Hello readers, Today in this blog you’ll learn how to create a Password Show Hide Button using HTML CSS & JavaScript. Earlier I have shared a Neumorphism Login Form using HTML & CSS. But there aren’t a password show hide button/features. Now it’s time to create a Password Show Hide Button.
As you know, when we log in or signup on any social platform like Facebook, Instagram then we have to put an email or username and password. Almost all social networks hide passwords by default in a bullet format, and there is a button, text, or checkbox to show our typed characters in the text format.
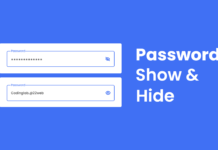
In the image, you can see there is a password field with the password show hide eye button. This Password Show or Hide Feature-based in Javascript.
When you entered some password in that field. At first, those entered characters are in bullet format by default. And, when you click on that eye icon the characters will convert into text format.
If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Password Show Hide Button).
Video Tutorial of Password Show or Hide Toggle Button
If you’re a beginner and you haven’t knowledge of JavaScript or jQuery. Then you can use this password show hide button in your login form if you have created it already. I believe this program I’ve created will help you a lot to understand the code behind creating this password show hide feature.
If you like this program (Password Show Hide Button) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
Password Show or Hide Button [Source Codes]
To create this program (Password Show Hide Button). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Password Show-Hide Button</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="content">
<div class="lock">
<div class="fa fa-lock"></div>
</div>
<input type="password" placeholder="Enter Password" required>
<span class="show-hide">
<i class="fa fa-eye"></i>
</span>
</div>
<script>
const pass_field = document.querySelector("input");
const show_btn = document.querySelector("i");
show_btn.addEventListener("click", function(){
if(pass_field.type === "password"){
pass_field.type = "text";
show_btn.classList.add("hide");
}else{
pass_field.type = "password";
show_btn.classList.remove("hide");
}
});
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
text-align: center;
}
.content{
height: 50px;
width: 280px;
display: flex;
position: relative;
}
.content .lock{
position: absolute;
height: 50px;
width: 50px;
background: #48DBFB;
color: white;
line-height: 48px;
font-size: 20px;
border-radius: 3px 0 0 3px;
border: 1px solid #48DBFB;
}
.content input{
height: 100%;
width: 100%;
border-radius: 3px;
border: 1px solid #48DBFB;
padding-left: 60px;
font-size: 16px;
outline: none;
color: #37d7fb;
font-family: 'Poppins',sans-serif;
}
input:focus{
box-shadow: 0 0 15px #82e6fc,
0 0 25px #b4f0fd,
0 0 35px #ffffff;
}
input::placeholder{
color: #a6a6a6;
}
.show-hide{
position: absolute;
right: 15px;
top: 50%;
transform: translateY(-50%);
}
.show-hide i{
font-size: 19px;
color: #48DBFB;
cursor: pointer;
display: none;
}
.show-hide i.hide:before{
content: '\f070';
}
input:valid ~ .show-hide i{
display: block;
}
That’s all, now you’ve successfully created a Password Show Hide Button in HTML CSS & JavaScript. If your code does not work or you’ve faced any error/problem then please comment down or contact us from the contact page.















thank this programming ,well i like it . i want to help your channel and website
Thank you so much.
You are really ultimate