Hello friend, I hope you are doing awesome. Today you will learn how to create a Responsive Navigation Menu Bar in HTML CSS & JavaScript with the Dark/Light Mode feature. The interesting in this navbar menu is, the user-selected mode will not change while the webpage refreshed of the file is reopened. There are lots of Navigation Menu Bar but this navbar has some advanced features with beautiful UI and UX design.
A navigation bar is a horizontal section that contains logo navigation links aligned at the top of the webpage. The main motive of this navigation bar is to make it easier for users to be redirected from one webpage to another.
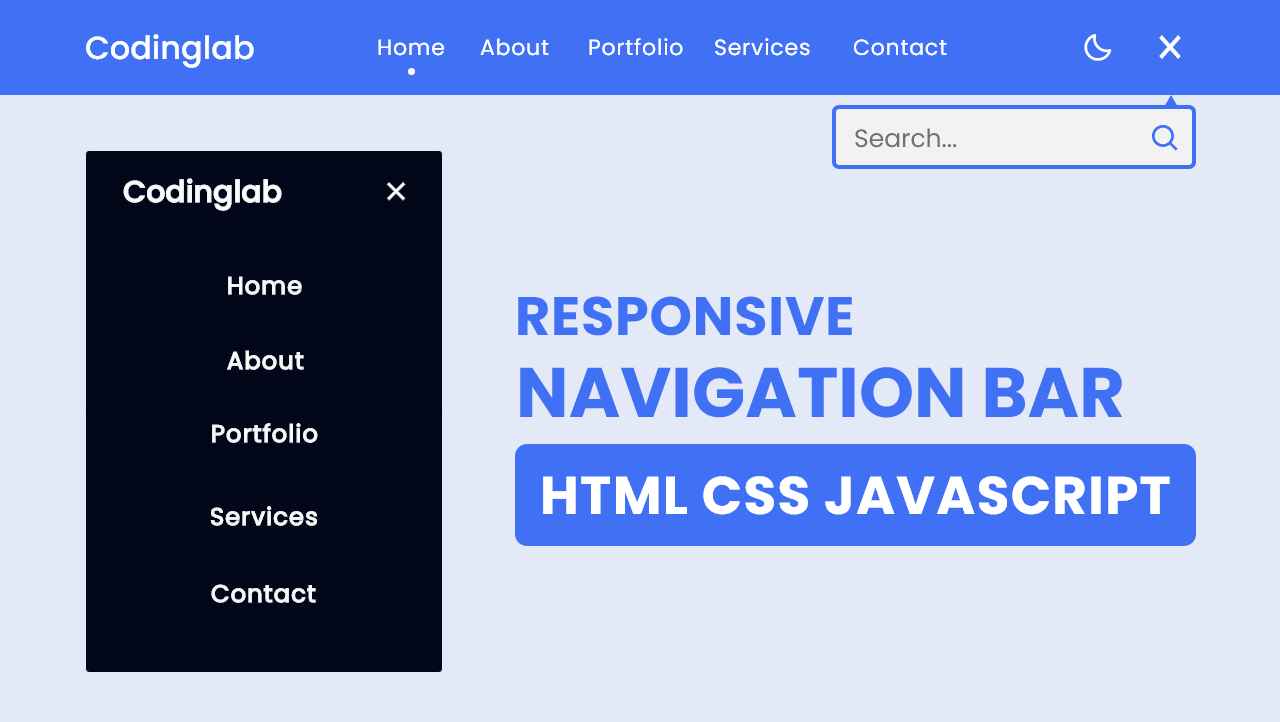
Let’s have a quick look at the given image of our navigation menu bar. On the top side, we can see our navbar menu. On the right side, we can see a logo, and in the center some navigation links and on the left side, we can see dark light mode and a search bar toggle button. Actually, this is the light version of the navbar, and by clicking on the dark-light toggle button we can apply dark mode.
Now by watching the given video tutorial, we will watch the real demo of this navigation menu bar and all the features that I have added to the navbar.
Navigation Bar in HTML CSS & JavaScript | Dark/Light Mode
I have provided all the HTML CSS and JavaScript code that I have used to create this responsive navigation menu bar with dark and light mode. Before jumping into the source codes, you need to know some basic points out of this video tutorial.
As you have seen in the video tutorial, At first we have seen our navigation menu was aligned on the top of the webpage. In the navigation menu bar, we have seen a logo on the right side, some navigation links at the center and day-night mode, and a search bar toggle button on the left side.
Also, I have shown them how the search bar appears and disappears by clicking on the toggle button. Have you noticed? our applied mode (dark or light) did not change even I refreshed the webpage of reopened the file.
The navigation menu UI design is made by HTML and CSS and the toggle feature for the search bar and dark-light mode I have used some JavaScript code and to keep the user-selected mode (dark-light) I have used the local storage.
I hope now you can create this navigation menu bar easily, If you are feeling difficulty to created this navbar, I have provided all the HTML CSS, and JavaScript code of this navigation bar below;
You Might Like This:
Navigation Menu Bar [Source Code]
To get the following HTML CSS & JavaScript code for Navigation Bar with Dark/Light Mode features. You need to create two files one is an HTML file and another is a CSS file. After creating these two files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ===== CSS ===== -->
<link rel="stylesheet" href="style.css">
<!-- ===== Boxicons CSS ===== -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<title>Responsive Navigation Menu Bar</title>
</head>
<body>
<nav>
<div class="nav-bar">
<i class='bx bx-menu sidebarOpen' ></i>
<span class="logo navLogo"><a href="#">CodingLab</a></span>
<div class="menu">
<div class="logo-toggle">
<span class="logo"><a href="#">CodingLab</a></span>
<i class='bx bx-x siderbarClose'></i>
</div>
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="darkLight-searchBox">
<div class="dark-light">
<i class='bx bx-moon moon'></i>
<i class='bx bx-sun sun'></i>
</div>
<div class="searchBox">
<div class="searchToggle">
<i class='bx bx-x cancel'></i>
<i class='bx bx-search search'></i>
</div>
<div class="search-field">
<input type="text" placeholder="Search...">
<i class='bx bx-search'></i>
</div>
</div>
</div>
</div>
</nav>
<script>
const body = document.querySelector("body"),
nav = document.querySelector("nav"),
modeToggle = document.querySelector(".dark-light"),
searchToggle = document.querySelector(".searchToggle"),
sidebarOpen = document.querySelector(".sidebarOpen"),
siderbarClose = document.querySelector(".siderbarClose");
let getMode = localStorage.getItem("mode");
if(getMode && getMode === "dark-mode"){
body.classList.add("dark");
}
// js code to toggle dark and light mode
modeToggle.addEventListener("click" , () =>{
modeToggle.classList.toggle("active");
body.classList.toggle("dark");
// js code to keep user selected mode even page refresh or file reopen
if(!body.classList.contains("dark")){
localStorage.setItem("mode" , "light-mode");
}else{
localStorage.setItem("mode" , "dark-mode");
}
});
// js code to toggle search box
searchToggle.addEventListener("click" , () =>{
searchToggle.classList.toggle("active");
});
// js code to toggle sidebar
sidebarOpen.addEventListener("click" , () =>{
nav.classList.add("active");
});
body.addEventListener("click" , e =>{
let clickedElm = e.target;
if(!clickedElm.classList.contains("sidebarOpen") && !clickedElm.classList.contains("menu")){
nav.classList.remove("active");
}
});
</script>
</body>
</html>
/* ===== Google Font Import - Poppins ===== */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
transition: all 0.4s ease;;
}
/* ===== Colours ===== */
:root{
--body-color: #E4E9F7;
--nav-color: #4070F4;
--side-nav: #010718;
--text-color: #FFF;
--search-bar: #F2F2F2;
--search-text: #010718;
}
body{
height: 100vh;
background-color: var(--body-color);
}
body.dark{
--body-color: #18191A;
--nav-color: #242526;
--side-nav: #242526;
--text-color: #CCC;
--search-bar: #242526;
}
nav{
position: fixed;
top: 0;
left: 0;
height: 70px;
width: 100%;
background-color: var(--nav-color);
z-index: 100;
}
body.dark nav{
border: 1px solid #393838;
}
nav .nav-bar{
position: relative;
height: 100%;
max-width: 1000px;
width: 100%;
background-color: var(--nav-color);
margin: 0 auto;
padding: 0 30px;
display: flex;
align-items: center;
justify-content: space-between;
}
nav .nav-bar .sidebarOpen{
color: var(--text-color);
font-size: 25px;
padding: 5px;
cursor: pointer;
display: none;
}
nav .nav-bar .logo a{
font-size: 25px;
font-weight: 500;
color: var(--text-color);
text-decoration: none;
}
.menu .logo-toggle{
display: none;
}
.nav-bar .nav-links{
display: flex;
align-items: center;
}
.nav-bar .nav-links li{
margin: 0 5px;
list-style: none;
}
.nav-links li a{
position: relative;
font-size: 17px;
font-weight: 400;
color: var(--text-color);
text-decoration: none;
padding: 10px;
}
.nav-links li a::before{
content: '';
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
height: 6px;
width: 6px;
border-radius: 50%;
background-color: var(--text-color);
opacity: 0;
transition: all 0.3s ease;
}
.nav-links li:hover a::before{
opacity: 1;
}
.nav-bar .darkLight-searchBox{
display: flex;
align-items: center;
}
.darkLight-searchBox .dark-light,
.darkLight-searchBox .searchToggle{
height: 40px;
width: 40px;
display: flex;
align-items: center;
justify-content: center;
margin: 0 5px;
}
.dark-light i,
.searchToggle i{
position: absolute;
color: var(--text-color);
font-size: 22px;
cursor: pointer;
transition: all 0.3s ease;
}
.dark-light i.sun{
opacity: 0;
pointer-events: none;
}
.dark-light.active i.sun{
opacity: 1;
pointer-events: auto;
}
.dark-light.active i.moon{
opacity: 0;
pointer-events: none;
}
.searchToggle i.cancel{
opacity: 0;
pointer-events: none;
}
.searchToggle.active i.cancel{
opacity: 1;
pointer-events: auto;
}
.searchToggle.active i.search{
opacity: 0;
pointer-events: none;
}
.searchBox{
position: relative;
}
.searchBox .search-field{
position: absolute;
bottom: -85px;
right: 5px;
height: 50px;
width: 300px;
display: flex;
align-items: center;
background-color: var(--nav-color);
padding: 3px;
border-radius: 6px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.1);
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.searchToggle.active ~ .search-field{
bottom: -74px;
opacity: 1;
pointer-events: auto;
}
.search-field::before{
content: '';
position: absolute;
right: 14px;
top: -4px;
height: 12px;
width: 12px;
background-color: var(--nav-color);
transform: rotate(-45deg);
z-index: -1;
}
.search-field input{
height: 100%;
width: 100%;
padding: 0 45px 0 15px;
outline: none;
border: none;
border-radius: 4px;
font-size: 14px;
font-weight: 400;
color: var(--search-text);
background-color: var(--search-bar);
}
body.dark .search-field input{
color: var(--text-color);
}
.search-field i{
position: absolute;
color: var(--nav-color);
right: 15px;
font-size: 22px;
cursor: pointer;
}
body.dark .search-field i{
color: var(--text-color);
}
@media (max-width: 790px) {
nav .nav-bar .sidebarOpen{
display: block;
}
.menu{
position: fixed;
height: 100%;
width: 320px;
left: -100%;
top: 0;
padding: 20px;
background-color: var(--side-nav);
z-index: 100;
transition: all 0.4s ease;
}
nav.active .menu{
left: -0%;
}
nav.active .nav-bar .navLogo a{
opacity: 0;
transition: all 0.3s ease;
}
.menu .logo-toggle{
display: block;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
}
.logo-toggle .siderbarClose{
color: var(--text-color);
font-size: 24px;
cursor: pointer;
}
.nav-bar .nav-links{
flex-direction: column;
padding-top: 30px;
}
.nav-links li a{
display: block;
margin-top: 20px;
}
}
If you face any difficulties while creating your Responsive Navigation Bar or your code is not working as expected, you can download the source code files for this Responsive Navbar for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.














Very impressive! I enjoy learning a lot from you. Thank you!
But iam facing a problem
This comment has been removed by the author.
Can I use this navigation bar to my site
Great , picking up some new insight
thank you
Amazing
good job