Where do you think they go when someone visits your website and knows nothing about you or your business? Possibly the About Us Page, this is one of the most important pages on your website. If you are looking for an easy and quick way to create an About Us Page then this blog is written for you.
In this blog, you will learn to create an About Us Page in HTML & CSS only. By creating an About Us page, you may provide visitors with a convincing overview of your company. In my recent blog post, I have provided the top 10 best CSS Animation & Transition which could be helpful for you.
An About Us page aims to inform the reader about the business and its processes. Building trust with your audience is easier with a well-designed About Us page.
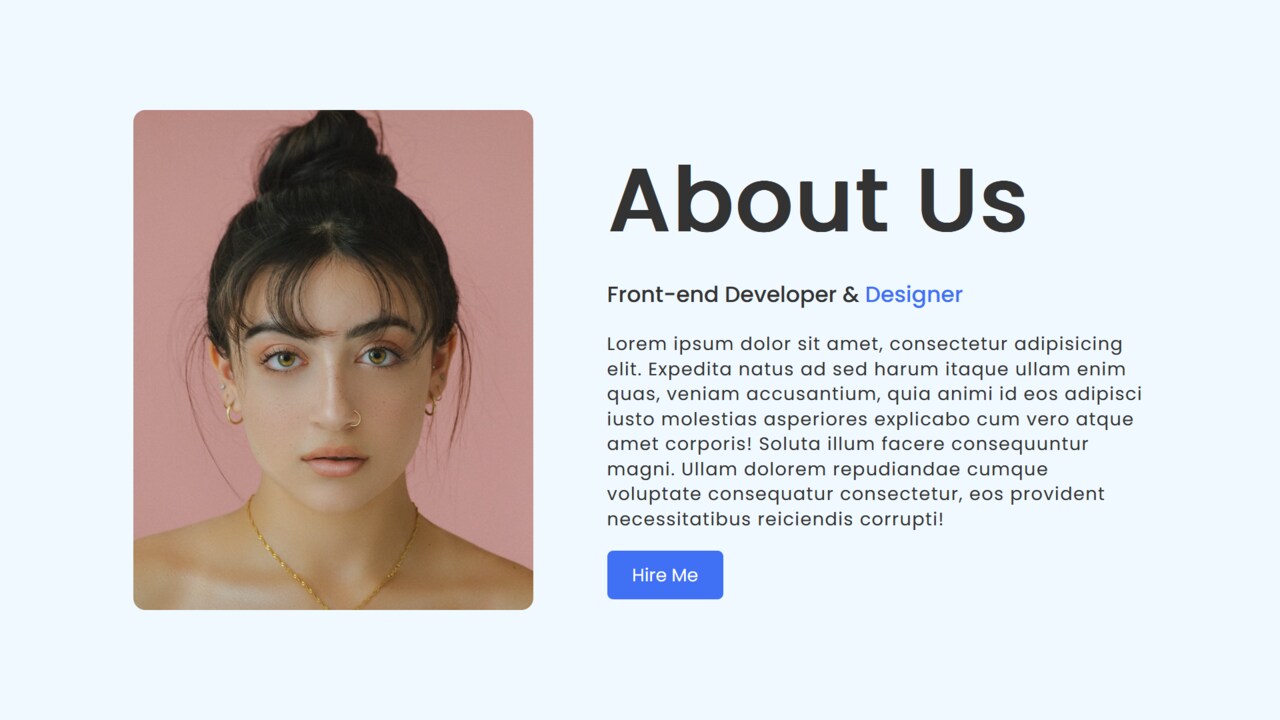
Please have a quick look at the image on my About Us page. As you can see on this About Us Page there is one image, the main description some text, and one hire me button with a background color and white text color.
I have explained all the HTML and CSS code that I have used to create this About Us Page also if you want to make this About Us Page with me step by step, then you can watch the video tutorial that I have given below.
Create an About Us Page in HTML & CSS | Video Tutorial
All of the HTML and CSS code that I used to create this About Us section is provided. Instead of duplicating the code or downloading the source code file, I strongly advise you to watch the full video explanation of this About Us Page. By watching the video tutorial, you can create this About Us Page.
As you have seen in the video tutorial on this About Us page, There is one image main title, some text, and one button whenever we take a cursor over this button the color of the background will change.
Now, hopefully, you can create this About Us section using HTML and CSS. The source codes for all of the HTML and CSS that I used to develop this About Us page are provided below.
You May Like This Video:
About Us Page in HTML & CSS [Source Codes]
- Create a folder. You can name this folder whatever you want, and inside this folder, create the mentioned files.
- Create an
index.htmlfile. The file name must be index and its extension .html - Create a
style.cssfile. The file name must be style and its extension .css
Once you create these files, paste the given codes into the specified files. If you don’t want to do these then scroll down and download the About Us Page by clicking on the given download button.
First, paste the following codes into your index.html file.
<!DOCTYPE html>
<!-- Coding By CodingNepal - codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Website About Us Page HTML CSS</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section class="about-us">
<div class="about">
<img src="girl.jpg" class="pic" />
<div class="text">
<h2>About Us</h2>
<h5>Front-end Developer & <span>Designer</span></h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Expedita natus ad sed harum itaque ullam enim quas, veniam accusantium, quia animi id eos adipisci iusto molestias asperiores explicabo cum vero atque amet corporis! Soluta illum facere consequuntur magni. Ullam dolorem repudiandae cumque voluptate consequatur consectetur, eos provident necessitatibus reiciendis corrupti!</p>
<div class="data">
<a href="#" class="hire">Hire Me</a>
</div>
</div>
</div>
</section>
</body>
</html>
Second, paste the following codes into your style.css file.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.about-us {
display: flex;
align-items: center;
height: 100vh;
width: 100%;
padding: 90px 0;
background: #fff;
}
.pic {
height: auto;
width: 400px;
border-radius: 12px;
}
.about {
width: 1130px;
max-width: 85%;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-around;
}
.text {
width: 540px;
}
.text h2 {
color: #333;
font-size: 90px;
font-weight: 600;
margin-bottom: 10px;
}
.text h5 {
color: #333;
font-size: 22px;
font-weight: 500;
margin-bottom: 20px;
}
span {
color: #4070f4;
}
.text p {
color: #333;
font-size: 18px;
line-height: 25px;
letter-spacing: 1px;
}
.data {
margin-top: 30px;
}
.hire {
font-size: 18px;
background: #4070f4;
color: #fff;
text-decoration: none;
border: none;
padding: 12px 25px;
border-radius: 6px;
transition: 0.5s;
}
.hire:hover {
background: #000;
}
If you face any difficulties while creating your Website About Us page or your code is not working as expected, you can download the source code files for this About Us Section for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.













Hello I don't know if anyone is active on this but the download is not working for this app
Why will u download the it u go and just copy the codes
no it works just wait 30 sec.