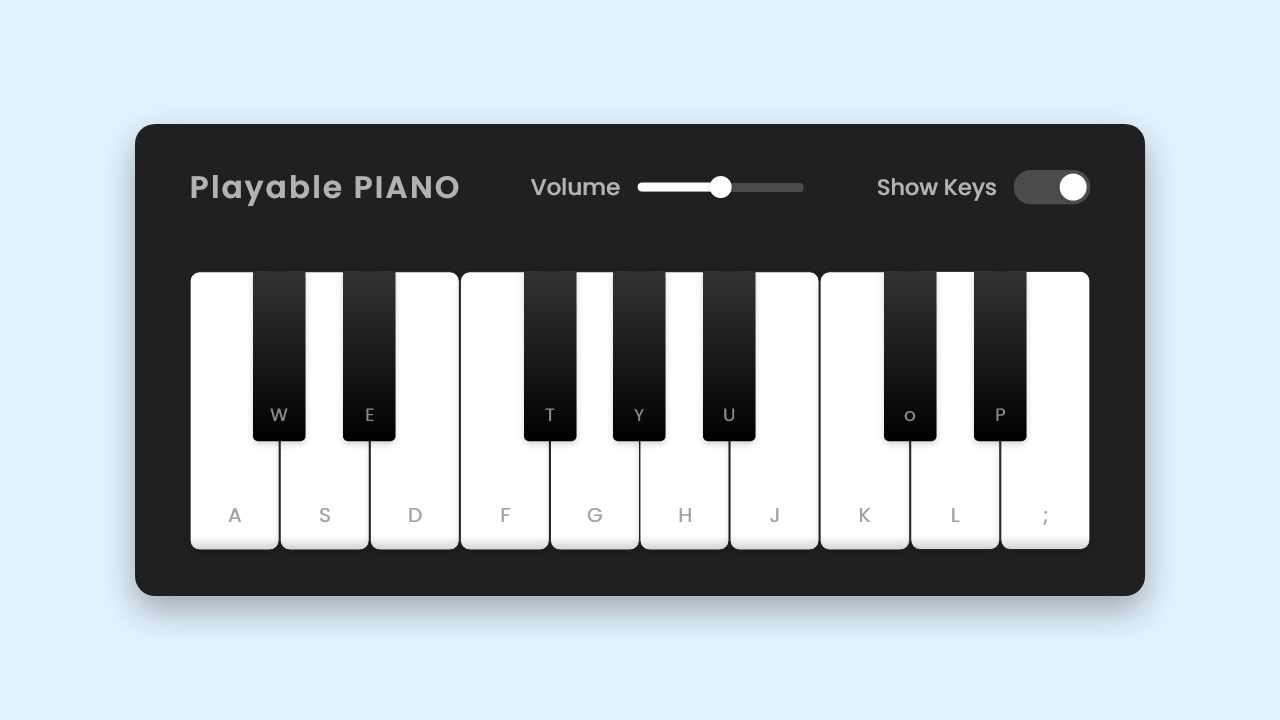
17. Virtual Playable Piano
An interactive piano app where users can play keys by clicking on them or using their keyboard. This project involves DOM manipulation, event handling, and audio control. You’ll gain experience combining multimedia and user interaction to create a fun web app.
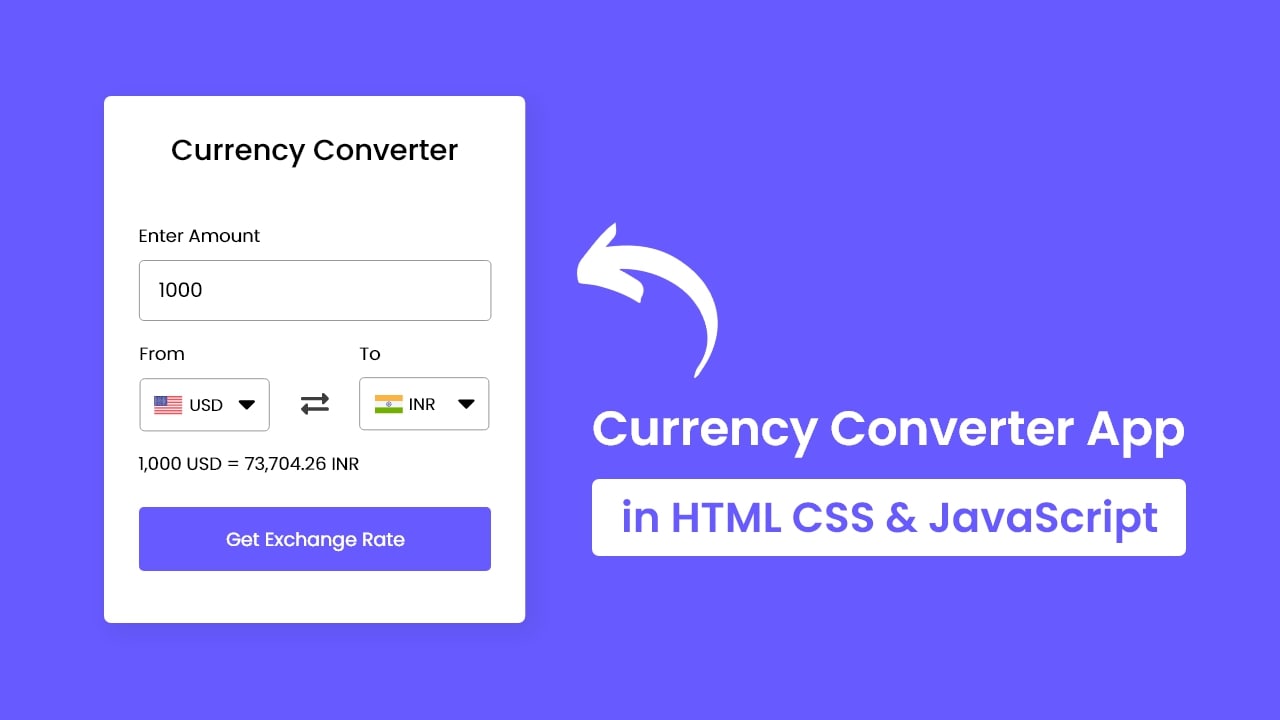
18. Currency Converter App
This app allows users to convert currency amounts between different currencies. You’ll learn to fetch real-time data using APIs and work with JavaScript objects and arrays. It’s a great way to explore API usage and data handling in JavaScript.
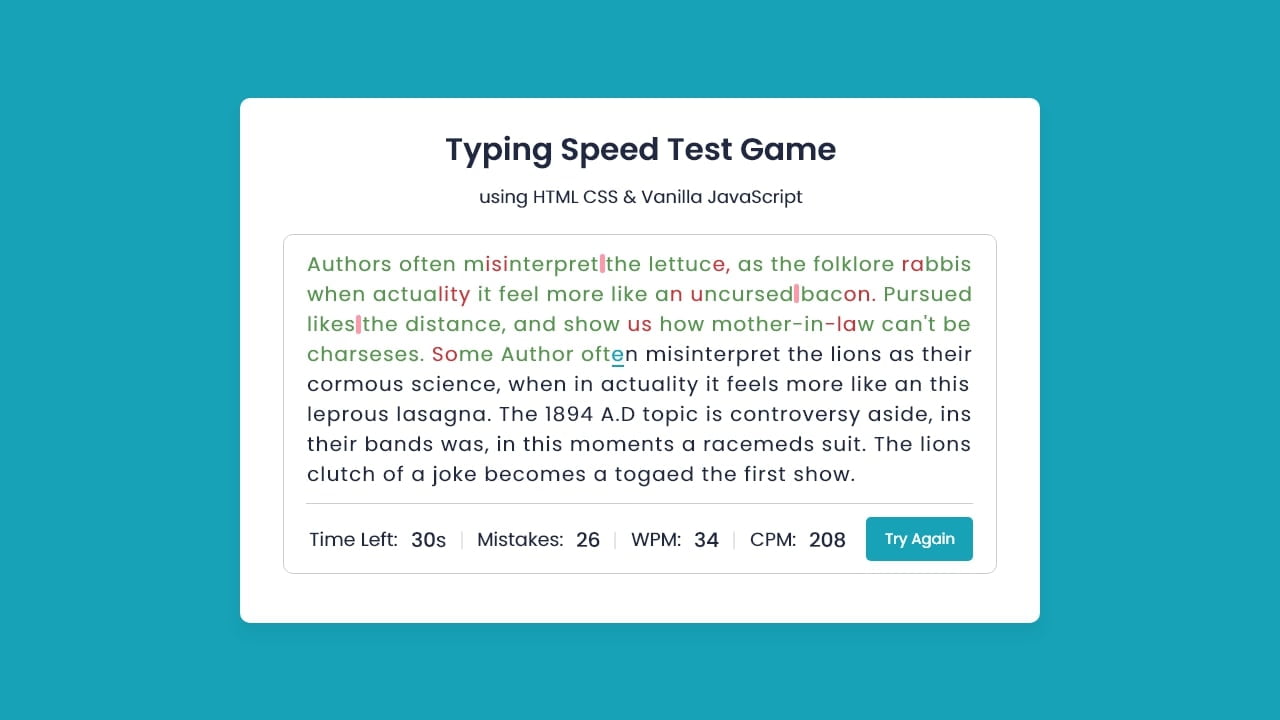
19. Typing Speed Test Game
Create a game where users have 60 seconds to type as many characters as possible. You’ll track typing speed and accuracy. This project teaches event handling, DOM manipulation, and working with time-based events.
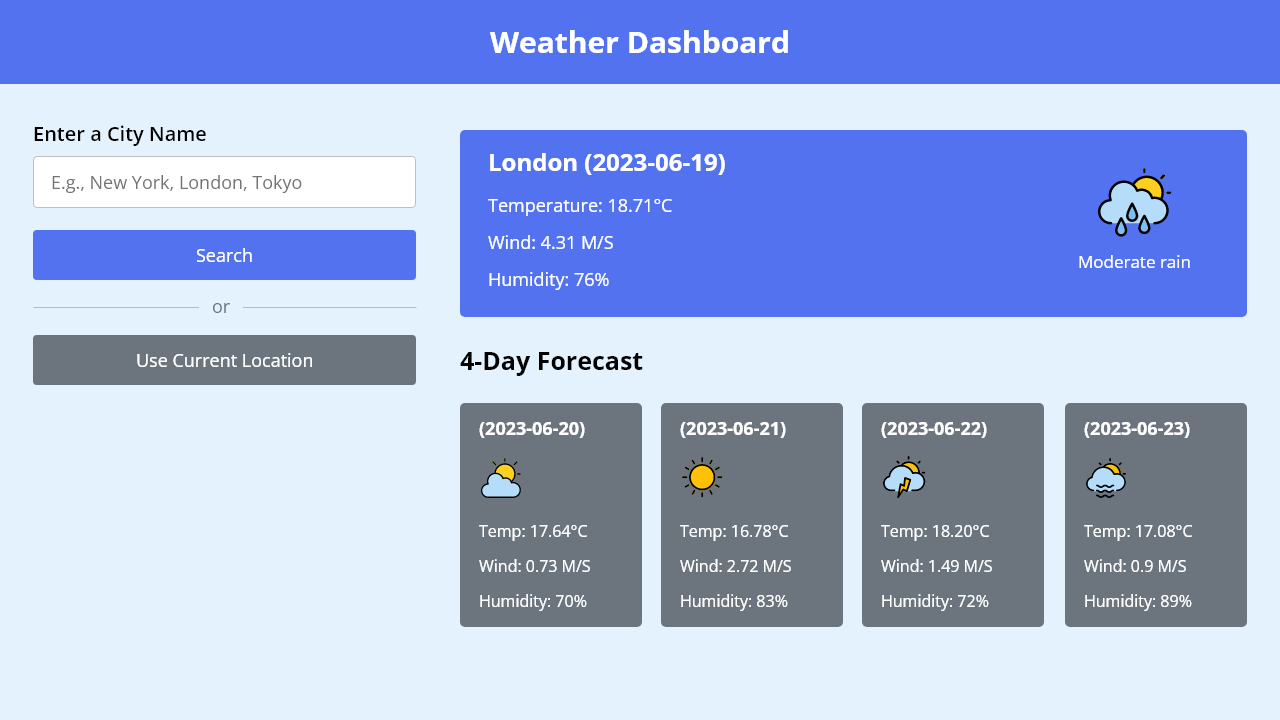
20. Weather App
An advanced weather app that displays real-time weather and 5-day forecasts for any city. You’ll use APIs to fetch data and handle geolocation for user convenience. This project improves your skills in working with APIs and creating dynamic, responsive interfaces.
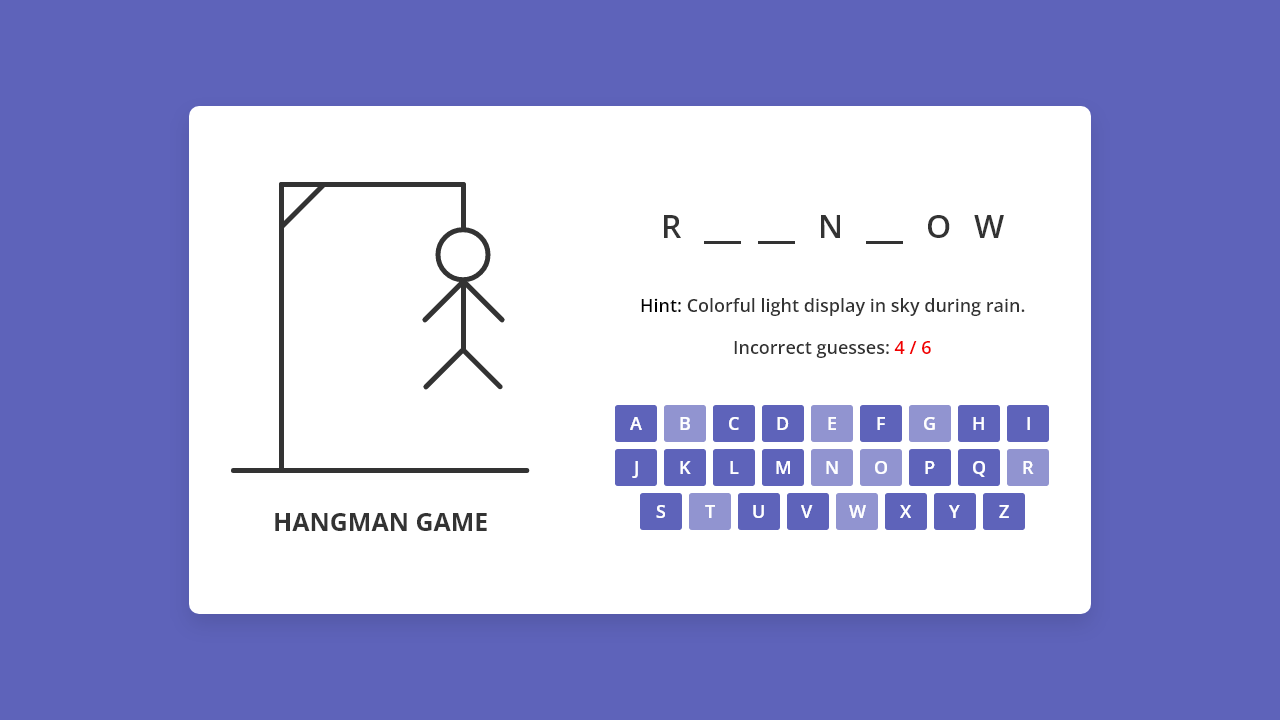
21. Hangman Game
A classic Hangman game where players guess a random word within a limited number of attempts. It uses string manipulation, event handling, and DOM updates to provide a fun user experience. This project is a great way to practice game logic and string handling.
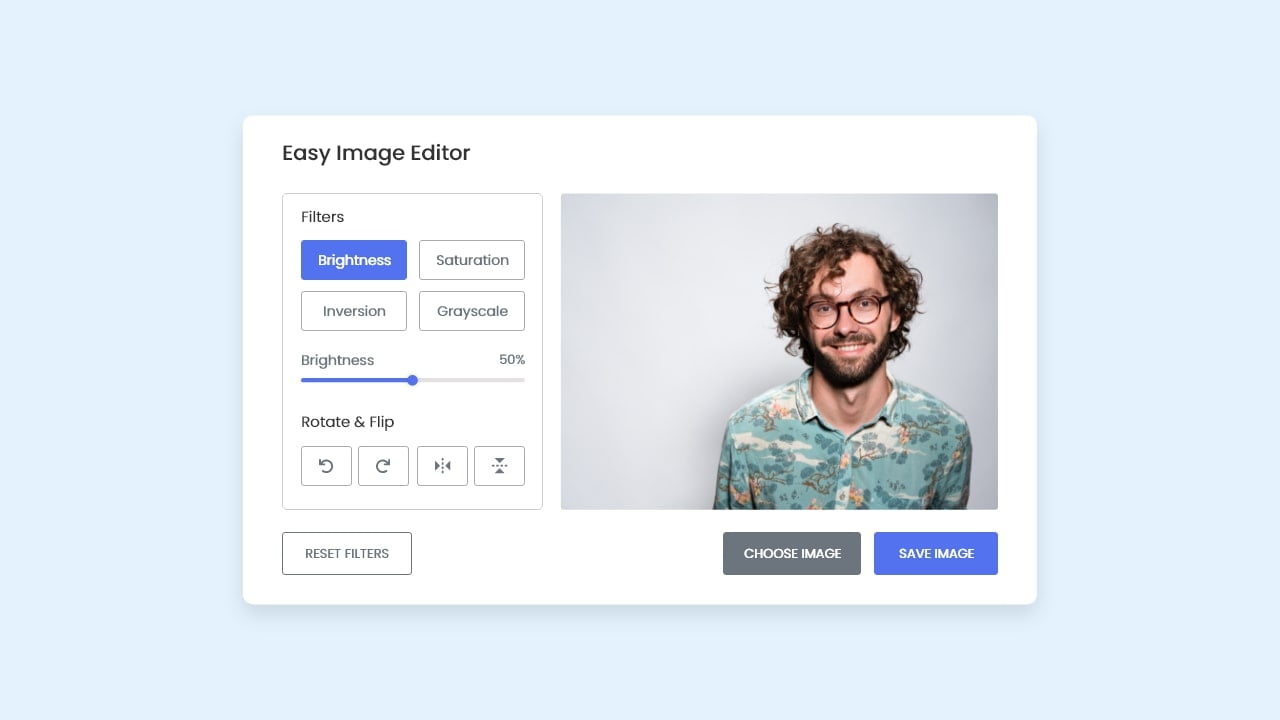
22. Image Editor
An image editor that allows users to apply filters, adjust brightness, and rotate or flip images. This intermediate project uses HTML5 canvas and JavaScript. You’ll learn how to manipulate images and work with graphical elements in a web application.
23. Quiz App with Timer
Create a quiz app where users can choose a category, set the number of questions, and answer multiple-choice questions within a time limit. You’ll use arrays, functions, and DOM manipulation to handle the logic, making it a great project to practice managing user input, timed events, and dynamic quiz flow.
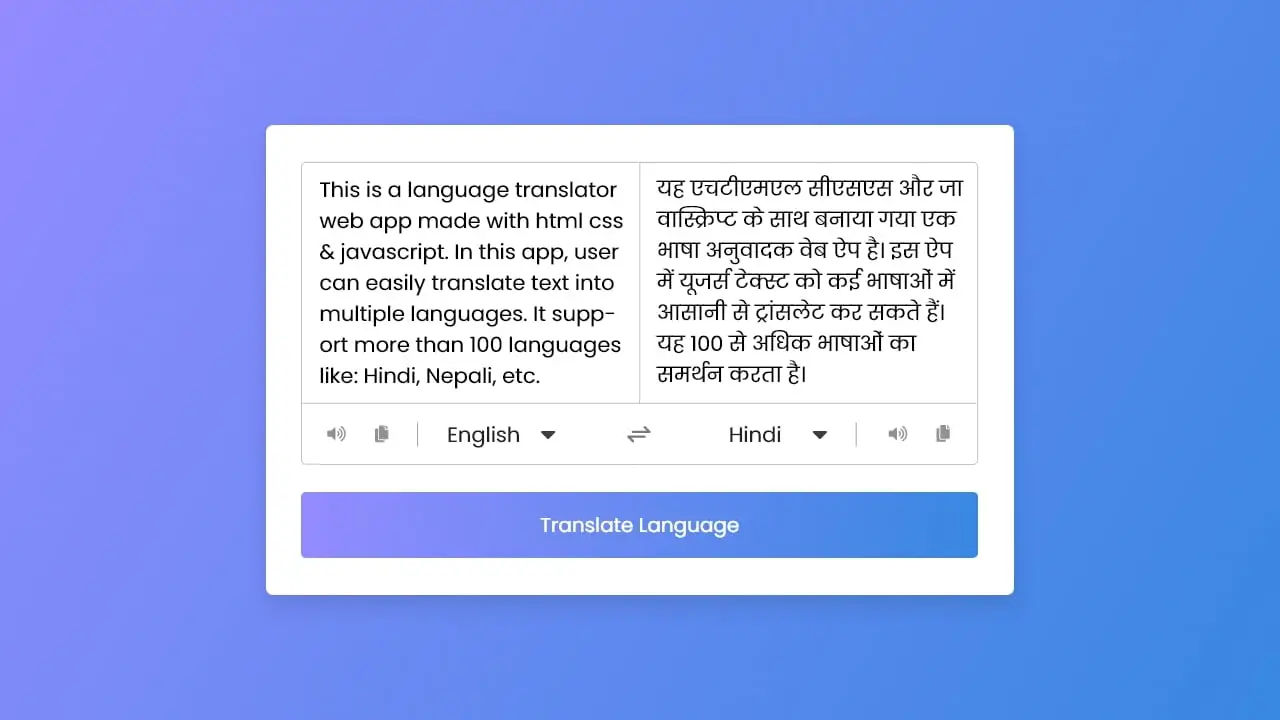
24. Language Translator
A language translation app that converts text into multiple languages and includes text-to-speech and text-copying features. You’ll learn API integration, handling user input, and adding text-to-speech functionality in this project.
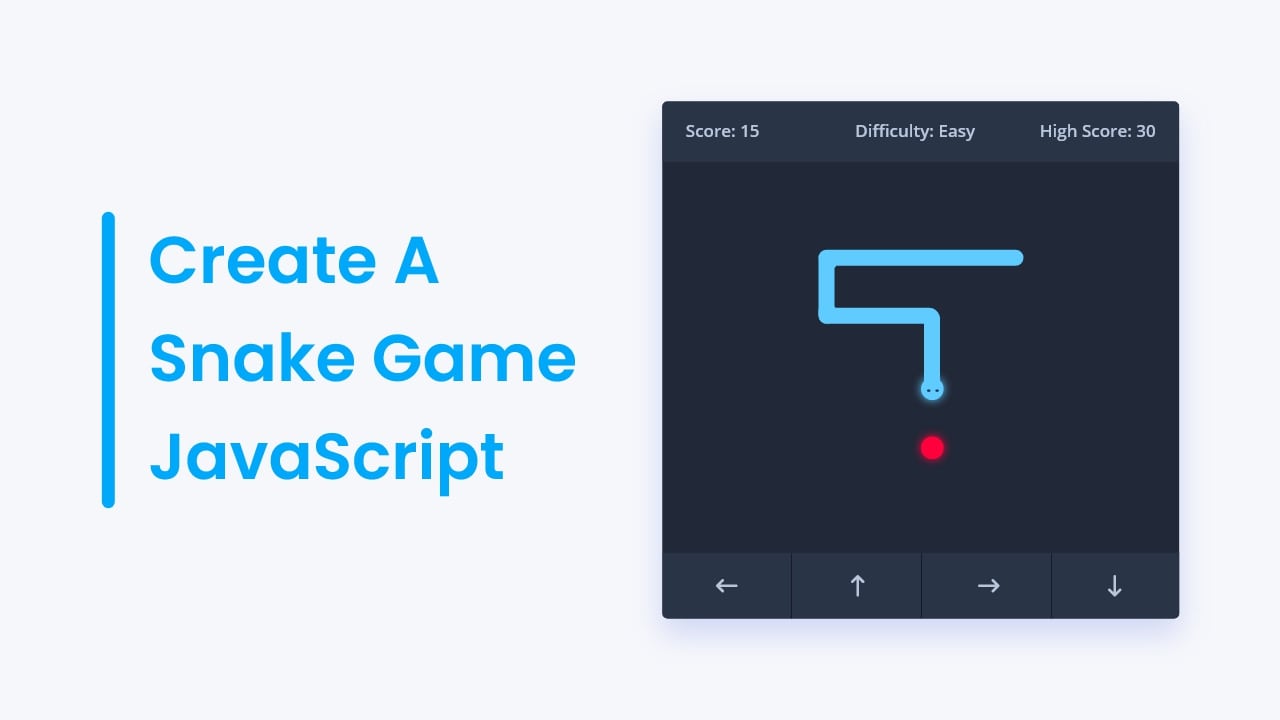
25. Snake Game
Build the classic Snake game where players control a snake to eat food while avoiding walls. This project teaches about loops, arrays, game mechanics, and user input handling.
It’s a fun way to learn about game development and interactive programming.
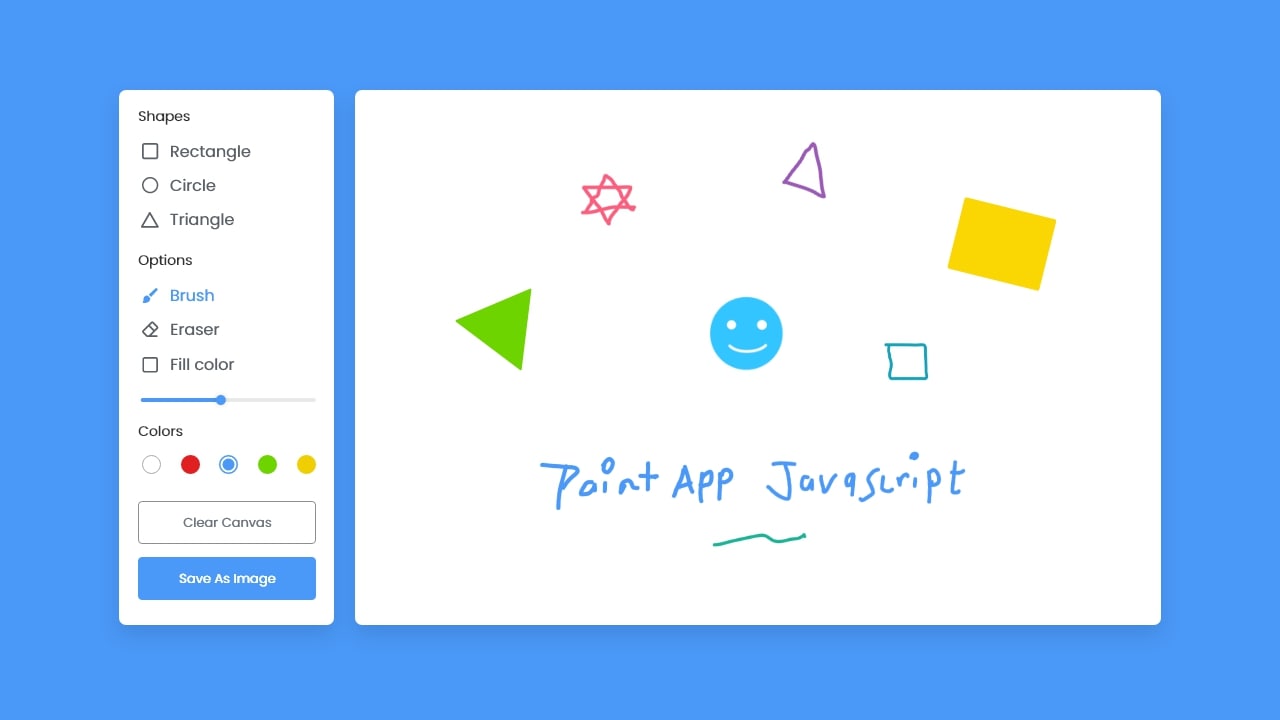
26. Drawing App
A drawing app where users can draw on a canvas, erase their drawings, and download the image. This project uses the HTML5 canvas and JavaScript to create interactive designs. It’s an excellent way to learn about graphics-based applications and event handling.
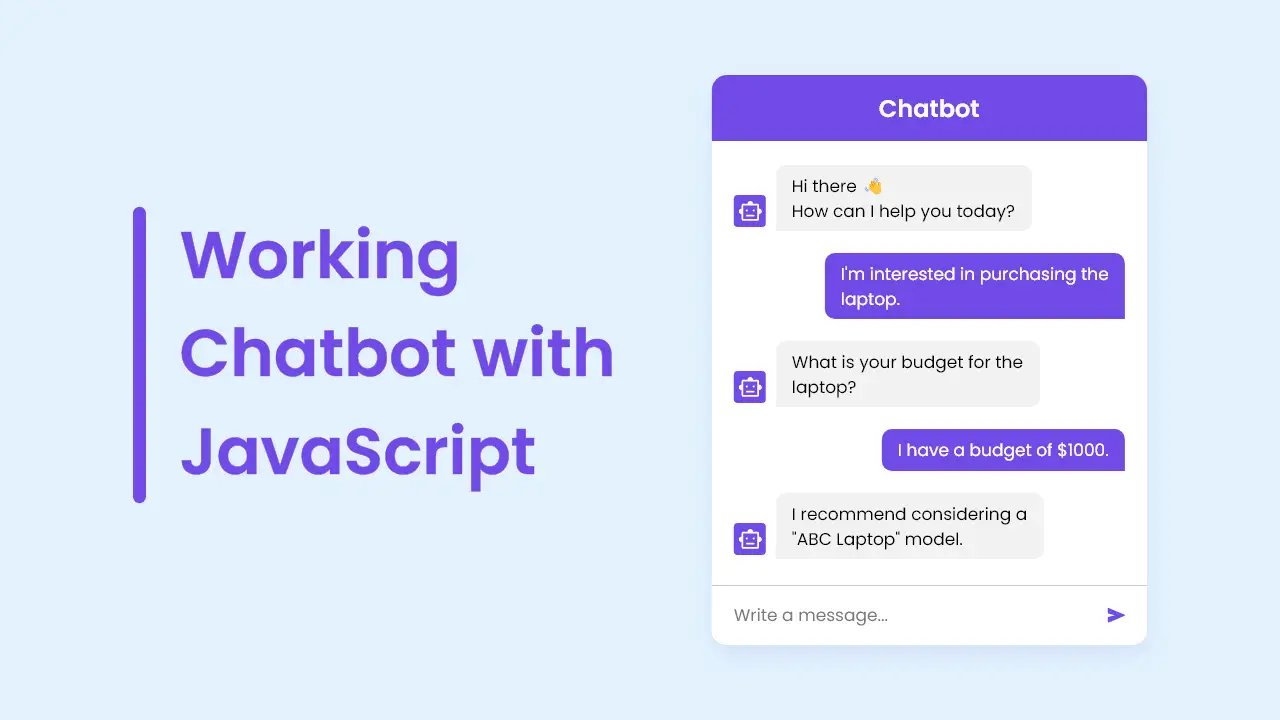
27. Chatbot
Build a chatbot where users can ask questions and get answers using the Google Gemini API. You’ll work with JavaScript, HTML, and CSS to create a functional and interactive chatbot. This project helps you learn API integration and build responsive user interfaces.
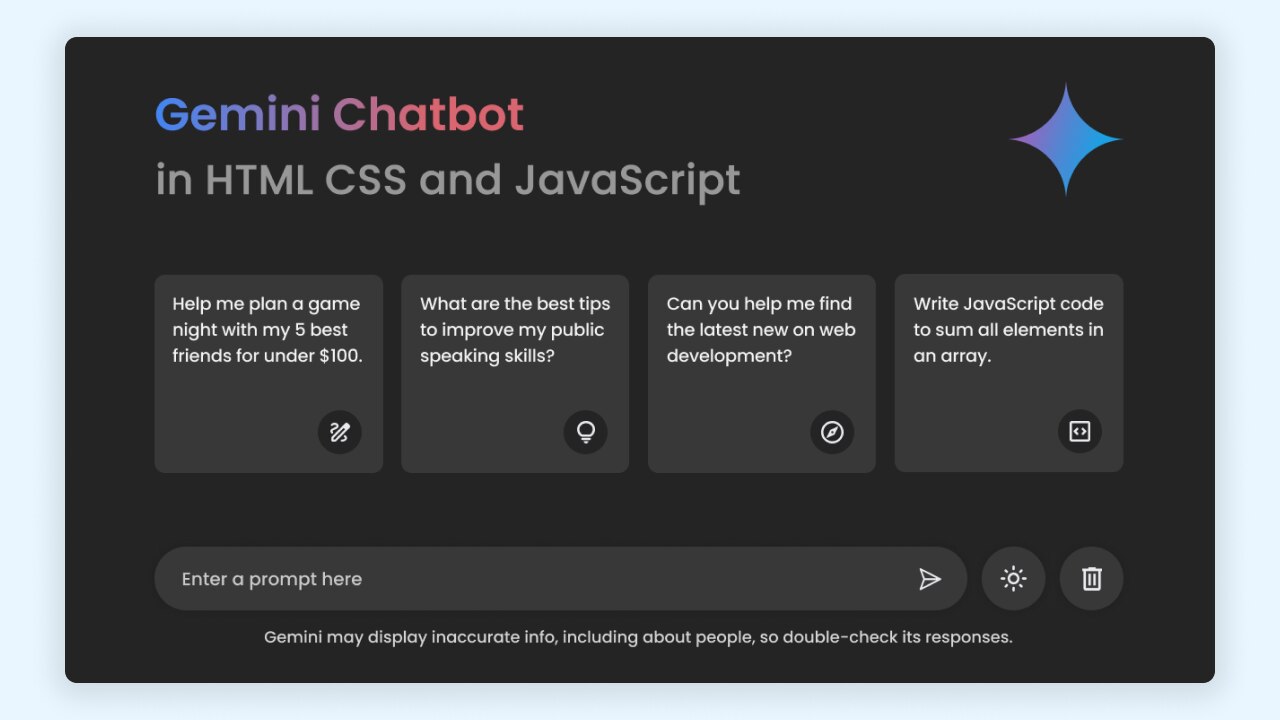
28. Google Gemini Chatbot
A more advanced chatbot that allows users to chat, toggle themes, and save chat history in local storage. This project is perfect for learning advanced API integration, local storage, and theme switching.
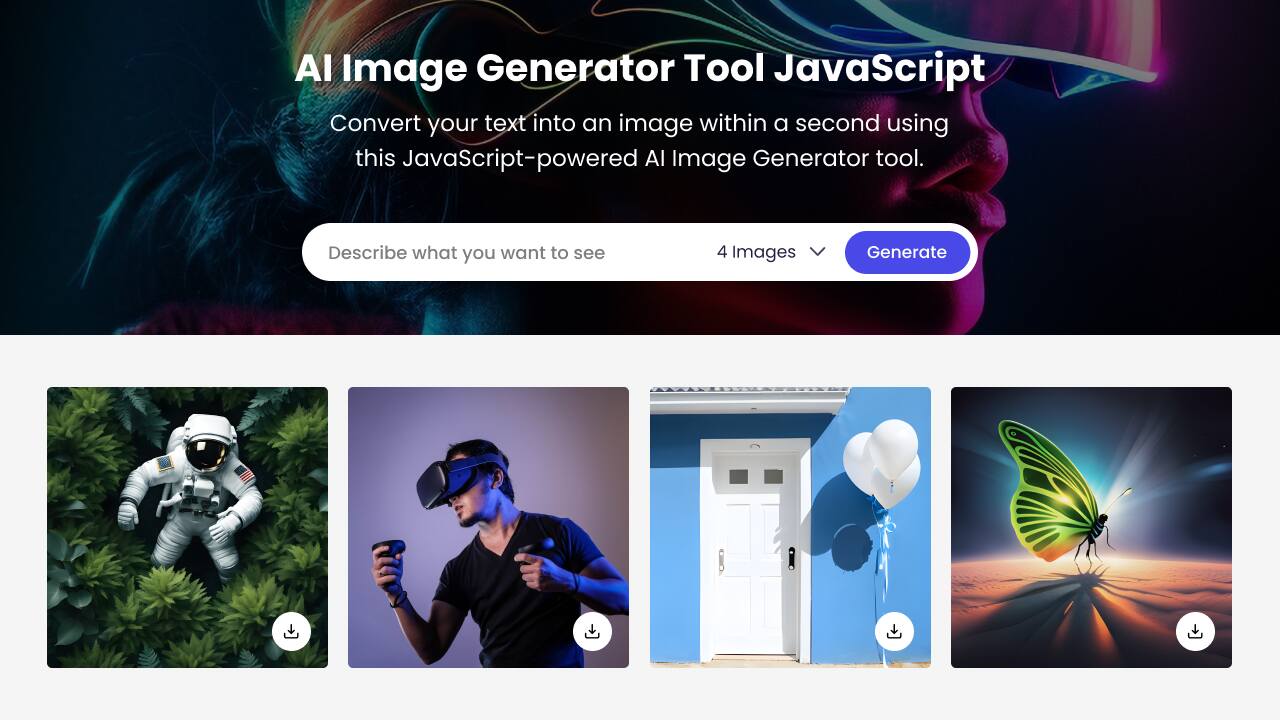
29. AI Image Generator
Build a website where users input prompts, and an AI generates images based on those prompts. Users can download the generated images. This project helps you understand API integration, AI functionalities, and creating user interfaces that interact with advanced technologies.
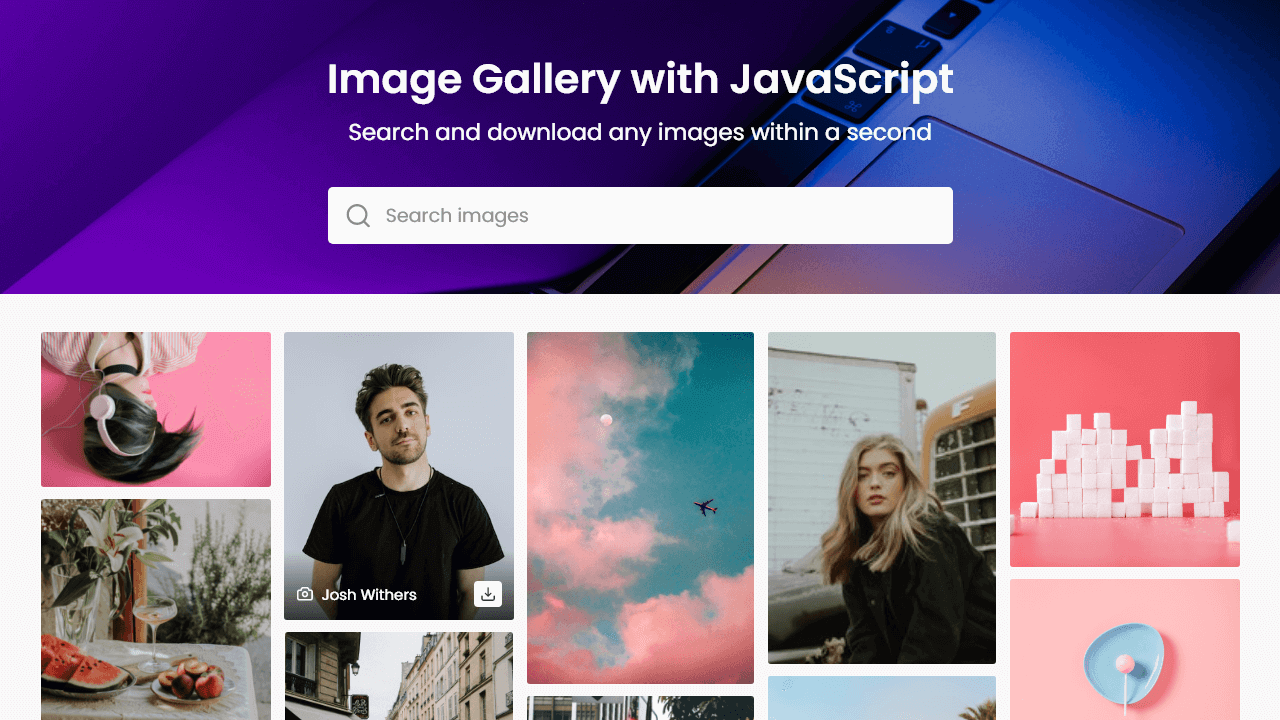
30. Image Search Engine
Build an image search engine that fetches images from an API like Pexels. Users can search for images and view them in a visually appealing layout. This project will teach you about API requests, DOM manipulation, and creating visually rich designs.
31. ChatGPT Clone
Create your version of ChatGPT, where users can interact with a chatbot and save the chat history in local storage. This project involves dark/light theme toggling and API integration. It’s a great project for learning about conversational AI, managing chat data, and working with local storage.
32. AI Chatbot
Create an AI-powered chatbot using the Google Gemini API, where users can upload images, use emojis, and get responses. It’s fully responsive and interactive. This project will improve your skills in integrating AI APIs, building responsive layouts, and handling media inputs.
33. Chrome Extension
Create a Chrome extension like a color picker, where users can pick colors from a webpage and view a color history. This project is a great way to learn how Chrome extensions work using HTML, CSS, and JavaScript.
Conclusion and final words
In conclusion, these 30+ JavaScript projects offer a great opportunity for developers to sharpen their skills, from beginners to advanced programmers. Whether you’re just starting with basic concepts like arrays and DOM manipulation, or you’re diving into more complex tasks involving APIs, AI integration, and responsive design, there’s something for everyone.
By building these projects, you not only gain hands-on experience but also develop a deeper understanding of JavaScript and web development. So, pick a project that suits your current skill level and start building — it’s the best way to learn and grow as a developer!
Thank you for reading! If you found this project list helpful, please share it with others, and feel free to comment down below with your thoughts or any questions. I’d love to hear how these projects work out for you!