Hello readers, Today in this blog you’ll learn how to create a Responsive Coming Soon Page Design using HTML CSS & JavaScript. Earlier I have shared a blog on how to create 404 Error Page Design using only HTML & CSS. And now I’m going to create a coming soon page and it is fully responsive for any devices.
A well-designed coming soon page creates expectation and excitement among your visitors and compels them to return to your site as soon as it’s ready. In the coming soon page, there is a count-down timer with days, hours, minutes, and seconds that informs your visitors when your site is launch or live. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Responsive Coming Soon Page Design).
Video Tutorial of Responsive Coming Soon Page
In the video, you have seen the fully responsive coming soon page with a dynamic countdown timer and I hope you’ve understood the basic codes behind creating this program. I used CSS @media property to create this page responsively and using the Javascript new Date() method, I fetched real-time from my current PC and store it in the currentDate name variable.
If you like this program (Responsive Coming Soon Page Design) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this program on your upcoming or under construction websites. If you have a little bit of knowledge of JavaScript then you can set or change the count downtime of this program according to your site live date.
You might like this:
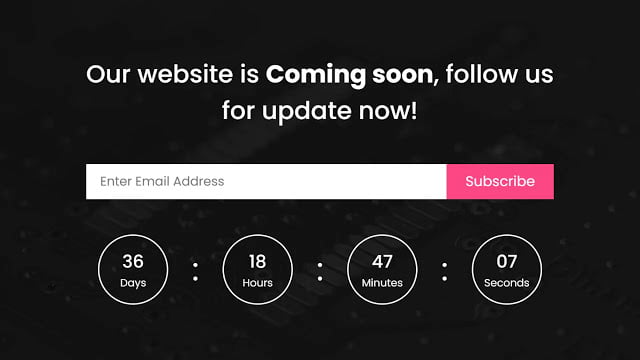
Responsive Coming Soon Page Design [Source Codes]
To create this program (Responsive Coming Soon Page Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Responsive Coming Soon Page | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<div class="title">
Our website is <span>Coming soon</span>, follow us <br> for update now!
</div>
<form action="#" class="form">
<div class="email-field">
<input type="email" placeholder="Enter Email Address" required>
<button type="submit">Subscribe</button>
</div>
</form>
<div class="count-down">
<div class="timer day">
<div class="count">
<div class="numb">
00
</div>
<div class="text">
Days
</div>
</div>
</div>
<div class="clone">
:
</div>
<div class="timer hour">
<div class="count">
<div class="numb">
00
</div>
<div class="text">
Hours
</div>
</div>
</div>
<div class="clone">
:
</div>
<div class="timer min">
<div class="count">
<div class="numb">
00
</div>
<div class="text">
Minutes
</div>
</div>
</div>
<div class="clone">
:
</div>
<div class="timer sec">
<div class="count">
<div class="numb">
00
</div>
<div class="text">
Seconds
</div>
</div>
</div>
</div>
</div>
<script>
const day = document.querySelector(".day .numb");
const hour = document.querySelector(".hour .numb");
const min = document.querySelector(".min .numb");
const sec = document.querySelector(".sec .numb");
var timer = setInterval(()=>{
var currentDate = new Date().getTime();
var launchDate = new Date('Sep 18, 2020 13:00:00').getTime();
var duration = launchDate - currentDate;
var days = Math.floor(duration / (1000 * 60 * 60 * 24));
var hours = Math.floor((duration % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((duration % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((duration % (1000 * 60)) / 1000);
day.innerHTML = days;
hour.innerHTML = hours;
min.innerHTML = minutes;
sec.innerHTML = seconds;
if(days < 10){
day.innerHTML = '0' + days;
}
if(hours < 10){
hour.innerHTML = '0' + hours;
}
if(minutes < 10){
min.innerHTML = '0' + minutes;
}
if(seconds < 10){
sec.innerHTML = '0' + seconds;
}
if(duration < 0){
clearInterval(timer);
}
}, 1000);
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: url("bg.jpg") no-repeat;
background-size: cover;
background-position: center;
}
::selection{
color: #fff;
background: #FC4782;
}
.wrapper{
color: #fff;
max-width: 900px;
text-align: center;
padding: 0 50px;
}
.wrapper .title{
font-size: 35px;
font-weight: 500;
}
.wrapper .title span{
font-weight: 700;
}
.wrapper form{
margin: 50px 0;
}
.wrapper form .email-field{
height: 50px;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
form .email-field input{
width: 100%;
height: 100%;
padding-left: 20px;
border: none;
outline: none;
font-size: 18px;
}
form .email-field button{
height: 100%;
width: 200px;
outline: none;
border: none;
background: #FC4782;
color: #fff;
font-size: 20px;
cursor: pointer;
transition: background 0.3s ease;
}
form .email-field button:hover{
background: #000;
}
.wrapper .count-down{
display: flex;
width: 100%;
height: 100px;
flex-wrap: wrap;
align-items: center;
justify-content: space-around;
}
.wrapper .count-down .timer{
height: 100%;
width: 100px;
border: 2px solid;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.count-down .timer .numb{
font-size: 25px;
font-weight: 500;
}
.count-down .timer .text{
font-size: 15px;
}
.count-down .clone{
font-size: 45px;
}
@media (max-width: 630px) {
.wrapper .count-down{
height: 80px;
}
.wrapper .count-down .timer{
width: 80px;
}
.count-down .timer .numb{
font-size: 20px;
}
.count-down .timer .text{
font-size: 13px;
}
.count-down .clone{
font-size: 40px;
}
}
@media (max-width: 542px){
.wrapper{
padding: 0 20px;
}
.wrapper .count-down .timer{
border: none;
}
.count-down .timer .numb{
font-size: 28px;
}
.count-down .timer .text{
font-size: 15px;
}
.count-down .clone{
display: none;
}
.form .email-field button{
width: 150px;
font-size: 17px;
}
}
@media (max-width: 340px){
.wrapper .count-down{
height: 30px;
}
.wrapper .count-down .timer{
width: 30px;
}
}
That’s all, now you’ve successfully created a Responsive Coming Soon Page Design using HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.













which editor you use to make the code live view? Thanks 🙂
nice
Hello,
How to set the timer it shows 0-365 days etc what to do
how do i set the timer ? it just sais 0-260 days ect
You’ve to edit times in JavaScript according to your choice