You may have seen card or image sliders on different websites, but have you ever thought about creating your own? Creating this kind of slider is straightforward, especially with SwiperJS — a leading library for modern, touch-friendly, responsive sliders.
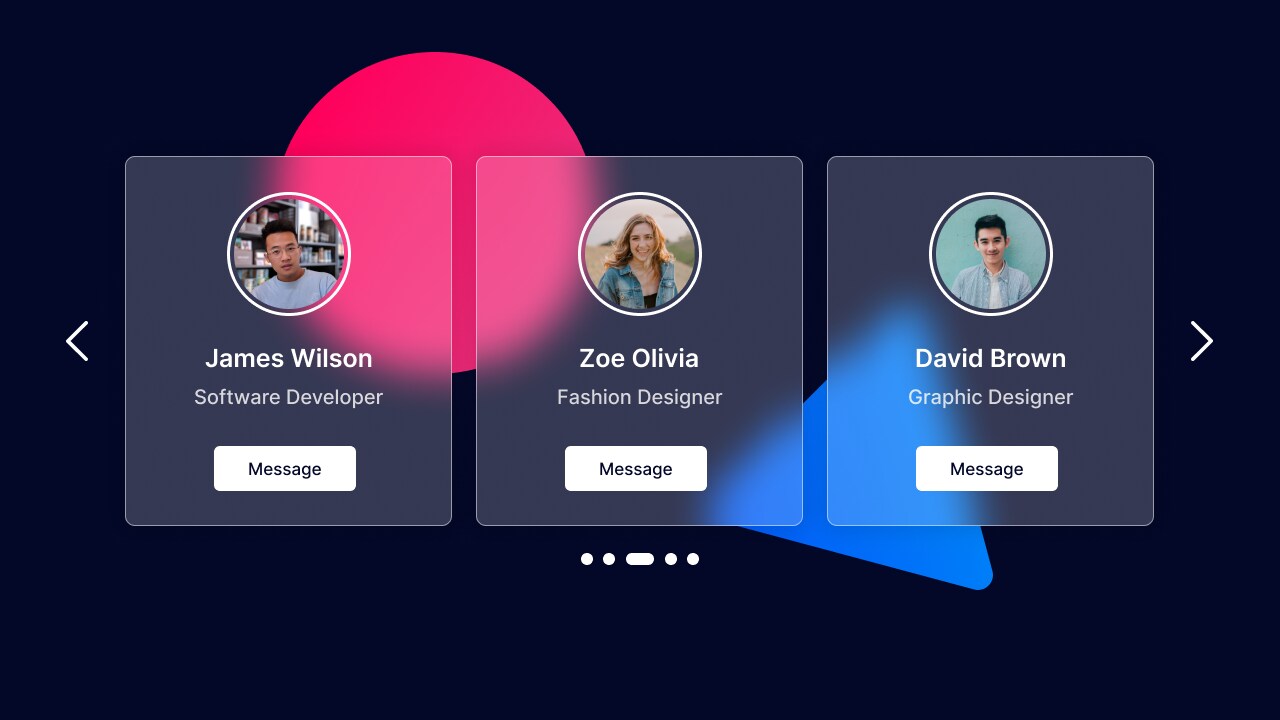
In this blog post, I’ll guide you through creating a Responsive Card Slider using HTML, CSS, and JavaScript (SwiperJS) and how to make it attractive with the glassmorphism effect. By the end of this post, you’ll have a visually appealing and interactive slider for your website projects or portfolio.
If you prefer not to use SwiperJS and want to create a slider with vanilla JavaScript, check out this blog post on Responsive Image Slider in HTML CSS & JavaScript. Creating the slider with vanilla JavaScript can help you understand the underlying mechanisms of sliders and enhance your JavaScript skills.
Video Tutorial of Responsive Card Slider in HTML CSS & JavaScript
If you prefer video tutorials, the YouTube video above is a great resource. It explains each line of code and provides comments to make the process of creating your card slider project easy to follow. If you prefer reading or need a step-by-step guide, keep following this post.
Steps to Create Responsive Card Slider in HTML & JavaScript
To create a responsive card slider using HTML, CSS, and JavaScript (SwiperJS), follow these simple step-by-step instructions:
- Create a folder with any name you like, e.g., card-slider.
- Inside it, create the necessary files:
index.html,style.css, andscript.js. - Download the Images folder and put it in your project directory. This folder contains all the images you’ll need for this card slider. Alternatively, you can also use your images.
In your index.html file, add the essential HTML markup with different semantic tags and SwiperJS CDN links to create the card slider layout.
<!DOCTYPE html>
<!-- Coding By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Card Slider HTML and CSS | CodingNepal</title>
<!-- Linking SwiperJS CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container swiper">
<div class="slider-wrapper">
<div class="card-list swiper-wrapper">
<div class="card-item swiper-slide">
<img src="images/img-1.jpg" alt="User Image" class="user-image">
<h2 class="user-name">James Wilson</h2>
<p class="user-profession">Software Developer</p>
<button class="message-button">Message</button>
</div>
<div class="card-item swiper-slide">
<img src="images/img-2.jpg" alt="User Image" class="user-image">
<h2 class="user-name">Sarah Johnson</h2>
<p class="user-profession">Graphic Designer</p>
<button class="message-button">Message</button>
</div>
<div class="card-item swiper-slide">
<img src="images/img-3.jpg" alt="User Image" class="user-image">
<h2 class="user-name">Michael Brown</h2>
<p class="user-profession">Project Manager</p>
<button class="message-button">Message</button>
</div>
<div class="card-item swiper-slide">
<img src="images/img-4.jpg" alt="User Image" class="user-image">
<h2 class="user-name">Emily Davis</h2>
<p class="user-profession">Marketing Specialist</p>
<button class="message-button">Message</button>
</div>
<div class="card-item swiper-slide">
<img src="images/img-5.jpg" alt="User Image" class="user-image">
<h2 class="user-name">Christopher Garcia</h2>
<p class="user-profession">Data Scientist</p>
<button class="message-button">Message</button>
</div>
<div class="card-item swiper-slide">
<img src="images/img-6.jpg" alt="User Image" class="user-image">
<h2 class="user-name">Richard Wilson</h2>
<p class="user-profession">Product Designer</p>
<button class="message-button">Message</button>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking SwiperJS script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking custom script -->
<script src="script.js"></script>
</body>
</html>
In your style.css file, add CSS code to style your card slider, and give it a sleek and modern glassmorphism effect. Experiment with different CSS properties such as colors, fonts, and backgrounds to make your slider more attractive.
/* Importing Google Font - Montserrat */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: url("images/bg.jpg") #030728 no-repeat center;
}
.slider-wrapper {
overflow: hidden;
max-width: 1200px;
margin: 0 70px 55px;
}
.card-list .card-item {
height: auto;
color: #fff;
user-select: none;
padding: 35px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-radius: 10px;
backdrop-filter: blur(30px);
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255, 255, 255, 0.5);
}
.card-list .card-item .user-image {
width: 150px;
height: 150px;
border-radius: 50%;
margin-bottom: 40px;
border: 3px solid #fff;
padding: 4px;
}
.card-list .card-item .user-profession {
font-size: 1.15rem;
color: #e3e3e3;
font-weight: 500;
margin: 14px 0 40px;
}
.card-list .card-item .message-button {
font-size: 1.25rem;
padding: 10px 35px;
color: #030728;
border-radius: 6px;
font-weight: 500;
cursor: pointer;
background: #fff;
border: 1px solid transparent;
transition: 0.2s ease;
}
.card-list .card-item .message-button:hover {
background: rgba(255, 255, 255, 0.1);
border: 1px solid #fff;
color: #fff;
}
.slider-wrapper .swiper-pagination-bullet {
background: #fff;
height: 13px;
width: 13px;
opacity: 0.5;
}
.slider-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.slider-wrapper .swiper-slide-button {
color: #fff;
margin-top: -55px;
transition: 0.2s ease;
}
.slider-wrapper .swiper-slide-button:hover {
color: #4658ff;
}
@media (max-width: 768px) {
.slider-wrapper {
margin: 0 10px 40px;
}
.slider-wrapper .swiper-slide-button {
display: none;
}
}
In your script.js file, add JavaScript code to initialize SwiperJS, and make your card slider functional.
const swiper = new Swiper('.slider-wrapper', {
loop: true,
grabCursor: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});
That’s it! If you’ve added the code correctly, you’re ready to see your card slider. Open the index.html file in your preferred browser to view the slider in action.
Conclusion and final words
By following these steps, you have created a responsive card slider using HTML, CSS, and JavaScript (SwiperJS). This slider project not only helps you understand the basics of web development but also demonstrates the power of using libraries to create interactive and useful web components easily.
Feel free to customize the slider and experiment with different settings to make it your own. For more customization details, you can check out the SwiperJS documentation.
For additional inspiration, check out my blog post on 10+ Best Image Sliders with Source Codes. Among these sliders, some utilize SwiperJS, some use Owl Carousel, and others are created with vanilla JavaScript, providing a wide range of examples to learn from.
If you encounter any problems while creating your slider, you can download the source code files for this project for free by clicking the “Download” button. You can also view a live demo of it by clicking the “View Live” button.















my name is philip gombanke i am a freelancer on upwork and fiverr and i am looking for tips to get my first work/job freelancing