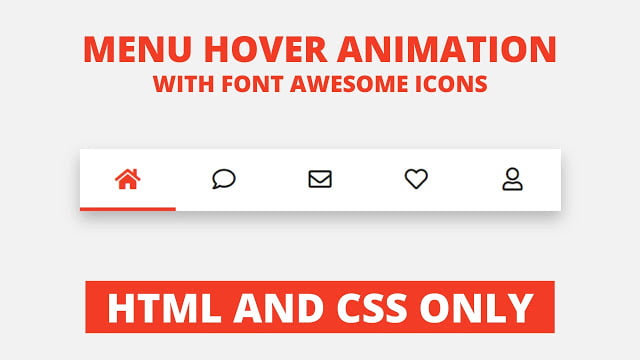
Hello readers, Today in this blog you’ll learn how to create a Menu Bar with Active Tab Hover Animation using only HTML & CSS. Earlier I have shared many blogs on how to create a Responsive Navbar or Sidebar Menu using HTML & CSS. But now it’s time to create Active Tab Animation with Icons.
Navigation Bar is the most important UI (User Interface) element of the website for visitors or content viewers to find their required information from the website. A website navigation bar is the most commonly represented as a horizontal list of links at the top of every page.
Today in this blog I’ll share with you this program (Active Tab Hover Animation with Icons). In this program, there are some menu icons (home, love, user, etc.) with a small height of line on the bottom of the Menu Icon. This line indicates to the users or viewers about which tab or menu is currently active. When you hover on the particular Menu Icon that Bottom Line will move smoothly to that hovered icon.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Active Tab Hover Animation with Icons).
Video Tutorial of Active Tab Hover Animation
In the video, you have seen the Active Tab Hover Animation and I hope you have understood the basic codes and concepts behind creating this animation. This is a Pure CSS Program which means I only used HTML & CSS to create this program. You can also create this type of hover animation and use it on your websites, projects, and HTML page.
If you’re a beginner and you know HTML & CSS then you can take this design at the next level with your creativity. If you like this program (Active Tab Hover Animation with Icons) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this program on your projects and websites.
You might like this:
Active Tab Hover Animation [Source Codes]
To create this program (Active Tab Hover Animation with Icons). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Active Tab Hover Animation | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="container">
<div class="menu">
<li><a href="#"><span class="fas fa-home"></span></a></li>
<li><a href="#"><span class="far fa-comment"></span></a></li>
<li><a href="#"><span class="far fa-envelope"></span></a></li>
<li><a href="#"><span class="far fa-heart"></span></a></li>
<li><a href="#"><span class="far fa-user"></span></a></li>
<div class="line"></div>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
text-align: center;
background: #f2f2f2;
}
.container{
height: 80px;
width: 50vw;
line-height: 80px;
background: #fff;
box-shadow: 0 10px 20px rgba(0,0,0,0.25);
}
.container .menu{
display: flex;
position: relative;
}
.container .menu li{
list-style: none;
flex: 1;
font-size: 30px;
cursor: pointer;
user-select: none;
}
.container .menu li a{
color: #1d1f20;
transition: color 0.3s ease;
}
.container .menu li:hover a{
color: #f23b26;
}
.container .menu li:first-child a{
color: #f23b26;
}
.container .menu .line{
position: absolute;
height: 5px;
width: 20%;
background: #f23b26;
left: 0;
bottom: 0;
transition: all 0.3s ease;
}
.container .menu li:nth-child(2):hover ~ .line{
left: 20%;
}
.container .menu li:nth-child(3):hover ~ .line{
left: 40%;
}
.container .menu li:nth-child(4):hover ~ .line{
left: 60%;
}
.container .menu li:nth-child(5):hover ~ .line{
left: 80%;
}
That’s all, now you’ve successfully created an Active Tab Hover Animation with Icons in HTML & CSS. If your code doesn’t work or you’ve faced any errors/problems then please comment down or contact us from the contact page.