Hello readers, Today in this blog you’ll learn how to create a Popup Login Form Design using only HTML & CSS. Earlier I have shared many blogs on how to create Login Form Design with Password Show Hide Toggle Button. And, now I’m going to create a Modal Login Form using only HTML & CSS.
Popup boxes (or dialog boxes) are modal windows used to inform or alert the user, or to get input from the user. Popup boxes restrict the user from accessing other features of a program until the popup is closed, so they should not be overused.
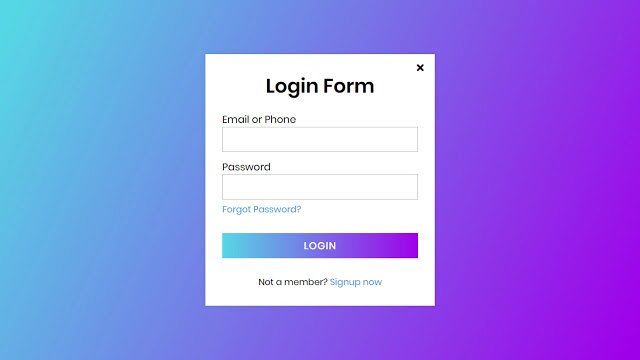
As you have seen on many websites there is a dialog box that is based on JavaScript or JavaScript library. But today I’ll share with you this program (Popup or Modal Login Form) using only HTML & CSS. In this program, at first, on the webpage, there is a white button with “View Form” text. And when you click on that button then the Popup or Modal Login Form will be displayed.
If you’re feeling difficulty understanding what I am saying. You can watch a full video tutorial on this program (Popup or Modal Login Form).
Video Tutorial of Modal or Popup Login Form Design
As you have seen the pure CSS Modal or Popup Login Form Design in the video. This form is very simple and easy to create. If you are a beginner and you know HTML & CSS then you can also create this type of Modal or Popup Login Form. But if you know JavaScript then you can add advanced features in this form and take this program at the next level.
If you like this program (Popup or Modal Login Form) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this Modal or Popup Login Form on your websites, projects, and HTML pages.
You might like this:
Modal or Popup Login Form Design [Source Codes]
To create this program (Popup or Modal Login Form). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Popup Login Form Design | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="center">
<input type="checkbox" id="show">
<label for="show" class="show-btn">View Form</label>
<div class="container">
<label for="show" class="close-btn fas fa-times" title="close"></label>
<div class="text">
Login Form
</div>
<form action="#">
<div class="data">
<label>Email or Phone</label>
<input type="text" required>
</div>
<div class="data">
<label>Password</label>
<input type="password" required>
</div>
<div class="forgot-pass">
<a href="#">Forgot Password?</a>
</div>
<div class="btn">
<div class="inner"></div>
<button type="submit">login</button>
</div>
<div class="signup-link">
Not a member? <a href="#">Signup now</a>
</div>
</form>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
outline: none;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
width: 100%;
background: linear-gradient(115deg, #56d8e4 10%, #9f01ea 90%);
}
.show-btn{
background: #fff;
padding: 10px 20px;
font-size: 20px;
font-weight: 500;
color: #3498db;
cursor: pointer;
box-shadow: 0px 0px 10px rgba(0,0,0,0.1);
}
.show-btn, .container{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
input[type="checkbox"]{
display: none;
}
.container{
display: none;
background: #fff;
width: 410px;
padding: 30px;
box-shadow: 0 0 8px rgba(0,0,0,0.1);
}
#show:checked ~ .container{
display: block;
}
.container .close-btn{
position: absolute;
right: 20px;
top: 15px;
font-size: 18px;
cursor: pointer;
}
.container .close-btn:hover{
color: #3498db;
}
.container .text{
font-size: 35px;
font-weight: 600;
text-align: center;
}
.container form{
margin-top: -20px;
}
.container form .data{
height: 45px;
width: 100%;
margin: 40px 0;
}
form .data label{
font-size: 18px;
}
form .data input{
height: 100%;
width: 100%;
padding-left: 10px;
font-size: 17px;
border: 1px solid silver;
}
form .data input:focus{
border-color: #3498db;
border-bottom-width: 2px;
}
form .forgot-pass{
margin-top: -8px;
}
form .forgot-pass a{
color: #3498db;
text-decoration: none;
}
form .forgot-pass a:hover{
text-decoration: underline;
}
form .btn{
margin: 30px 0;
height: 45px;
width: 100%;
position: relative;
overflow: hidden;
}
form .btn .inner{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
z-index: -1;
background: -webkit-linear-gradient(right, #56d8e4, #9f01ea, #56d8e4, #9f01ea);
transition: all 0.4s;
}
form .btn:hover .inner{
left: 0;
}
form .btn button{
height: 100%;
width: 100%;
background: none;
border: none;
color: #fff;
font-size: 18px;
font-weight: 500;
text-transform: uppercase;
letter-spacing: 1px;
cursor: pointer;
}
form .signup-link{
text-align: center;
}
form .signup-link a{
color: #3498db;
text-decoration: none;
}
form .signup-link a:hover{
text-decoration: underline;
}
That’s all, now you’ve successfully created a Popup Login Form Design in HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.















hi how do i make this login open a link or another file?
bro login is working but signup is not working please help bro
Bro Its Copyright Free
Yes, it’s a copyright free.
How do I download the code files please?? There’s no button available to do that.
If there is no download button then you can only copy-paste the codes. Read the blog for proper instructions.
I’m facing problem in displaying cross sign which is at the top right side….!
Upload Assignment
Upload Assignment
I just changed the text….what’s the problem plz guide…!
You may offline and make sure you have used the latest CDN link of font-awesome.
It's uploaded. Here is the blog – Realtime Chat Application using PHP with MySQL & JavaScript Ajax
dear sir,
wen publish you laytest, chat system script,i am fom bangladesh.i am your bih fan.
This is not background image, there I used gradient-color and color code is – background: linear-gradient(115deg, #56d8e4 10%, #9f01ea 90%);
i need image in backgourd not color
you are great.
how to get background image
Thank you!
not bad
No for now I do not deal with backed languages.
hey do you deal with php and sql database.
Here is a link – https://www.youtube.com/watch?v=jcuKUSWENos&t=140s
Help me make a Facebook website with css and html only