Hello, my friends today this I am going to create a Custom Animated Alert Box or Pop-up modal using HTML and CSS. In the previous blog, I have shared a blog about How to Create an Animated Profile Card and this time to create an alert box.
In Simple form, an alert box is a message box that pops up on your computer screen to take your opinion about the action that you are proceeding with. An alert box contains some messages and some buttons while popping up then the user has to as their choice. There are various forms of the popup box in them alert box is one.
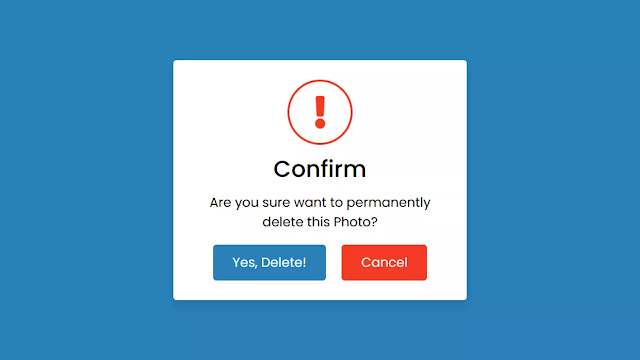
As you can see on the given image of the alert box. There is a flat window with some text and a two-button. The text is used as a warning about the action and that two-box uses to ask the user’s opinion for the action. Users can cancel the action by clicking on the “cancel” button and do action by clicking on a “yes” button. Actually id first there is a button with the text “Click Me” and the alert box is hidden, when you click on this “Click Me” button alert box appears and the “Click Me” button disappears.
If you are feeling difficulties understanding what I’m saying about this program[Animated Alert Box or Custom Popup Box] don’t worry I have made a full video tutorial about this program which is given below. I’m sure that after watching the full video about this program[ Custom Alert box] your all confusion will be clear.
Video of Animated Alert Box using HTML & CSS
I have provided all the HTML and CSS source code below of this Animated alert or Pop-up modal box, before jumping into the source code, you need to some basic this about this modal box.
As you have seen on the video of the alert box, if first there is a one-button with text click me and when that button is clicked alert box appears and click me button disappear. Also, you have seen an alert box has contains some text as a warning or we can say action that we are going to do, and we have seen there are two buttons one button with text and another button text “Yes, Delete.” That buttons are used to take user opinions. To control that alert box I have used “HTML input checkbox and label property on ‘Click Me button’.
If you are familiar with HTML & CSS then you can easily create this popup box also if you have knowledge about JavaScript then you can add various animations and functions in this alert box. Those friends who are feeling difficulty to make this popup box, don’t worry I have provided you source code files of this program [Animated Alert Box using HTML & CSS only | Custom Popup Box] in the given below.
You Might Like This:
Custom Alert Box [Source Codes]
To paste the given codes of this program [Custom Animated Alert Box], first, you need to create two files one is an HTML file and another is a CSS file. After creating these two files you can paste the given codes into your files. You can also download all source code files from the given download button directly. It’s all your choice what you want to do.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>Alert Box | CodingLab </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
</head>
<body>
<div class="container">
<input type="checkbox" id="check">
<label class="show_button" for="check">Click Me</label>
<div class="background"></div>
<div class="alert_box">
<div class="icon">
<i class="fas fa-exclamation"></i>
</div>
<header>Confirm</header>
<p>Are you sure want to permanently delete this Photo?</p>
<div class="btns">
<label for="check">Yes, Delete!</label>
<label for="check">Cancel</label>
</div>
</div>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
.alert_box,
.show_button{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50% , -50%);
}
.show_button{
height: 55px;
padding: 0 30px;
font-size: 20px;
font-weight: 400;
cursor: pointer;
outline: none;
border: none;
color: #fff;
line-height: 55px;
background: #2980b9;
border-radius: 5px;
transition: all 0.3s ease;
}
.show_button:hover{
background: #2573a7;
}
.background{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.alert_box{
padding: 30px;
display: flex;
background: #fff;
flex-direction: column;
align-items: center;
text-align: center;
max-width: 450px;
width: 100%;
border-radius: 5px;
z-index: 5;
opacity: 0;
pointer-events: none;
transform: translate(-50% , -50%) scale(0.97);
transition: all 0.3s ease;
}
#check:checked ~ .alert_box{
opacity: 1;
pointer-events: auto;
transform: translate(-50% , -50%) scale(1);
}
#check:checked ~ .background{
opacity: 1;
pointer-events: auto;
}
#check{
display: none;
}
.alert_box .icon{
height: 100px;
width: 100px;
color: #f23b26;
border: 3px solid #f23b26;
border-radius: 50%;
line-height: 97px;
font-size: 50px;
}
.alert_box header{
font-size: 35px;
font-weight: 500;
margin: 10px 0;
}
.alert_box p{
font-size: 20px;
}
.alert_box .btns{
margin-top: 20px;
}
.btns label{
display: inline-flex;
height: 55px;
padding: 0 30px;
font-size: 20px;
font-weight: 400;
cursor: pointer;
line-height: 55px;
outline: none;
margin: 0 10px;
border: none;
color: #fff;
border-radius: 5px;
transition: all 0.3s ease;
}
.btns label:first-child{
background: #2980b9;
}
.btns label:first-child:hover{
background: #2573a7;
}
.btns label:last-child{
background: #f23b26;
}
.btns label:last-child:hover{
background: #d9210d;
}















Good job
Spent days trying to resolve an animated show/hide box without JS, but also that I could change around to do exactly what I wanted and yours did! Thankyou.
good