Hello friends, I hope you are doing well, Today are going to create an Input Character Limit using HTML CSS, and JavaScript there are lots of useful JavaScript Projects that I have built and this is one of them, let’s get started.
These features of limiting the character, you may have seen on the various input field or areas for example while we are going to add title while uploading the video on youtube then we have to keep limited character right?
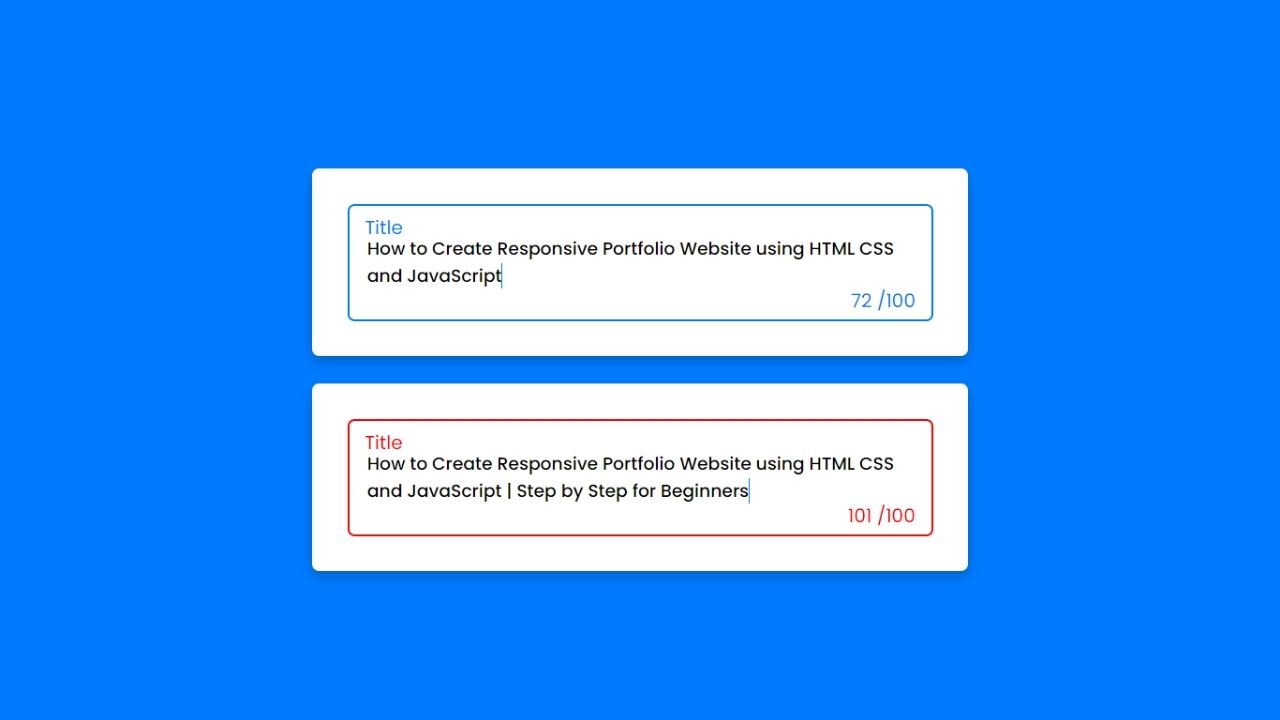
Let’s have a look at the given image of our program [Character Limit using HTML CSS and JavaScript], on the upper side image we can see the blue border and title and number. On downward image, we can see a red border, title, and number. In the first image, I have entered less than 100 that’s why those colors are blue, and in the second image I have entered more than 100 characters that’s why those colors are red and we all know red color is an error sign.
Now we got one idea the limited character in this input field is 100. Let’s watch the video tutorial of this program (Character Limit using HTML CSS and JavaScript), to watch all the animation and those codes that I have used to make this program.
Character Limit using HTML CSS and JavaScript
I have provided all the sources of this program [Character Limit using HTML CSS and JavaScript], below, but getting those codes you have to know some important points out of this video tutorial.
As you have seen on the given video tutorial of this program(Character Limit using HTML CSS and JavaScript). There is an input box with a grey border and the signal num is hidden, when I focused on the input field, its border color changed into blue and when I started typing our signal num for limiting was appeared.
When I entered the excessive character than our limitation, all blue color changed into red, and when I decreased the character than limitation, it changed into blue. To make these changes I have some javascript.
I believe now you can easily create this program, if not then don’t worry I have provided all the source code of this program [Character Limit using HTML CSS and JavaScript] below.
You Might Like This:
Input Character Limit [Source Code]
<!DOCTYPE html>
<!-- Website - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8" />
<title>Input Character limit | CodingNepal</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="input-box">
<textarea placeholder="Add your title" required></textarea>
<span class="title">Title</span>
<div class="characters">
<span class="signal_num">0</span>
<span class="limit_num">/100</span>
</div>
</div>
<script>
let inputBox = document.querySelector(".input-box"),
textarea = inputBox.querySelector("textarea"),
signalNum = inputBox.querySelector(".signal_num");
textarea.addEventListener("keyup", () => {
let valLenght = textarea.value.length; //stored textarea value length into valLength
signalNum.innerText = valLenght; //converted signalNum innerText by valLength
valLenght > 0 ? inputBox.classList.add("active") : inputBox.classList.remove("active"); // if valLength is greater than 0 than add active class if not than remove active class
valLenght > 100 ? inputBox.classList.add("error") : inputBox.classList.remove("error"); // if valLength is greater than 100 than add error class if not than remove error class
console.log(valLenght);
});
</script>
</body>
</html>
/* Google font import link */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #007bff;
padding: 0 15px;
}
.input-box{
position: relative;
height: 160px;
max-width: 560px;
width: 100%;
background: #fff;
padding: 30px;
border-radius: 6px;
box-shadow: 0 5px 10px rgba(0,0,0,0.2);
}
.input-box textarea{
height: 100%;
width: 100%;
outline: none;
border: 2px solid rgba(0,0,0,0.2);
border-radius: 6px;
resize: none;
padding: 25px 15px;
font-size: 15px;
font-weight: 500;
caret-color: #007bff;
}
.input-box textarea:focus,
.input-box textarea:valid{
border-color: #007bff;
}
.input-box.error textarea{
border-color: red;
}
.input-box textarea::placeholder{
font-size: 15px;
font-weight: 500;
}
.input-box .title{
position: absolute;
top: 38px;
left: 45px;
color: #007bff;
}
.input-box.error .title{
color: red;
}
.input-box .characters{
position: absolute;
bottom: 35px;
right: 45px;
display: flex;
align-items: center;
color: #007bff;
display: none;
}
.input-box.active .characters{
display: block;
}
.input-box.error .characters{
color: red;
}
If you face any difficulties while creating your Input Character Limit or your code is not working as expected, you can download the source code files for this Input Character Limit for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















Thankyou for you love and support!!
I like this website, I learned a lot of things, thanks to the creator of this website