
Hello readers, Today in this blog you’ll learn how to create an Image Slider with Clip Animation using only HTML & CSS. Earlier I also shared a blog on how to create an Image Slider with Controls but there is no clip animation and now it’s time to create a clip animation on an image slide.
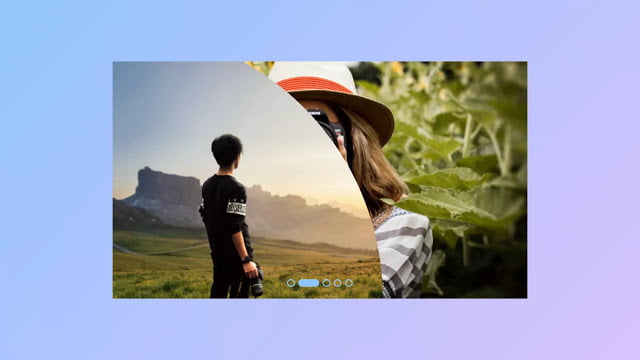
Clip animation is done with a clip-path CSS property that allows you to specify a specific region of an image or any element to display, rather than showing the complete area. It helps to cover up the section you want in many shapes like square, circle, polygon, rectangular, etc.
In this image slider, on the webpage, there is a total of five images but four images are covered up with clip-path and there are slider buttons to show or slide images one by one. When you click on the particular slide button, the image will show up with a clip effect or animation.
If you’re finding it difficult to understand what I am saying. You can watch a full video tutorial on this Image Slider with Clip Animation.
Video Tutorial of Image Slider With Clip Animation
In the video, you have seen the Image Slider with Clip Animation and I hope you have understood the basic codes behind creating this effect or animation. If you’re a beginner and you only know basic HTML & CSS then you can also easily understand the codes and can create this type of animation because this clip animation is purely based on HTML & CSS only.
You might like this:
Image Slider with Clip Animation [Source Codes]
To create this program (Image Clip Animation with Sliders). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file.
First, create an HTML file with the name index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with .html extension and the images that are used in this Clip Animation won’t appear. You also have to download files from the given download button to use images.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Image Clip Animation | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<input type="radio" name="slide" id="one" checked>
<input type="radio" name="slide" id="two">
<input type="radio" name="slide" id="three">
<input type="radio" name="slide" id="four">
<input type="radio" name="slide" id="five">
<div class="img img-1">
<!-- <img src="images/img-1.jpg" alt="">
</div>
<div class="img img-2">
<img src="images/img-2.jpg" alt="">
</div>
<div class="img img-3">
<img src="images/img-3.jpg" alt="">
</div>
<div class="img img-4">
<img src="images/img-4.jpg" alt="">
</div>
<div class="img img-5">
<img src="images/img-5.jpg" alt="">
</div>
<div class="sliders">
<label for="one" class="one"></label>
<label for="two" class="two"></label>
<label for="three" class="three"></label>
<label for="four" class="four"></label>
<label for="five" class="five"></label>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: -webkit-linear-gradient(136deg, rgb(224,195,252) 0%, rgb(142,197,252) 100%);
}
.wrapper{
position: relative;
width: 700px;
height: 400px;
}
.wrapper .img{
position: absolute;
width: 100%;
height: 100%;
}
.wrapper .img img{
height: 100%;
width: 100%;
object-fit: cover;
clip-path: circle(0% at 0% 100%);
transition: all 0.7s;
}
#one:checked ~ .img-1 img{
clip-path: circle(150% at 0% 100%);
}
#two:checked ~ .img-1 img,
#two:checked ~ .img-2 img{
clip-path: circle(150% at 0% 100%);
}
#three:checked ~ .img-1 img,
#three:checked ~ .img-2 img,
#three:checked ~ .img-3 img{
clip-path: circle(150% at 0% 100%);
}
#four:checked ~ .img-1 img,
#four:checked ~ .img-2 img,
#four:checked ~ .img-3 img,
#four:checked ~ .img-4 img{
clip-path: circle(150% at 0% 100%);
}
#five:checked ~ .img-1 img,
#five:checked ~ .img-2 img,
#five:checked ~ .img-3 img,
#five:checked ~ .img-4 img,
#five:checked ~ .img-5 img{
clip-path: circle(150% at 0% 100%);
}
.wrapper .sliders{
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
z-index: 99;
display: flex;
}
.wrapper .sliders label{
border: 2px solid rgb(142,197,252);
width: 13px;
height: 13px;
margin: 0 3px;
border-radius: 50%;
cursor: pointer;
transition: all 0.3s ease;
}
#one:checked ~ .sliders label.one,
#two:checked ~ .sliders label.two,
#three:checked ~ .sliders label.three,
#four:checked ~ .sliders label.four,
#five:checked ~ .sliders label.five{
width: 35px;
border-radius: 14px;
background: rgb(142,197,252);
}
.sliders label:hover{
background: rgb(142,197,252);
}
input[type="radio"]{
display: none;
}
That’s all, now you’ve successfully created an Image Clip Animation with Sliders using only HTML & CSS. If your code does not work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.













Very nice dude.
Glad to help you 🙂
Perfect, it seemed very nice on my website. Thank you so much!
Maybe.
You're welcome 🙂
thank you but why it works to lag it's my computer too slow ?
tank you