Hello friend, hope you are doing great. Today you will learn to create an Animated Navigation with Indicator in HTML CSS and JavaScript. As you know there are lots of Navigation Menu Bar I have created. Today’s navigation menu will be more fascinating with beautiful design and animation.
The navigation menu is the combination of various navigation link that helps visiter to find or jump on the webpage as they want. There are many navigation menu bars that can be found on the internet with various animations and features. And, they can fit any size screen like PC, laptop, tablet and mobile screen.
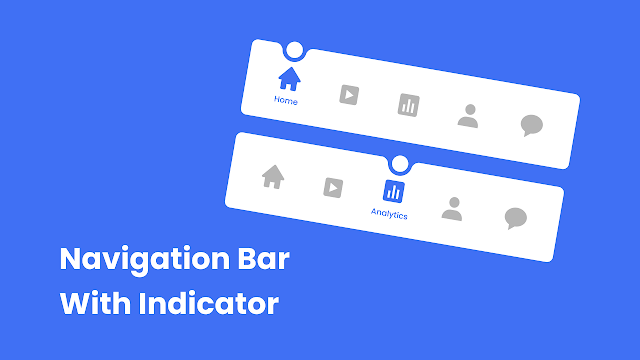
Have a quick look at the given of our project [Animated Navigation Menu Bar with Indicator], at the navbar we can see four nav icons and one indicator that shows us where the website visitor is at that time. As you can seen on the first navbar the home section is in active status because, it has a circle indicator with text and color, other four nav icons are in disabled form.
You can watch the virtual demo of this project [Navigation Menu Bar with Indicator], Also by watching the given video tutorial you will get idea, how all HTML CSS and JavaScript code works behind this navbar menu.
Navigation Menu Bar with Indicator | Video Tutorial
I have provided all the HTML CSS and JavaScript code that I have used to create this project [Navigation Menu Bar with Indicator], before jumping into the source code file, I would like to explain some basic points the video tutorial.
As you have seen on the video tutorial of our project [Navigation Menu Bar with Indicator], at first on the screen we have seen, there is on navigation menu bar with four nav icons. The first nav icon is in active status because it has bright color, circle indicator and text. When I clicked on the second nav icons, it’s color changed into bright color and it’s text appear and also the circle indicator comes towards to it and ofcourse the previous active nav icon disabled. As like this, it happen any nav icon where I clikcd.
Have you recognized that the indicator has curve shape, which makes navbar more fascinating. To make this navbar and indicator I have used HTML and CSS, to move indicator and change color I have used some JavaScript code.
Now I believe, you can make this project [Navigation Menu Bar with Indicator], easily by using HTML CSS and JavaScript. If your are feeling difficulty to build this navbar, I have provided all the source code below.
You Might Like This:
Navigation Menu with Indicator [Source Code]
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navigation Bar with Indicator</title>
<!-- CSS -->
<link rel="stylesheet" href="css/style.css">
<!-- Boxicons CSS -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<nav class="nav">
<ul class="nav-content">
<li class="nav-list">
<a href="#" class="link-item active">
<i class='bx bxs-home link-icon'></i>
<span class="link-text">Home</span>
</a>
</li>
<li class="nav-list">
<a href="#" class="link-item">
<i class='bx bxs-caret-right-square link-icon'></i>
<span class="link-text">Content</span>
</a>
</li>
<li class="nav-list">
<a href="#" class="link-item">
<i class='bx bxs-bar-chart-square link-icon'></i>
<span class="link-text">Analytics</span>
</a>
</li>
<li class="nav-list">
<a href="#" class="link-item">
<i class='bx bxs-message-rounded link-icon'></i>
<span class="link-text">Comments</span>
</a>
</li>
<li class="nav-list">
<a href="#" class="link-item">
<i class='bx bxs-user link-icon'></i>
<span class="link-text">Profile</span>
</a>
</li>
<span class="indicator"></span>
</ul>
</nav>
<!-- JavaScript -->
<script src="js/script.js"></script>
</body>
</html>
/* Google Fonts - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #4070F4;
}
nav{
border-radius: 12px;
background: #FFF;
padding: 0 25px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
}
.nav-content{
display: flex;
height: 120px;
align-items: center;
list-style: none;
position: relative;
}
.link-item{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 120px;
width: 95px;
text-decoration: none;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.link-item.active{
transform: translateY(-10px);
}
.link-icon{
font-size: 38px;
color: #999;
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.link-item.active .link-icon{
color: #4070F4;
}
.link-text{
position: absolute;
font-size: 12px;
font-weight: 500;
color: #4070F4;
opacity: 0;
transform: translateY(32px);
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.link-item.active .link-text{
opacity: 1;
}
.indicator{
position: absolute;
top: -14px;
left: 48px;
height: 36px;
width: 36px;
background-color: #FFF;
border: 6px solid #4070F4;
border-radius: 50%;
transform: translateX(-50%);
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.indicator::before,
.indicator::after{
content: '';
position: absolute;
bottom: -8px;
height: 24px;
width: 19px;
}
.indicator::before{
left: -22px;
background-color: #FFF;
border-top-right-radius: 25px;
box-shadow: 1px -13px #4070F4;
}
.indicator::after{
right: -22px;
background-color: #FFF;
border-top-left-radius: 25px;
box-shadow: -1px -13px #4070F4;
}
const linkItems = document.querySelectorAll(".link-item");
linkItems.forEach((linkItem, index) => {
linkItem.addEventListener("click", () => {
document.querySelector(".active").classList.remove("active");
linkItem.classList.add("active");
const indicator = document.querySelector(".indicator");
indicator.style.left = `${index * 95 + 48}px`;
})
})
If you face any difficulties while creating your Navigation Bar or your code is not working as expected, you can download the source code files for this Navbar Menu for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.















Such a design could also be very nice for the sidebar.