Hello readers, Today in this blog you’ll learn how to create Owl-carousel with Image or Card Slider using HTML CSS & jQuery. Earlier I have shared a blog about how to create an image slider with controls or toggle buttons. Now it’s time to create an owl carousel slider.
OWL Carousel is a touch-enabled jQuery plugin that allows you to create beautiful responsive carousel sliders. A carousel is a collection of rotating banners, or a slideshow, that represents on the homepage of your store. It lets you display up to five slides consisting of images and text, which can be linked to particular products or pages.
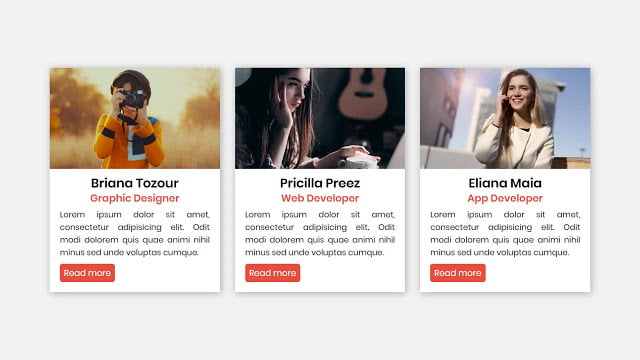
Today in this blog I’ll share with this program (OWL Carousel Cards Slider). In this program, there are three profile cards on the webpage and after every 2 seconds, they slide automatically and we can also slide each card in any direction (right or left).
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (OWL Carousel Cards Slider).
Video Tutorial of OWL Carousel Cards Slider in jQuery
If you’re a beginner and you’ve basic knowledge of HTML & CSS then you can also create these types of carousel programs. There are no vast codes on this program to create it, there is only the use of the jQuery plugin which allows us to create beautiful carousel sliders.
If you like this program (OWL Carousel Cards Slider) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this pre-built carousel slider on your projects and websites.
You might like this:
OWL Carousel Slider in jQuery [Source Codes]
To create this program (OWL Carousel Cards Slider). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension and the images that are used on these cards won’t appear. You’ve to download files from the given download button to use images also.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Owl-carousel Cards Slider | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
</head>
<body>
<div class="slider owl-carousel">
<div class="card">
<div class="img">
<img src="#" alt="">
</div>
<div class="content">
<div class="title">
Briana Tozour
</div>
<div class="sub-title">
Graphic Designer
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit modi dolorem quis quae animi nihil minus sed unde voluptas cumque.
</p>
<div class="btn">
<button>Read more</button>
</div>
</div>
</div>
<div class="card">
<div class="img">
<img src="#" alt="">
</div>
<div class="content">
<div class="title">
Pricilla Preez
</div>
<div class="sub-title">
Web Developer
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit modi dolorem quis quae animi nihil minus sed unde voluptas cumque.
</p>
<div class="btn">
<button>Read more</button>
</div>
</div>
</div>
<div class="card">
<div class="img">
<img src="#" alt="">
</div>
<div class="content">
<div class="title">
Eliana Maia
</div>
<div class="sub-title">
App Developer
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit modi dolorem quis quae animi nihil minus sed unde voluptas cumque.
</p>
<div class="btn">
<button>Read more</button>
</div>
</div>
</div>
</div>
<script>
$(".slider").owlCarousel({
loop: true,
autoplay: true,
autoplayTimeout: 2000, //2000ms = 2s;
autoplayHoverPause: true,
});
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
text-align: center;
background: #f2f2f2;
}
.slider{
max-width: 1100px;
display: flex;
}
.slider .card{
flex: 1;
margin: 0 10px;
background: #fff;
}
.slider .card .img{
height: 200px;
width: 100%;
}
.slider .card .img img{
height: 100%;
width: 100%;
object-fit: cover;
}
.slider .card .content{
padding: 10px 20px;
}
.card .content .title{
font-size: 25px;
font-weight: 600;
}
.card .content .sub-title{
font-size: 20px;
font-weight: 600;
color: #e74c3c;
line-height: 20px;
}
.card .content p{
text-align: justify;
margin: 10px 0;
}
.card .content .btn{
display: block;
text-align: left;
margin: 10px 0;
}
.card .content .btn button{
background: #e74c3c;
color: #fff;
border: none;
outline: none;
font-size: 17px;
padding: 5px 8px;
border-radius: 5px;
cursor: pointer;
transition: 0.2s;
}
.card .content .btn button:hover{
transform: scale(0.9);
}
That’s all, now you’ve successfully created an Owl-carousel Cards Slider in HTML CSS & jQuery. If your code doesn’t work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.











 Build AI Image Generator in HTML CSS & JavaScript
Build AI Image Generator in HTML CSS & JavaScript




Thank you so much! The code is clean and minimal – it worked perfectly. I wonder if there’s a way to add left and arrows to advance one card at a time instead of autoplay? I’d really appreciate your response!
Thank you so much! You helped me so much
You’re most welcome!
Thank you so much!
Thanks for such a nice explanation
Here is the blog for this – https://www.codingnepalweb.com/2020/08/responsive-owl-carousel-slider-using-jquery.html
How can I make it responsive?
You're welcome keep visiting!
Hey your work is awesome keep doing!
Don't give fixed width to make responsive.
hey there .
first off I'd like to say I really appreciate your content . keep up the great work .
on another note though, I've been trying to resize my .card to at least width:250px but after so many trials I still can't seem to get them to spread apart evenly when using responsive .
I would really appreciate your help with this .
Download all images from the above given link.
what is the size of the pictures
You can get images form above download link.
Thanks for sharing. I really am in need of the codes of an auto images carousel slider.