Hey friends, today in this blog you’ll learn how to create a Responsive Dropdown Menu Bar with Search Field using only HTML & CSS. You may know, I have shared many videos or blogs related to Navigation Bars. If you still haven’t watched them click here to watch them all now. But still, I haven’t created a video or blog on how to create a Responsive Dropdown Menu Bar with Search Box and our many viewers have requested it multiple times so I decided to create it.
The Dropdown menu is important in web design and without it, your website is incomplete. A dropdown menu (sometimes called a pull-down menu or list) is a horizontal list of options/links that each contain a vertical menu to help visitors find a particular page or post on your website. And, A search box, search field, or search bar is a graphical control element used in every website. Search Box is an input field for a query or search term from the user to search and get related data, content from the database.
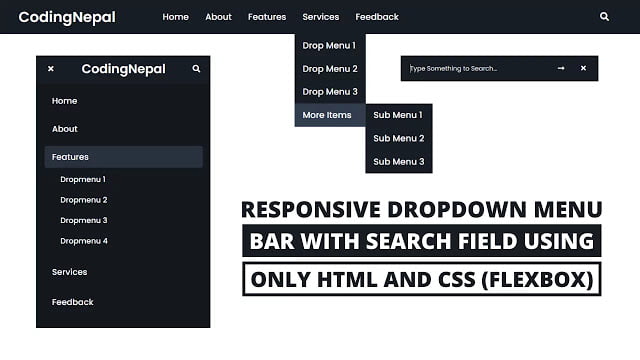
In our Dropdown Menu design. there is the navigation bar which contains a logo, navigation links to the left side, and a search icon to the right side. When you hover on the particular link, there is appears the dropdown menu of that hovered link and there is also a sub dropdown menu that also appears on the drop menu hover as you can see in the preview image. After that, there is a search icon, and when you click on this icon, the logo, nav links disappear and the search field appears where you can type queries.
Video Tutorial of Responsive Dropdown Menu Bar with Search Box
In the video, you’ve seen the responsive dropdown menu with a search bar and how I created this using only HTML & CSS. I believe you have understood the codes behind creating this dropdown menu bar because it is a pure CSS program and if you’re a beginner then you can also create this type of design after watching this video tutorial.
To show or hide search bar, I used HTML <input type=”checkbox”> and <label> tags and I used same tags for show or hide menu bar on mobile devices. To make this dropdown menu responsive, I used CSS @media property that’s it.
You might like this:
Responsive Dropdown Menu with Search Bar [Source Code]
To create this program [Dropdown Menu with Search Field]. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. You can also download the source code files of this Dropdown Menu from the below download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Dropdown Menu with Search Box | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<nav>
<input type="checkbox" id="show-search">
<input type="checkbox" id="show-menu">
<label for="show-menu" class="menu-icon"><i class="fas fa-bars"></i></label>
<div class="content">
<div class="logo"><a href="#">CodingNepal</a></div>
<ul class="links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li>
<a href="#" class="desktop-link">Features</a>
<input type="checkbox" id="show-features">
<label for="show-features">Features</label>
<ul>
<li><a href="#">Drop Menu 1</a></li>
<li><a href="#">Drop Menu 2</a></li>
<li><a href="#">Drop Menu 3</a></li>
<li><a href="#">Drop Menu 4</a></li>
</ul>
</li>
<li>
<a href="#" class="desktop-link">Services</a>
<input type="checkbox" id="show-services">
<label for="show-services">Services</label>
<ul>
<li><a href="#">Drop Menu 1</a></li>
<li><a href="#">Drop Menu 2</a></li>
<li><a href="#">Drop Menu 3</a></li>
<li>
<a href="#" class="desktop-link">More Items</a>
<input type="checkbox" id="show-items">
<label for="show-items">More Items</label>
<ul>
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Feedback</a></li>
</ul>
</div>
<label for="show-search" class="search-icon"><i class="fas fa-search"></i></label>
<form action="#" class="search-box">
<input type="text" placeholder="Type Something to Search..." required>
<button type="submit" class="go-icon"><i class="fas fa-long-arrow-alt-right"></i></button>
</form>
</nav>
</div>
<div class="dummy-text">
<h2>Responsive Dropdown Menu Bar with Searchbox</h2>
<h2>using only HTML & CSS - Flexbox</h2>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
font-family: 'Poppins', sans-serif;
}
.wrapper{
background: #171c24;
position: fixed;
width: 100%;
}
.wrapper nav{
position: relative;
display: flex;
max-width: calc(100% - 200px);
margin: 0 auto;
height: 70px;
align-items: center;
justify-content: space-between;
}
nav .content{
display: flex;
align-items: center;
}
nav .content .links{
margin-left: 80px;
display: flex;
}
.content .logo a{
color: #fff;
font-size: 30px;
font-weight: 600;
}
.content .links li{
list-style: none;
line-height: 70px;
}
.content .links li a,
.content .links li label{
color: #fff;
font-size: 18px;
font-weight: 500;
padding: 9px 17px;
border-radius: 5px;
transition: all 0.3s ease;
}
.content .links li label{
display: none;
}
.content .links li a:hover,
.content .links li label:hover{
background: #323c4e;
}
.wrapper .search-icon,
.wrapper .menu-icon{
color: #fff;
font-size: 18px;
cursor: pointer;
line-height: 70px;
width: 70px;
text-align: center;
}
.wrapper .menu-icon{
display: none;
}
.wrapper #show-search:checked ~ .search-icon i::before{
content: "\f00d";
}
.wrapper .search-box{
position: absolute;
height: 100%;
max-width: calc(100% - 50px);
width: 100%;
opacity: 0;
pointer-events: none;
transition: all 0.3s ease;
}
.wrapper #show-search:checked ~ .search-box{
opacity: 1;
pointer-events: auto;
}
.search-box input{
width: 100%;
height: 100%;
border: none;
outline: none;
font-size: 17px;
color: #fff;
background: #171c24;
padding: 0 100px 0 15px;
}
.search-box input::placeholder{
color: #f2f2f2;
}
.search-box .go-icon{
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
line-height: 60px;
width: 70px;
background: #171c24;
border: none;
outline: none;
color: #fff;
font-size: 20px;
cursor: pointer;
}
.wrapper input[type="checkbox"]{
display: none;
}
/* Dropdown Menu code start */
.content .links ul{
position: absolute;
background: #171c24;
top: 80px;
z-index: -1;
opacity: 0;
visibility: hidden;
}
.content .links li:hover > ul{
top: 70px;
opacity: 1;
visibility: visible;
transition: all 0.3s ease;
}
.content .links ul li a{
display: block;
width: 100%;
line-height: 30px;
border-radius: 0px!important;
}
.content .links ul ul{
position: absolute;
top: 0;
right: calc(-100% + 8px);
}
.content .links ul li{
position: relative;
}
.content .links ul li:hover ul{
top: 0;
}
/* Responsive code start */
@media screen and (max-width: 1250px){
.wrapper nav{
max-width: 100%;
padding: 0 20px;
}
nav .content .links{
margin-left: 30px;
}
.content .links li a{
padding: 8px 13px;
}
.wrapper .search-box{
max-width: calc(100% - 100px);
}
.wrapper .search-box input{
padding: 0 100px 0 15px;
}
}
@media screen and (max-width: 900px){
.wrapper .menu-icon{
display: block;
}
.wrapper #show-menu:checked ~ .menu-icon i::before{
content: "\f00d";
}
nav .content .links{
display: block;
position: fixed;
background: #14181f;
height: 100%;
width: 100%;
top: 70px;
left: -100%;
margin-left: 0;
max-width: 350px;
overflow-y: auto;
padding-bottom: 100px;
transition: all 0.3s ease;
}
nav #show-menu:checked ~ .content .links{
left: 0%;
}
.content .links li{
margin: 15px 20px;
}
.content .links li a,
.content .links li label{
line-height: 40px;
font-size: 20px;
display: block;
padding: 8px 18px;
cursor: pointer;
}
.content .links li a.desktop-link{
display: none;
}
/* dropdown responsive code start */
.content .links ul,
.content .links ul ul{
position: static;
opacity: 1;
visibility: visible;
background: none;
max-height: 0px;
overflow: hidden;
}
.content .links #show-features:checked ~ ul,
.content .links #show-services:checked ~ ul,
.content .links #show-items:checked ~ ul{
max-height: 100vh;
}
.content .links ul li{
margin: 7px 20px;
}
.content .links ul li a{
font-size: 18px;
line-height: 30px;
border-radius: 5px!important;
}
}
@media screen and (max-width: 400px){
.wrapper nav{
padding: 0 10px;
}
.content .logo a{
font-size: 27px;
}
.wrapper .search-box{
max-width: calc(100% - 70px);
}
.wrapper .search-box .go-icon{
width: 30px;
right: 0;
}
.wrapper .search-box input{
padding-right: 30px;
}
}
.dummy-text{
position: absolute;
top: 50%;
left: 50%;
width: 100%;
z-index: -1;
padding: 0 20px;
text-align: center;
transform: translate(-50%, -50%);
}
.dummy-text h2{
font-size: 45px;
margin: 5px 0;
}
That’s all, now you’ve successfully created a Responsive Dropdown Menu Bar with Search Field using only HTML & CSS. If your code does not work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.















Thank you for sharing materials
Nice code. I have a problem tho. When trying to add content below the menu bar everything starts to shift upwards and under the menu. How do i fix this???
its for a school project.
Cool bro. Thanks
With the drop down menu code. If the drop down menu items are larger than one another this piece of code makes a gap between the drop down menu and the more items menu. Specifically the right: calc(-100% + 8px); Basically it’s calculating the same calculation for every more items the same rather than adapting them individually.
.content .links ul ul{
position: absolute;
top: 0;
right: calc(-100% + 8px);
}
Does anyone know how to fix this?
The dummy-text content area seems to vanish up top if you make the browser really small. Is there a way to make it show even if the height is small
Excellent work
Copyright free content? I’m going to use your source codes for my website and going to give you credits at the footer. “Source Code By CodingNepal||© 2022 All rights reserved.”
Yes, feel free to use it.
Cool menu, thanks men
How can I make the search bar search for something I put in the HTML document?
Thanks Coding Nepal, now i can make two version of Navbar, mobile and desktop in one section…
Great
Hey so this navbar is set on a fixed position so whenever I scroll, it stays in the particular position. I didn’t want this, so I changed it to relative position. But doing so made the dropdowns in the navbar unusable as whenever I try to access the options, the dropdown goes away. How do I make it so that the navbar is not fixed and the dropdowns are still accessible.
Just tips for fans…
If you dont see (Search Bar)
Or if you zoom with 175% and navigation bar is hidden…
Or you small size your window browser but not see side bar?
Because you not online… please connect your PC or Laptop to online… your problem is done 🙂
Just connect to internet and done 🙂
You are an awesome brother, and I am very thankful to You. You are an incredible human. Can You make some tutorial on how to use different carousels on the page?
Sure, I’ll do it.
Hi,
is possible to use this code for a wordpress site?
Is possible add a world icon for a dropdown menu whith lang selector?
Yes, it’s possible and you’ve to paste the entire code inside the theme editor. If you don’t know about it then don’t do this because your site may break.
Hi! How can I center align the navigation bar?
I have a social media and contact bar on the top of the page, company logo below it centered, and then this responsive bar. I want to center align all three on the page.
It was great but i want to add a logo to the left of the navigation bar. Not able to put it could you please help me out.
Watch this video
<3
Hi! I'm from Russia. The perfect menu pure css.
bro for me the code is not working properly
the search bar is not showing up and the navigation is not responsive what to do?
When i try to decrease the size of the window the navigation bar content in vanishing.
Please help me out with this
Its because font awesome needs updating.
thank you
I didn't understand you
Hi bro, thank you so much for publishing this code. Would it be possible for you to publish also the code behind https://kit.fontawesome.com/a076d05399.js? Many thanks.
Ok
You're welcome bro
ok
Thanks bro , its very nice